WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「ナビゲーションメニュー スタイル大幅変更」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) ナビゲーションメニュー
これまでWordPressテーマ THE THOR(ザ・トール)での「ナビゲーションメニュー」のカスタマイズは幾つか行ってきました。







現在のWordPressテーマ THE THOR(ザ・トール)での「おすすめカテゴリー/注目ワード」のスタイルは、次の様になっています。

基本的にウィジェット「カテゴリー」と同じスタイルとなっています。
そこで、今回は前回カスタマイズを行った「おすすめカテゴリー/注目ワード」のスタイルを採用した「ナビゲーションメニュー」にカスタマイズしたいと思います。

注意点
注意する点としては、これまでのウィジェット「ナビゲーションメニュー」のスタイルは利用することができません。
また、現在サイドバーエリアにウィジェット「ナビゲーションメニュー」を設置している場合は、そのウィジェット「ナビゲーションメニュー」のスタイルが崩れますので注意が必要です。
設定方法について
今回の「ナビゲーションメニュー スタイル大幅変更」のカスタマイズでは、【Webアイコンフォント Font Awesome 5】を利用します。
それに伴いWordPressメニュー設定ページで設定したメニュー項目のIDを確認する必要があります。
メニュー項目のIDの確認方法については、前回のエントリー記事「【THE THOR】おすすめカテゴリー/注目ワード カスタマイズ②」で説明していますので、そちらをご覧下さい。

ナビゲーションメニュー スタイル大幅変更 カスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「ナビゲーションメニュー スタイル大幅変更」のカスタマイズを行います。
カスタマイズ内容
「ナビゲーションメニュー スタイル大幅変更」のカスタマイズの内容は下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を前回カスタマイズを行った「おすすめカテゴリー/注目ワード」に上書きします。
前回「おすすめカテゴリー/注目ワード」のカスタマイズを行っていない場合には、「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
アイコン【Webアイコンフォント Font Awesome 5】の設定の箇所にメニュー項目のIDを入力します。
また、アイコン【Webアイコンフォント Font Awesome 5】は任意に設定(アイコンの種類と太さ)します。
/************************************
** ■おすすめカテゴリー/注目ワード
************************************/
.l-main .widget.widget-main.u-shadow.widget_nav_menu { /*基本設定*/
margin: 14px 0 30px 0;
}
.widget.widget-main.u-shadow.widget_nav_menu {
margin-top: 0;
}
.widget.widget_nav_menu {
margin: 2em 0 ; /*全体外余白*/
padding: 0; /*全体内余白*/
}
.widget.widget_nav_menu ul.menu {
display: flex; /*子要素横並びレイアウト指定*/
flex-wrap: wrap; /*フレックスアイテムを複数行に折り返し指定*/
justify-content: center; /*アイテムを中央に寄せる*/
margin: 18px 0 10px 0;
}
.l-main .widget.widget_nav_menu ul.menu li {
position: relative;
flex-basis: calc(100%/4); /*4列指定*/
margin: 0; /*マージンクリア*/
padding: 0; /*パディングクリア*/
text-align: center; /*中央配置*/
box-shadow: inset 1px 1px 0 0 #fe619a, 1px 1px 0 0 #fe619a, 1px 0 0 0 #fe619a; /*罫線*/
display: flex; /*子要素横並びレイアウト指定*/
align-items: center; /*アイテムを中央付近にまとめる*/
flex-direction: column-reverse; /*逆向きに積み重なるように配置する*/
min-height: 120px; /* 最低の高さ */
background: #fff; /* 背景色 */
}
.menuBtn__content .widget.widget_nav_menu ul.menu li,
.l-sidebar .widget.widget_nav_menu ul.menu li { /*サイドバーエリア表示*/
position: relative;
flex-basis: calc(100%/2); /*2列指定*/
margin: 0; /*マージンクリア*/
padding: 0; /*パディングクリア*/
text-align: center; /*中央配置*/
box-shadow: inset 1px 1px 0 0 #fe619a, 1px 1px 0 0 #fe619a, 1px 0 0 0 #fe619a; /*罫線*/
display: flex; /*子要素横並びレイアウト指定*/
align-items: center; /*アイテムを中央付近にまとめる*/
flex-direction: column-reverse; /*逆向きに積み重なるように配置する*/
min-height: 120px; /* 最低の高さ */
background: #fff; /* 背景色 */
}
.widget.widget_nav_menu ul.menu li:hover {
z-index: 9999; /*ボックス重なり順序指定 2*/
box-shadow: inset 3px 3px 0 0 #fe619a, 3px 3px 0 0 #fe619a, 3px 0 0 0 #f6a068, 0 3px 0 0 #fe619a; /*マウスホーバージ罫線変化*/
background: #fff9fc;
}
.widget.widget_nav_menu ul.menu li: before {
content: unset!important;
}
.widget.widget_nav_menu ul.menu li a {
display: block; /*ブロック要素ボックス*/
padding: 0.5em 1em; /*内側余白*/
text-decoration: none; /*装飾無し*/
width: 100%;
}
.widget.widget_nav_menu ul.menu li a:hover {
background: none; /*背景無し*/
opacity: 1; /*100%不透明*/
}
.widget.widget_nav_menu ul.menu li a::after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1;
pointer-events: auto;
content: "";
background-color: transparent;
}
.widget.widget_nav_menu ul.menu li a img {
max-width: 50%!important; /*画像横幅*/
height: auto!important;
filter: drop-shadow(0px 0px 3px rgba(0,0,0,0.1)); /* 画像影 */
display: inline-block;
}
.widget.widget_nav_menu ul.menu li a {
display: block; /*ブロック要素ボックス*/
color: #333; /*文字色*/
font-size: 0.8em; /*文字サイズ*/
font-weight: 600; /*文字太さ*/
text-align: center; /*文字中央位置指定*/
line-height: 1.5; /*文字行間高さ*/
background: none!important; /*背景無し*/
border: none;/*枠線無し*/
}
.widget.widget_nav_menu ul.menu li a:hover {
background: none!important;
color: #333; /*文字色*/
}
.widget.widget-main.u-shadow.widget_nav_menu {
box-shadow: none;
}
.widget.widget_nav_menu ul.menu li a::before { /*メニューアイコン削除*/
display: none!important;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.widget.widget_nav_menu ul.menu li {
-ms-flex-preferred-size: calc(100%/2); /*2列指定*/
flex-basis: calc(100%/2); /*2列指定*/
}
}
/*メインカラム おすすめカテゴリー アイコン設定*/
.menu-item-6527:after { /*応募・当選*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f25b"; /*アイコン*/
font-weight: 400; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-8407:after { /*レビュー記事[PR]*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f044"; /*アイコン*/
font-weight: 400; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-6524:after { /*ガンダム*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f544"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-6526:after { /*用品・購入品・ポイント*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f09d"; /*アイコン*/
font-weight: 400; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
/*メインカラム 注目ワード アイコン設定*/
.menu-item-7331:after { /*トヨタノア80系*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f5b6"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-7334:after { /*ガンダムコンバージ*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f49e"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-7333:after { /*Amazon*/
font-family: "Font Awesome 5 Brands"; /*Font Awesome 5に設定*/
content: "\f270"; /*アイコン*/
font-weight: 400; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-7332:after { /*ロト6*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f3d1"; /*アイコン*/
font-weight: 400; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
/*サイドバーエリア/メニューパネル 親カテゴリー アイコン*/
.menu-item-9707:after { /*ライフスタイル*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f406"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9708:after { /*デジモノ*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f11c"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9709:after { /*ホビー*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f135"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9710:after { /*のりもの*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f1b9"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9711:after { /*家電*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f6f1"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9712:after { /*レビュー記事[PR]*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f044"; /*アイコン*/
font-weight: 400; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
/*メニューパネル ナビゲーションメニュー アイコン*/
.menu-item-9713:after { /*サイトマップ*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f277"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9714:after { /*プロフィール*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f007"; /*アイコン*/
font-weight: 400; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9715:after { /*PCガジェット環境*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f11c"; /*アイコン*/
font-weight: 400; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9715:after { /*PCガジェット環境*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f11c"; /*アイコン*/
font-weight: 400; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9716:after { /*自宅ネットワーク環境*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f1eb"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9719:after { /*Twitter*/
font-family: "Font Awesome 5 Brands"; /*Font Awesome 5に設定*/
content: "\f099"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9720:after { /*Instagram*/
font-family: "Font Awesome 5 Brands"; /*Font Awesome 5に設定*/
content: "\f16d"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9721:after { /*YouTube*/
font-family: "Font Awesome 5 Brands"; /*Font Awesome 5に設定*/
content: "\f167"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9722:after { /*フォト蔵*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f083"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9717:after { /*ほしいモノリスト*/
font-family: "Font Awesome 5 Brands"; /*Font Awesome 5に設定*/
content: "\f270"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-9718:after { /*お問い合わせ*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f0e0"; /*アイコン*/
font-weight: 600; /*フォント太さ*/
font-size: 40px; /* アイコン大きさ */
padding: 20px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
同じく「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を追記します。
.widget.widget_nav_menu ul.menu .current-menu-item>a,
.widget.widget_nav_menu ul.menu li a:hover {
border: none!important; /*枠線非表示*/
color: #333 !important; /*文字色*/
font-weight: 700; /*フォント太さ*/
}
以前「ウイジェット ナビゲーションメニューのホバーエフェクト化のカスタマイズ」を行っている場合は、下記の部分を削除またはコメントアウトします。
/************************************
** ■ウイジェット ナビゲーションメニューのホバーエフェクト化のカスタマイズ
************************************/
/*.menuBtn__content .widget.widget_nav_menu ul.menu li a,
.menuBtn__content .widget.widget_nav_menu ul.menu .sub-menu a {
position: relative;
}
.menuBtn__content .widget.widget_nav_menu ul.menu li a::after,
.menuBtn__content .widget.widget_nav_menu ul.menu .sub-menu a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -3px;
left: 0;
display: block;
content: "";
width: 100%;
height: 3px;
background: #ff005d;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.4s;
}
.menuBtn__content .widget.widget_nav_menu ul.menu li a:hover::after,
.menuBtn__content .widget.widget_nav_menu ul.menu .sub-menu a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.3s;
}*/
カスタマイズ後のナビゲーションメニュー
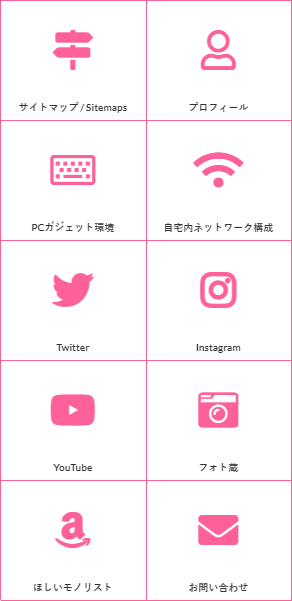
今回のカスタマイズによって、ZMASAa.blogのウィジェット「ナビゲーションメニュー」のスタイルは次の様になりました。

以前の「ナビゲーションメニュー」とは全く違うスタイルにして注目度を高めてみました。
また、サイドバーエリアにこのウィジェット「ナビゲーションメニュー」を利用して、上位カテゴリーを設置しました。
MASAa.blogでは、サイドバーエリアからウィジェット「カテゴリー」を削除し、このウィジェット「ナビゲーションメニュー」をカテゴリーとして置き換えてみました。

最後に
ナビゲーションメニューはスマートフォンやタブレットなどの端末で利用されることが多いので、今回タッチし易いスタイルになったと思います。
また、大きめなアイコンによってコンテンツを把握し易くなったと同時に注目度も高まったと思われます。
正直、WordPressテーマ THE THORの従来の「ナビゲーションメニュー」よりも、標準として取り入れた方が良いレベルに仕上がったと思います。









コメント