WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

そのZMASAa.blogでは、Webアイコンフォント Font Awesome 5を利用しています。
以前、WordPressテーマ THE THOR(ザ・トール)で、Webアイコンフォント Font Awesomeを使うためにエントリー記事「Webアイコンフォント Font Awesomeを使う!」をアップしました。

そのWebアイコンフォント Font Awesomeのバージョン5.9.0 からアカウント登録を行う必要が発生しました。
そこで、Webアイコンフォント Font Awesomeのバージョン5.9.0 以降で使うため、Font Awesomeのアカウント登録の手順についてまとめてみました。
Webアイコンフォント Font Awesomeとは?
Webアイコンフォント Font Awesomeとは、無料または有料で使えるWebアイコンフォントのサービスです。
現在の最新バージョンは「Font Awesome 5」となっています。
(※2019年6月27日現在 Font Awesomeのバージョン5.9.0 となっています。)
「Font Awesome 5」では、1,500種類以上のWebアイコンフォントが用意されており無料で使用することができます。
また、有料の「Proプラン」が用意されており、5,000種類以上のWebアイコンフォントを使用することができます。
有料の「Proプラン」は年間60ドルで利用することが可能です。
取りあえず無料で使えるプランで十分でしょう。
Webアイコンフォント Font Awesomeアカウント登録
- 最初に、Webアイコンフォント Font Awesome 5のサイトへアクセスします。
 Font Awesome
Font Awesome - トップページの[Start for Free]をクリックします。
 ここで以前だとコードが記載されて、そのコードをheadタグ内に貼り付ければOKでした。
ここで以前だとコードが記載されて、そのコードをheadタグ内に貼り付ければOKでした。
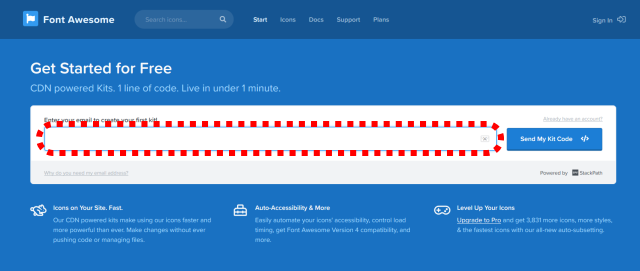
Webアイコンフォント Font Awesomeのバージョン 5.9 からは、最初にメールアドレスを登録する必要があります。 - このページで自分のメールアドレスを入力します。

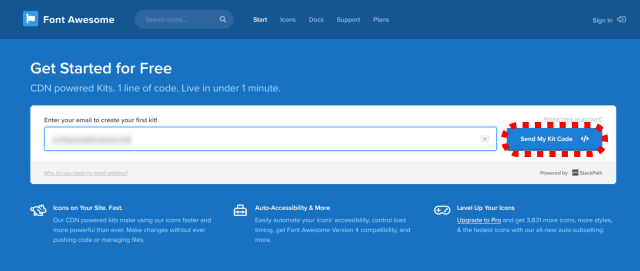
- メールアドレス入力完了後、左側の[Send My Kit Code </>]をクリックします。

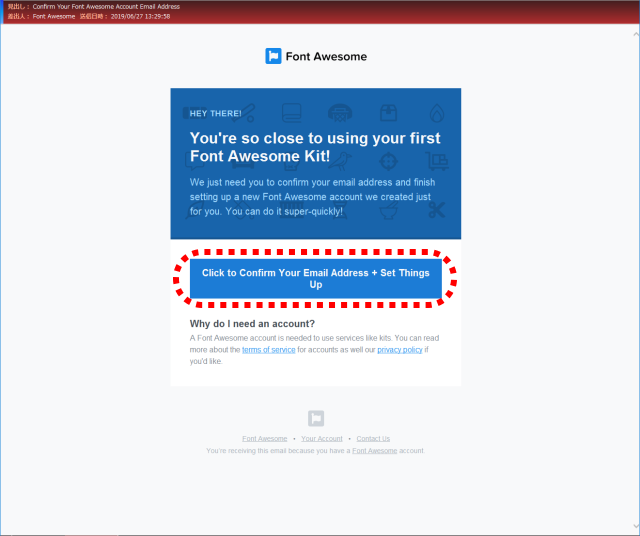
- 入力したメールアドレスに案内メールが送信されます。

- 届いたメールを開いて、メール内容の[Click to Confirm Your Email Address + Set Things Up]をクリックします。

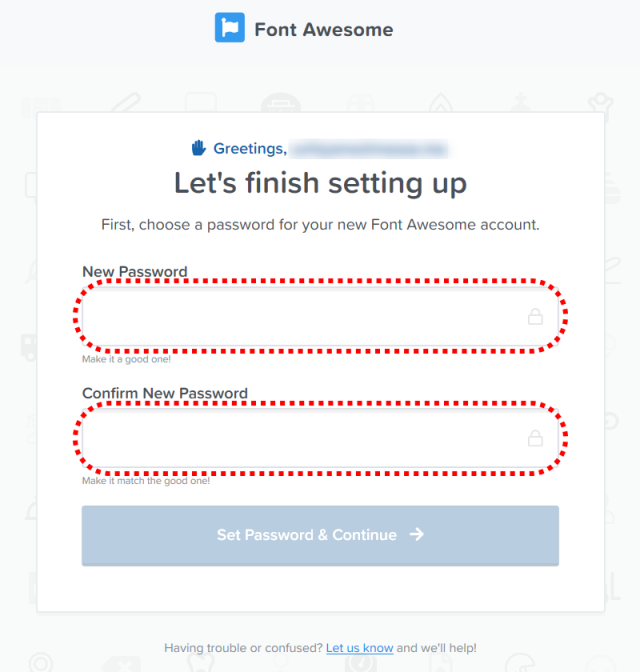
- 再びブラウザに移り、パスワードを登録します。
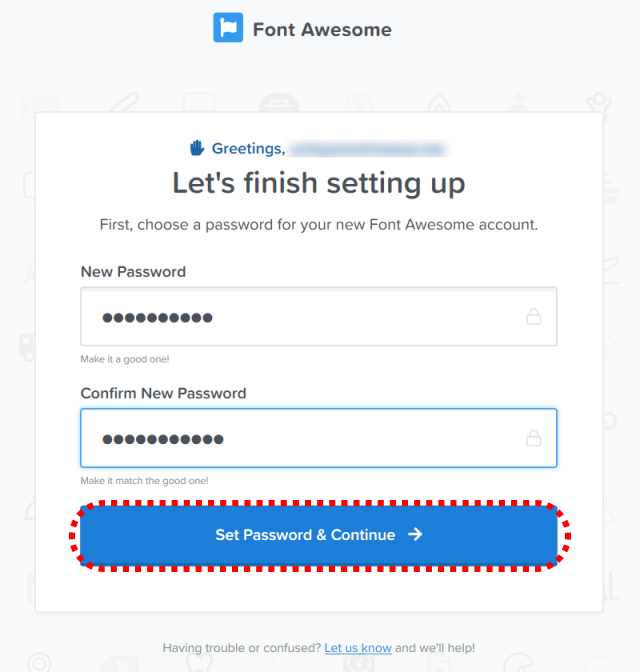
上側に新しいパスワードを入力し、確認のため下側に同じパスワードを入力します。
- パスワード入力完了後、[Set Password & Continue →]をクリックします。

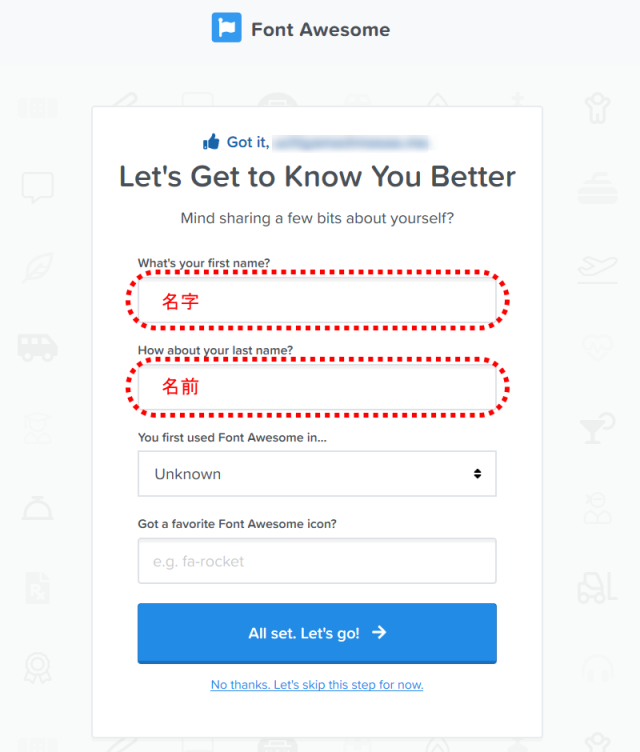
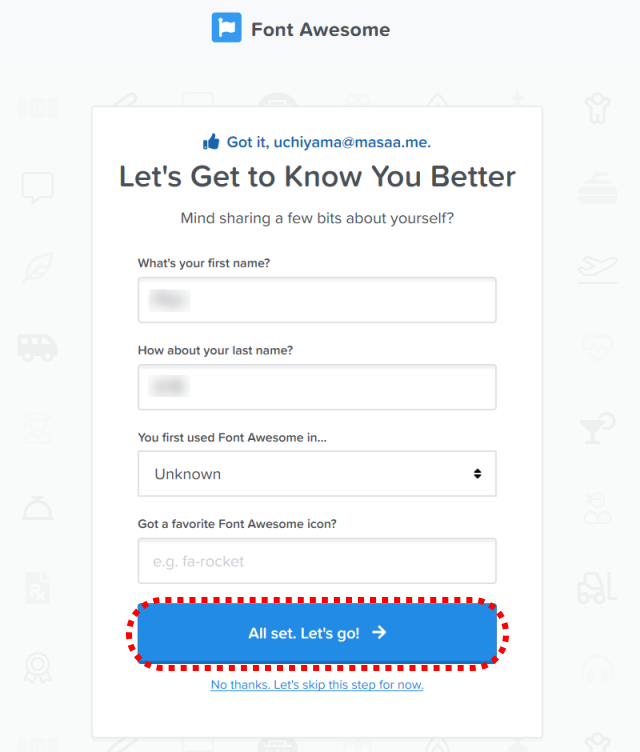
- 次に、自分の名字と名前を登録します。

- 名字名前入力完了後、[All set. Let's go! →]をクリックします。

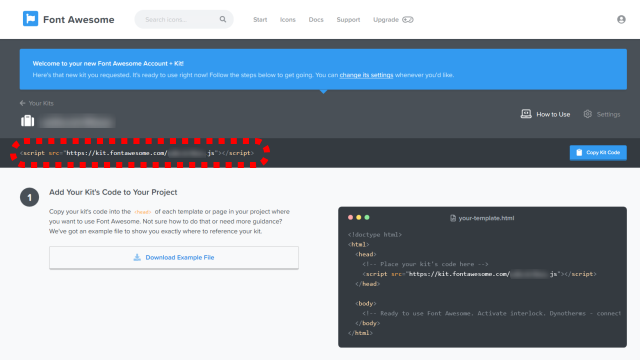
- 以上で、Font Awesomeの登録が完了しました。

自分専用の新しいScriptコードが表示されるので、この設定をheadタグ内に貼り付ければ、Webアイコンフォント Font Awesomeのバージョン5.9.0 を使用することができます。
また、従来の方法は新しいバージョンがリリースされると設定し直す必要がありましたが、新しい方法ではScriptコードを変更する必要がありません。
従来と同じ形式のCSSの設定を利用する
しかし、なぜか提供されたJavaScriptを自分のheadタグ内に設定しても一部のアイコンが表示してくれません。
原因が良く分からないので、従来と同じ形式のCSSの設定で利用したいと思います。
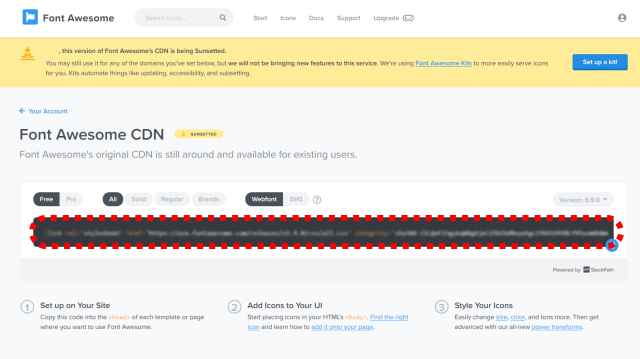
Font Awesomeにログインした状態で、Font Awesome CDNのサイトにアクセスします。

そうすると従来の<link>タグの設定が表示されるので、この設定をheadタグ内に貼り付ければ、Webアイコンフォント Font Awesomeのバージョン5.9.0を使用することができます。

自分はこちらの設定で行いました。
こちらの設定は、Webアイコンフォント Font Awesome 5がバージョンアップされる度に、新しいバージョンに合わせて変更し直す必要があります。
最後に
Webアイコンフォントを自分のブログに表示させる方法については、以前のエントリー記事の「Webアイコンフォントを表示する」でご確認下さい。

このWebアイコンフォント Font Awesome 5.9.0 を使って、次回のエントリー記事で、ウイジェット カテゴリーで使われているアイコンを変更してみたいと思います。









コメント