WordPressテーマ THE THOR(ザ・トール)
別ブログサイトのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


TwitterがXに変わってかなり経過しますが、TwitterアイコンをXアイコンに変更するWordPressテーマ THE THORのバージョンアップが来そうも無いので、自分で変更してみました。
今回は、WordPressテーマ THE THOR(ザ・トール)での「TwitterアイコンからXアイコンに変更する」カスタマイズについてまとめてみました。
Twitterアイコン
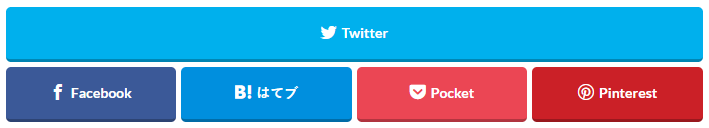
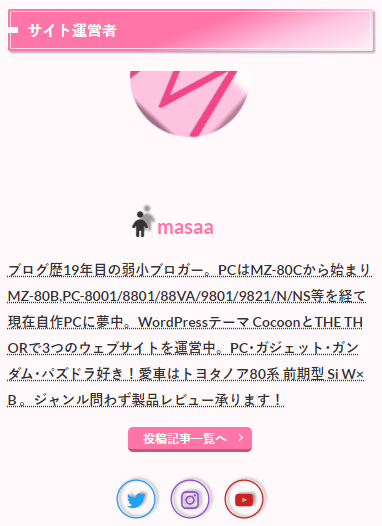
現在、WordPressテーマ THE THOR(ザ・トール)で使われているTwitterアイコンは、記事内のTwitterシェアボタンとプロフィールのTwitterフォローボタンです。
なお、記事内のシェアボタンに関しては、以前の記事で並び順に関するカスタマイズを行っています。

記事内のTwitterシェアボタンとプロフィールのTwitterフォローボタンを、それぞれXに変更するカスタマイズを行います。
TwitterアイコンからXアイコンに変更するカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「TwitterアイコンからXアイコンに変更する」カスタマイズを行います。
今回使用するXアイコンはFont Awesome 6を利用するので、事前にFont Awesomeに登録後、指定されるコードをWordPressテーマ THE THOR(ザ・トール)内に組み込んでおく必要があります。
なお、Font Awesome 5以前には、Xアイコンは無いので注意が必要です。
Font Awesomeに登録とコードの入手
WordPressテーマ THE THOR(ザ・トール)で、既にFont Awesome 6の設定を行っている場合には、下記の手順は必要ありません。
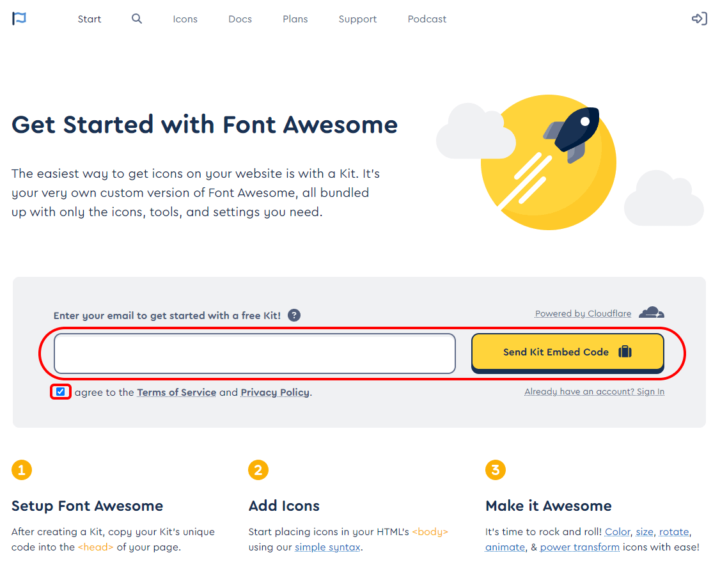
- https://fontawesome.com/start にアクセスして、登録するメールアドレスを入力し、【I agree to the Terms of Service and Privacy Policy】の項目にチェックを入れ、【Send Kit Embed Code】を選択します。

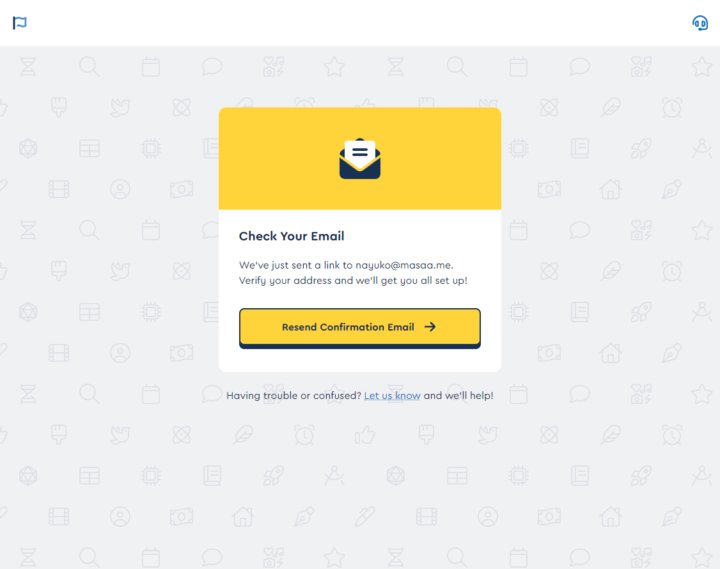
- 先程入力したメールアドレスにメールが送られてくるので、メールをチェックします。

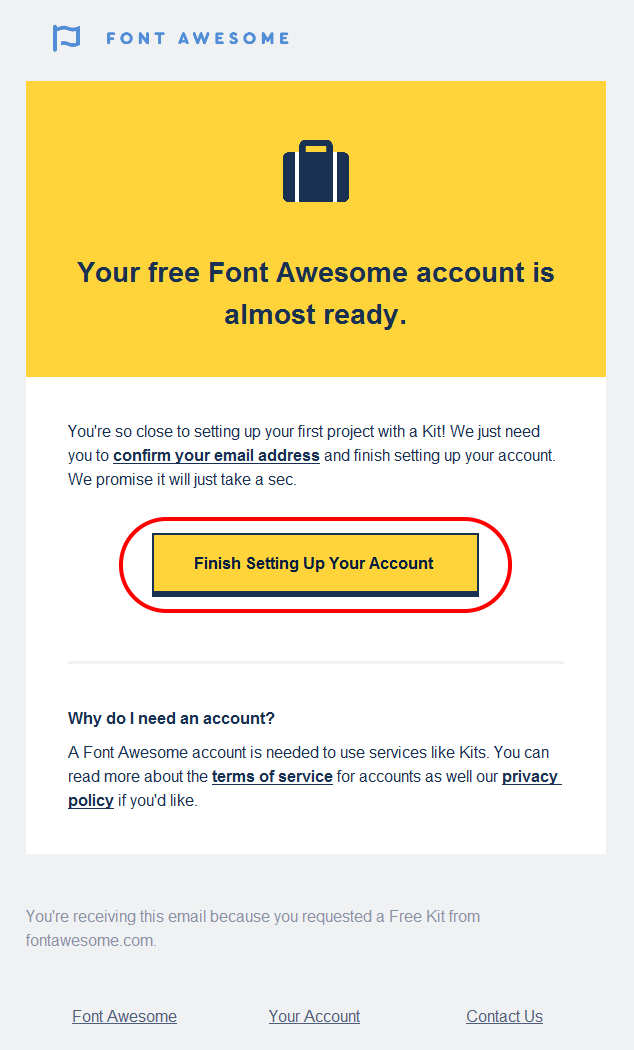
- Font Awesomeから届いたメール内の【Finish Setting Up Your Account】を選択します。

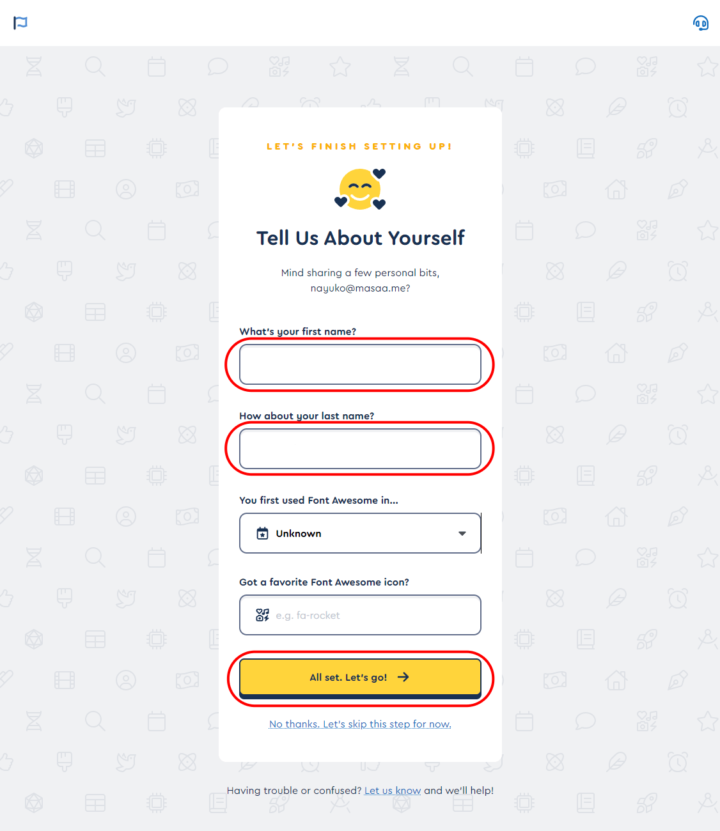
- 1番目の項目【What's your first name?】に名前を、2番目の項目【How about your last name?】に姓を入力し、【All set. Let's go!】を選択します。なお、3番目と4番目の項目は設定不要です。

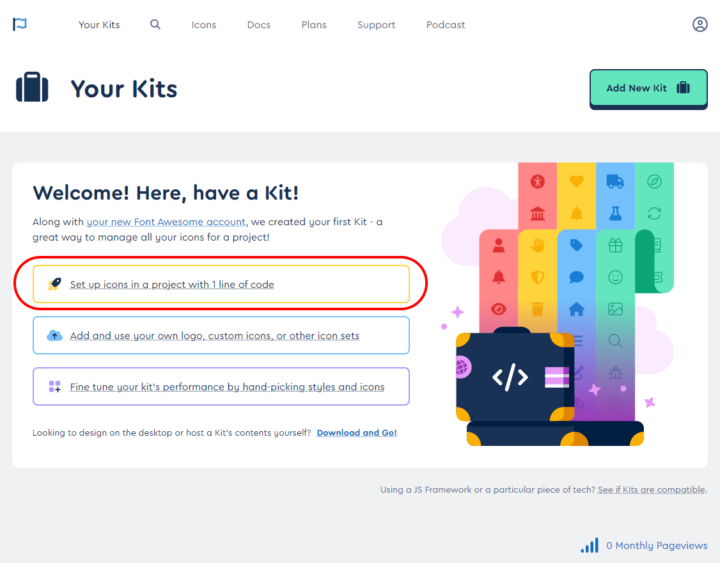
- 黄色の枠で囲まれた【Set up icons in a project with 1 line of code】を選択します。

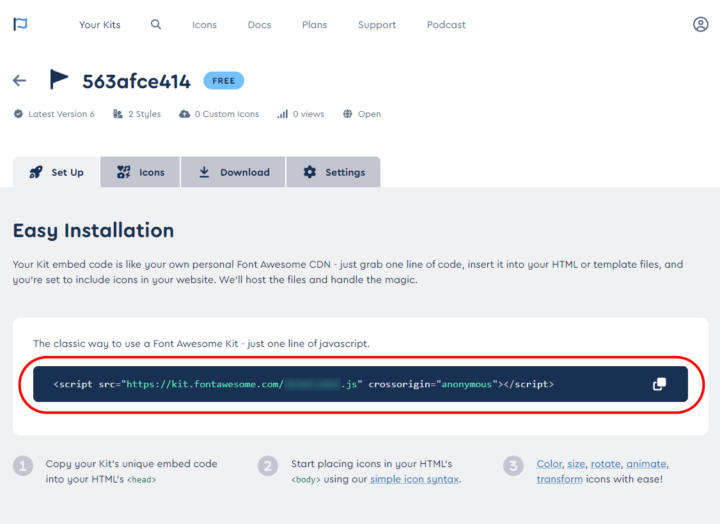
- 紺色に塗られた部分に[<scrpt src="]から始まるソースコードが表示されるので、右のコピーボタンを選択します。

- 次にWordPressテーマ THE THOR(ザ・トール)の子テーマ(the thor-child)のフォルダ内にあるheader.phpファイルを一度自分のパソコンにダウンロードしてテキストエディタで開きます。
なお、念のためダウンロードしたheader.phpファイルのバックアップをお勧めします。 - <head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> を探し、その直ぐ下に先程コピーした[<scrpt src="]から始まるソースコードを貼り付けます。
- header.phpファイルを保存後、改めて先程の子テーマ(the thor-child)のフォルダ内にアップロードします。
以上で、Font Awesome 6を利用する準備が整いました。
カスタマイズ内容
「TwitterアイコンからXアイコンに変更する」カスタマイズ内容は、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/*****************************
** ■シェアボタン/フォローボタンの【Twitter】を【X】に変更
*****************************/
.socialList__link.icon-twitter {
background: #000;
border-bottom: solid 3px rgba(255,255,255,.6);
}
.icon-twitter:before {
font-family: "Font Awesome 5 Brands"; /*【X】アイコンに変更*/
content: "\e61b";
}
.socialList__link.icon-twitter::after {
content: "/*****************************
** ■シェアボタン/フォローボタンの【Twitter】を【X】に変更
*****************************/
.socialList__link.icon-twitter {
background: #000;
border-bottom: solid 3px rgba(255,255,255,.6);
}
.icon-twitter:before {
font-family: "Font Awesome 5 Brands"; /*【X】アイコンに変更*/
content: "\e61b";
}
.socialList__link.icon-twitter::after {
content: "\0058"; /*名称を【X】に変更*/
}
.widgetProfile__snsLink.icon-twitter { /*シェアボタンの【Twitter】カラーから【X】カラーに変更*/
color: #000;
}
.widgetProfile__snsLink.icon-twitter:hover { /*シェアボタンホバー時の【Twitter】カラーから【X】カラーに変更*/
background: #000;
}
58"; /*名称を【X】に変更*/
}
.widgetProfile__snsLink.icon-twitter { /*シェアボタンの【Twitter】カラーから【X】カラーに変更*/
color: #000;
}
.widgetProfile__snsLink.icon-twitter:hover { /*シェアボタンホバー時の【Twitter】カラーから【X】カラーに変更*/
background: #000;
}
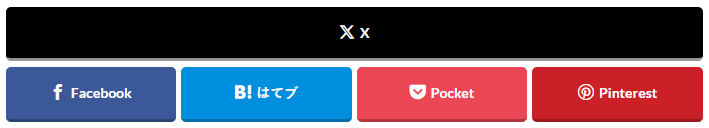
カスタマイズ後のXアイコン
今回のカスタマイズによって、TwitterアイコンはXアイコンに変わりました
実際のTwitter→X化については、ZMASAa.netまたはMASAa.blogで直接ご確認下さい。
最後に
本来であれば、WordPressテーマ THE THOR(ザ・トール)のバージョンアップで行うべき内容なのですが、いくら経ってもバージョンアップされないので、重い腰を上げて自らカスタマイズしてみました。
WordPressテーマ THE THOR(ザ・トール)の需要がないので、必要とする人は少ないと思いますが、困っている方のために掲載させて頂きました。













コメント