WordPressテーマ THE THOR(ザ・トール)
別ブログサイトのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での目次プラグイン「Easy Table of Contents」の導入とそのカスタマイズについてまとめてみました。
目次
WordPressテーマ THE THORには、目次機能が標準で装備されています。
そのWordPressテーマ THE THORの目次機能に対しても、これまでカスタマイズを行ってきました。
しかし、このWordPressテーマ THE THORの目次機能には、サイドバーに表示させるための機能が備わっていません。
そこで、目次プラグイン「Table of Contents Plus」を導入して、サイドバー表示に対応させました。
しかし、先日の目次プラグイン「Table of Contents Plus」のバージョンアップにより、WordPressテーマ THE THORで使用時にレイアウトが崩れると言う症状が発生してしまいました。
しばらく待ってみたのですが、改善する様子もないので、新たに目次プラグイン「Easy Table of Contents」を導入することにしました。

目次プラグイン Easy Table of Contentsのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での目次プラグイン「Easy Table of Contents」のカスタマイズを行います。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ●Easy Table of Contents カスタマイズ
************************************/
.ez-toc-heading-level-1::before,
.ez-toc-heading-level-2::before,
.ez-toc-heading-level-3::before,
.ez-toc-heading-level-4::before,
.ez-toc-heading-level-5::before,
.ez-toc-heading-level-6::before { /*先頭のドット削除*/
display: none!important;
}
#ez-toc-container p.ez-toc-title { /*タイトルの位置調整*/
padding-left: 10px;
}
#ez-toc-container a.ez-toc-toggle { /*開閉ボタンの位置調整*/
margin-top: -30px;
margin-bottom: 14px;
}
#ez-toc-container { /*目次全体位置調整*/
margin-bottom: 50px!important;
padding-bottom: 20px;
}
#ez-toc-container li, #ez-toc-container ul, #ez-toc-container ul li, div.ez-toc-widget-container, div.ez-toc-widget-container li {
padding-left: 6px; /*左間隔調整*/
}
#ez-toc-container ul.ez-toc-list a { /*下線設置*/
border-bottom: 1px dotted #999; /*h2のアンダーラインの太さとカラー*/
line-height: 24px!important; /*行の高さ指定*/
width: 100%; /*下線左右いっぱいに表示*/
}
#ez-toc-container ul.ez-toc-list a:hover { /*ホバー時 装飾削除*/
text-decoration: none;
}
#ez-toc-container .ez-toc-toggle label, .ez-toc-cssicon { /*開閉ボタンカスタマイズ*/
border: 1px solid rgba(102,51,0,0.3);
border-radius: 5px;
background-color: #F8ECE5;
transition: all 0.6s ease; /*アニメーション*/
}
#ez-toc-container .ez-toc-toggle label:hover, .ez-toc-cssicon:hover { /*開閉ボタンホバー時カスタマイズ*/
background-color: #F3DBCC;
transition: all 0.6s ease; /*アニメーション*/
}
/************************************
** ●サイドバーのEasy Table of Contents カスタマイズ
************************************/
.l-sidebar.u-borderfix .ez-toc-pull-right.ez-toc-btn.ez-toc-btn-xs.ez-toc-btn-default.ez-toc-toggle.ez-toc-loaded {
/* display: none;*/
}
.l-sidebar.u-borderfix .ez-toc-widget-container ul.ez-toc-list {
padding: 0 0 0 0!important;
}
.l-sidebar.u-borderfix .ez-toc-widget-container ul li a {
border-bottom: 1px dotted #999; /*h2のアンダーラインの太さとカラー*/
line-height: 24px!important; /*行の高さ指定*/
width: 100%; /*下線左右いっぱいに表示*/
}
.l-sidebar.u-borderfix .ez-toc-widget-container ul li a:hover {
color: #663300;
}
.l-sidebar.u-borderfix .ez-toc-title, .ez-toc-title-toggle {
vertical-align: sub;
}
/*****************************
** ■Easy Table of Contents ホバーエフェクト化のカスタマイズ
*****************************/
.l-sidebar.u-borderfix .ez-toc-widget-container ul li a,
#ez-toc-container ul.ez-toc-list a { /*ホバーエフェクト化*/
position: relative;
}
.l-sidebar.u-borderfix .ez-toc-widget-container ul li a:after,
#ez-toc-container ul.ez-toc-list a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -1px;
left: 0;
display: block;
content: "";
width: 100%;
height: 2px;
background: #663300;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.5s;
border-radius: 2px;/*角丸コーナー*/
}
.l-sidebar.u-borderfix .ez-toc-widget-container ul li a:hover::after,
#ez-toc-container ul.ez-toc-list a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.5s;
}
サイドバーに目次を表示する場合には、ウィジェット「目次」をサイドバーエリアまたは追従サイドバーエリアに追加します。
トップページ(インデックスページ)のサイドバーに目次が表示される場合
目次プラグイン「Easy Table of Contents」を導入すると、トップページ(インデックスページ)のサイドバーにも目次が表示されてしまいます。
これを解消するのは次の方法で行います。
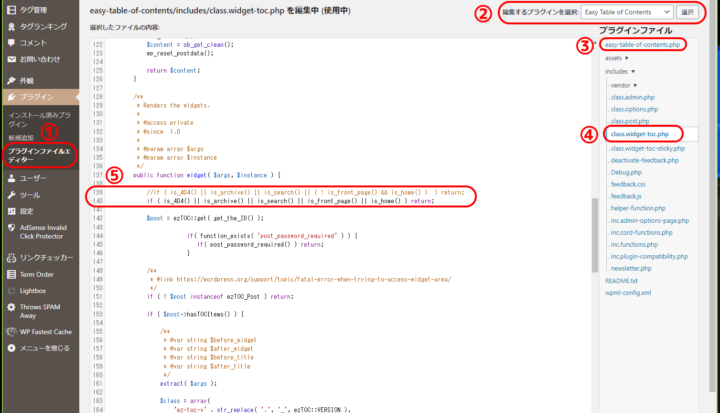
- 左メニューの「プラグイン」の項目から【プラグインファイルエディター】をクリックします。
- 「編集するプラグインを選択」の項目から【Easy Table of Contents】を選び【選択】をクリックします。
- プラグインファイルの一番上の項目が「easy-table-of-contents.php」のファイルが指定されていることを確認します。
- プラグインファイルの「includes ▶」の項目から【class-eztoc-widget.php】(旧:class.widget-toc.php)をクリックします。
- 左のclass.widget-toc.phpのソースを下記の様に編集します。
139行目付近の
を
に変更して、一番下の【ファイルを更新】を選択して書き換えます。
なお、今回直接class.widget-toc.phpのソースを編集するため、目次プラグイン「Easy Table of Contents」のバージョンアップの度にこの作業を行う必要があります。
目次プラグイン Easy Table of Contents導入後の目次
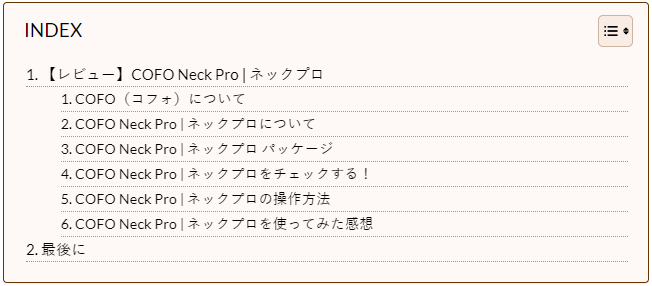
目次プラグイン「Easy Table of Contents」を導入後の目次スタイルは、次の様になりました。
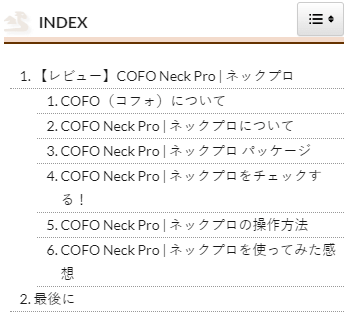
サイドバーの目次スタイルは、次の様になりました。
実際の目次の表示については、ZMASAa.blogにてご確認下さい。
最後に
WordPressテーマ THE THORを利用されている方で、サイドバーに目次を表示させたい場合には、目次プラグイン「Easy Table of Contents」をお勧めします。












コメント