WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)で、Font Awesomeの利用についてまとめてみました。
Font Awesomeとは?
Font Awesomeとは、無料または有料で使えるWebアイコンフォントのサービスです。
現在の最新バージョンは「Font Awesome 5」となっています。
「Font Awesome 5」では、1,500種類以上のWebアイコンフォントが用意されており無料で使用することができます。
また、有料の「Proプラン」が用意されており、5,000種類以上のWebアイコンフォントを使用することができます。
有料の「Proプラン」は年間60ドルで利用することが可能です。
取りあえず無料で使えるプランで十分でしょう。
Font Awesome 5を設定する
「Font Awesome 5」を使うには、
- CSSで読み込む
- JavaScriptで読み込む
の2種類があります。
今回は、CSSで読み込む方法を説明したいと思います。

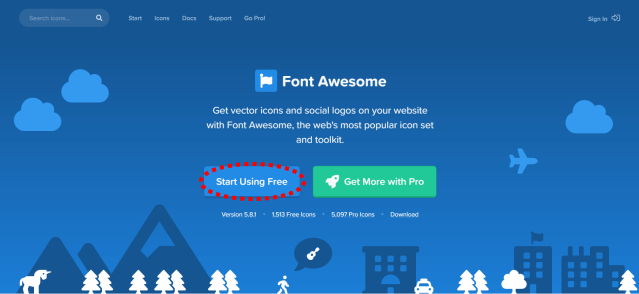
のページを開き「Start Using Free」をクリックします。

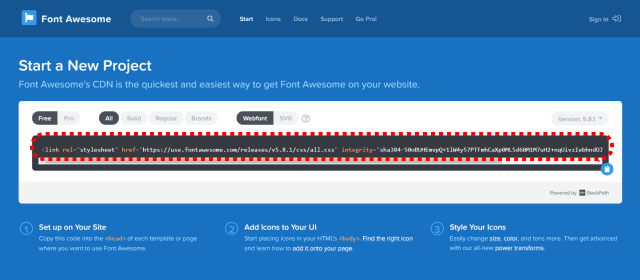
そのページ内の記載されているコードをコピーします。

次にサーバーにアップしているthe-thor-childフォルダのheader.phpを開きます。
そのheader.phpを開き、headタグ内に先ほどコピーしたコードを貼り付ければOKです。
これで「Font Awesome 5」を使える準備ができました。
なお、「Font Awesome 5」はWebアイコンフォントが新しく追加されるとバージョンが上がるので、時々チェックしてバージョンアップされていれば書き換えるようにしましょう。
今回のバージョンは、「v5.8.1」となります。
Webアイコンフォントを表示する
次は実際にWebアイコンフォントを自分のブログに表示させてみます。

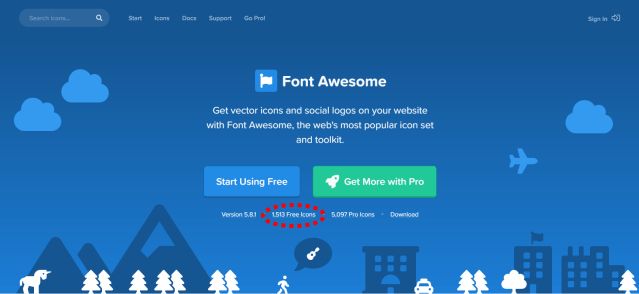
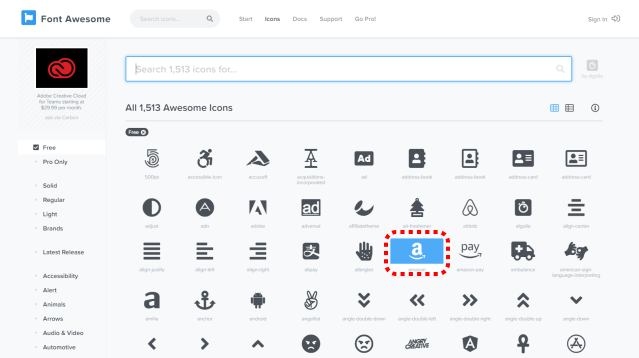
のページを開き、「1,513 Free Icons」をクリックします。

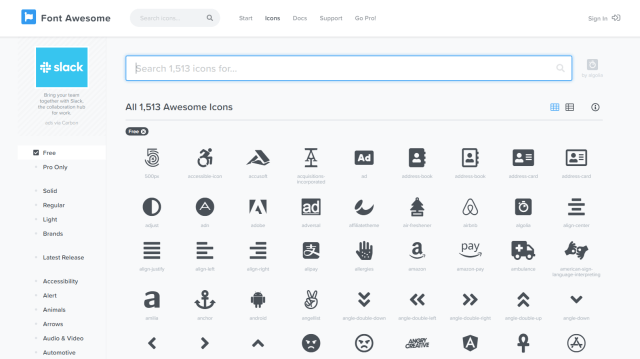
無料で使える1,513種類のWebアイコンフォントが表示されるので、この中から自分が表示させたいWebアイコンフォントを選びます。

今回はアマゾンのアイコンである「amazon」のWebアイコンフォントを選択してみました。

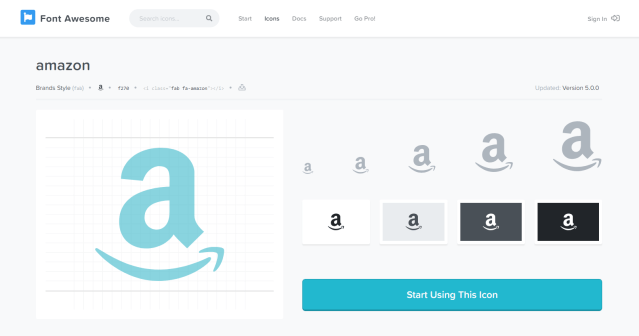
Webアイコンフォントを選択すると、選択したWebアイコンフォントの詳細ページが表示されます。

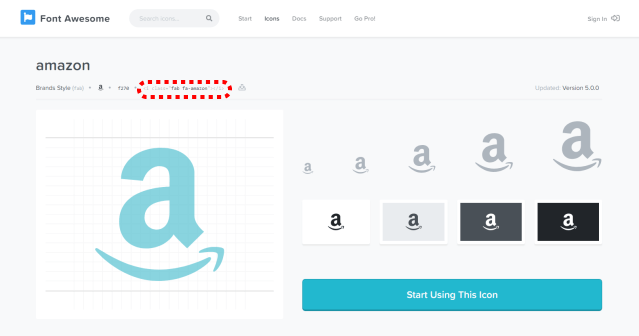
このページの「<i class="fab fa-amazon"></i>」をクリックすることで、コードがコピーされます。
(※選択したWebアイコンフォントによって、コード内容が変わります。)

コピーしたコードをHTMLの箇所に貼り付けることで、Webアイコンフォントが表示されます。
なお、Webアイコンフォントのカラーを変更したい場合は、
の様に色の指定を行います。
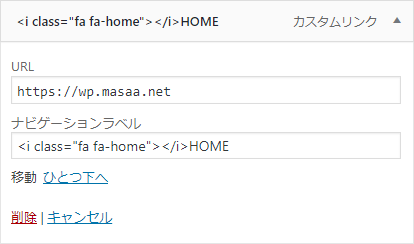
例えばメニュー項目に、Webアイコンフォントを表示させたい場合は次の様な設定になります(ホームのアイコンを表示させた場合)。

最後に
今回簡単にWordPressテーマ THE THOR(ザ・トール)で、Webアイコンフォント「Font Awesome 5」の利用についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)としていますが、多くのテーマで利用することができるでしょう。
1,500種類以上のWebアイコンフォントが無料で使えるので、このWebアイコンフォントをメニューや項目の先頭に表示させてブログをより一層見やすくさせると良いでしょう!
WordPressテーマ Cocoonの場合
WordPressテーマ Cocoonには、Webアイコンフォント「Font Awesome 4」が最初から導入されており、特に設定する必要無く(header.htmlを修正する必要無し)利用することが可能です。
注意する点は最新のWebアイコンフォント「Font Awesome 5」ではなく、その旧バージョンであるWebアイコンフォント「Font Awesome 4」と言うことです。
なお、Webアイコンフォント「Font Awesome 5」とWebアイコンフォント「Font Awesome 4」は同時に使用することができません。
Webアイコンフォント「Font Awesome 4」は下記のサイトページから選ぶことができます。
設定方法は上記の「Webアイコンフォントを表示する」と同じやり方となります。










コメント