WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
前回のエントリー記事で、WordPressテーマ THE THOR(ザ・トール)の「番号無しリストの微調整」に関するカスタマイズを行いました。

【THE THOR】番号無しリストのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)の「番号無しリスト」のカスタマイズについてまとめてみました。今回の「番号無しリスト」のカスタマイズで黒丸マークと入力文字の間隔を微調整してみました。
今回は、同様にWordPressテーマ THE THOR(ザ・トール)の「番号付きリストの微調整」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)番号付きリスト
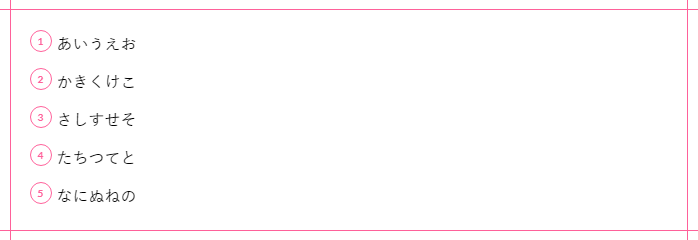
WordPressテーマ THE THOR(ザ・トール)の「番号付きリスト」は通常下記のようになっています。

「番号付きリスト」のデザインは【はみ出す線[カラーA:マーク B:線 C:背景]】に設定しています。
この「番号付きリスト」は、【パーツスタイル設定[THE]】→【リスト設定(個別ページ用)】から設定することができます。
特に問題は無いのですが、個人的に番号マークと入力文字の間隔が狭く気になるところです。
番号付きリスト微調整のカスタマイズ
「番号付きリストの微調整」についてカスタマイズを行います。
カスタマイズ内容
「番号付きリストの微調整」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■番号付きリストカスタマイズ
************************************/
.content ol li {
padding-left: 3.0rem; /*内側余白設定*/
}
カスタマイズ後の番号付きリスト
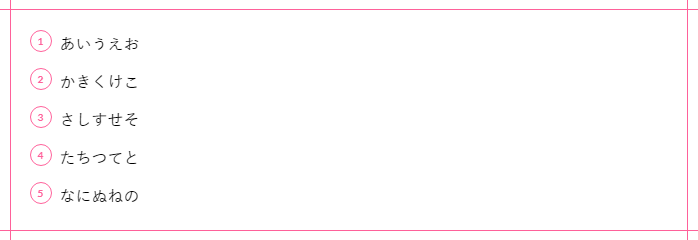
カスタマイズ後の「番号付きリストの微調整」のカスタマイズによって、WordPressテーマ THE THOR(ザ・トール)の「番号付きリスト」は、下記の様になりました。

デフォルトと比べると番号マークと入力文字の間隔が若干広がっています。
最後に
前回の「番号無しリスト」と同様、取りあえず個人的にスッキリしました。
今後も引き続き気になるところは小さい箇所でもカスタマイズを行い、自分流のWordPressテーマ THE THORにしていければと思います。










コメント