WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

以前、WordPressテーマ THE THOR(ザ・トール)の「ウイジェット カテゴリー/ナビゲーションメニュー」に関するカスタマイズについてまとめてみました。

今回は更に「ウイジェット カテゴリー/ナビゲーションメニュー」のデザインを変更してみました。
WordPressテーマ THE THOR ウイジェット カテゴリー
現在の「ウイジェット カテゴリー」の表示はこれまでのカスタマイズで下記のようになっています。

この状態の「ウイジェット カテゴリー」の表示に問題はありませんが、気になる点としては、子カテゴリーの仕切り線がないことです。
そこで、子カテゴリーの仕切り線を表示してみました。
ウイジェット カテゴリーのカスタマイズ3
「ウイジェット カテゴリー」についてカスタマイズ3を行います。
カスタマイズ内容
「ウイジェット カテゴリー」のカスタマイズ3は、下記の通りです。
このカスタマイズ内容をthe-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記します。
なお、以前行ったWordPressテーマ THE THOR(ザ・トール)の「ウイジェット カテゴリー/ナビゲーションメニューのカスタマイズ2」に関するカスタマイズを上書きする形で行います。
/************************************
** ■ウイジェット カテゴリー(ナビゲーションメニュー)カスタマイズ
************************************/
.widget.widget_categories ul {
margin: 0 -10px 4px -10px; /*外側余白設定*/
border:none; /*カテゴリー全体枠線削除*/
}
.widget.widget_categories ul .children a,
.widget.widget_nav_menu ul.menu .sub-menu a {
margin: 0 10px 0 27px; /*外側余白設定*/
background-color: #fff !important; /*背景色(子カテゴリー)*/
}
.widget.widget_categories ul li,
.widget.widget_nav_menu ul.menu li,
.widget.widget_categories ul .children li,
.widget.widget_nav_menu ul.menu .sub-menu li {
border: none; /*枠線非表示*/
}
.widget.widget_categories ul li a { /*カテゴリー枠サイズ調整*/
padding: 5px 8px 5px 8px; /*内側余白設定*/
}
.widget.widget_categories ul li a,
.widget.widget_nav_menu ul.menu li a {
background-color: #ff8fb8 !important; /*背景色(親カテゴリー)*/
border-bottom:1px dotted #ff8fb8; /*アンダーライン(子カテゴリー)*/
}
.widget.widget_nav_menu ul.menu .sub-menu a {
color: #333!important; /*ナビメニュー 子カテゴリー文字色*/
}
.widget.widget_categories ul li a:hover,
.widget.widget_nav_menu ul.menu li a:hover {
background-color: #fe619a !important; /*ホバー時、背景色(親カテゴリー)*/
transition: all 0.6s ease; /*アニメーション*/
}
.widget.widget_categories ul .children a:hover,
.widget.widget_nav_menu ul.menu .sub-menu a:hover {
background-color: #fff !important; /*ホバー時、背景色(子カテゴリー)*/
}
.widget.widget_categories ul .children a:hover,
.widget.widget_nav_menu ul.menu .sub-menu a:hover {
color: #f32469 !important;
}
.widgetCount { /*カウント数設定*/
float:right; /*右寄せ*/
font-weight:800 !important; /*フォント太さ*/
background: #ffddee; /*背景色*/
color: #fe219a; /*文字色*/
border-radius: 2px; /*角丸コーナー*/
font-size: 12px; /*フォントサイズ*/
font-style: oblique; /*斜体フォント*/
padding: 0 8px 0 6px; /*内側余白設定*/
margin:0 0 0 4px; /*外側余白設定*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.widgetCount {
float:none; /*左寄せ*/
}
}
カスタマイズ後のウイジェット カテゴリー
今回のカスタマイズによって、WordPressテーマ THE THOR(ザ・トール)の「ウイジェット カテゴリー」の表示は、下記の様になりました。

今回のカスタマイズ内容は、
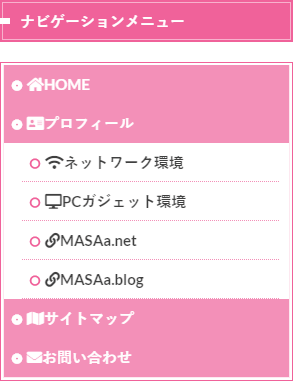
- 子カテゴリーに仕切り線(点線)を表示
- ウイジェット カテゴリーの全体の枠を削除
の2点について修正を行いました。
ナビゲーションメニューについて
今回のカスタマイズによって同時に「ナビゲーションメニュー」の表示も変更されています。
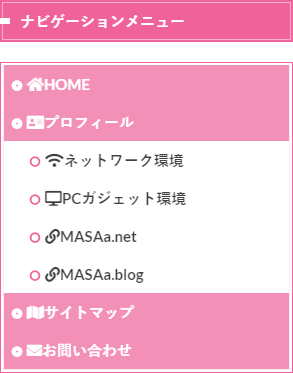
今回のカスタマイズ前の「ナビゲーションメニュー」の表示は下記のようになっていました。

カスタマイズ後の「ナビゲーションメニュー」の表示は下記のようになりました。

最後に
「ウイジェット カテゴリー/ナビゲーションメニューのカスタマイズ3」は一つ一つのカテゴリーが分かりやすいメリットがありますが、逆にシンプルな感じは低下しています。
逆に「ウイジェット カテゴリー/ナビゲーションメニューのカスタマイズ2」の方がシンプルで見やすくでしょう。
と言う事で、今回の「ウイジェット カテゴリー/ナビゲーションメニューのカスタマイズ3」と前回の「ウイジェット カテゴリー/ナビゲーションメニューのカスタマイズ2」を選ぶ基準は好みの問題になりそうです。
ZMASAa.blogは、当面「ウイジェット カテゴリー/ナビゲーションメニューのカスタマイズ3」を使っていきたいと思います。










コメント