WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

「ウイジェット 人気の投稿とページ (Jetpack)」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR ウイジェット 人気記事ランキング
WordPressテーマ THE THOR(ザ・トール)には、人気記事ランキングのウィジェットとして「ウイジェット [THE]人気記事」が用意されています。
この「ウイジェット [THE]人気記事」を使うことで、PV数の多い順に人気記事を表示することができます。
これまでこの「ウイジェット [THE]人気記事」を設置して使ってきたのですが、なぜか人気が全く無い記事が上位となり、正常に動作していないことが判明しました。
他の方のTHE THORで構築されているブログでは正常に動作しているようなので、今のところ自分だけの症状のようです。
また、この「ウイジェット [THE]人気記事」には一つ不満点があって、対象となる記事の集計単位が全期間のみとなっており、1ヶ月や1週間の集計単位に変更できないことです。
全期間を対象とすると、昔多く閲覧された記事で最近ではほとんど閲覧されていない記事でも上位に入ってくるためあまり良くありません。
と言う事で、「ウイジェット [THE]人気記事」の代わりに、人気記事集計のプラグインを利用することにしました。
その人気記事集計のプラグインですが、THE THORでブログを構築する際にプラグイン「Jetpack」を導入しています。
このプラグイン「Jetpack」は、アクセス解析やお問い合わせフォーム、SNS自動共有などWordPressを利用する上で便利な機能を約30種類パックにしたプラグインです。
そのプラグイン「Jetpack」を導入すると「ウイジェット 人気の投稿とページ (Jetpack)」が利用できるようなので、手っ取り早くこの「ウイジェット 人気の投稿とページ (Jetpack)」を使う事にしました。
ウイジェット 人気の投稿とページ (Jetpack)を設置する
「ウイジェット 人気の投稿とページ (Jetpack)」を設置してみました。
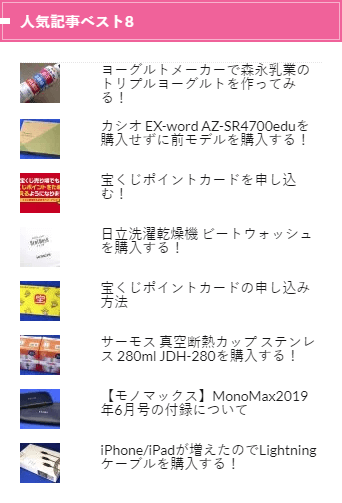
これが「ウイジェット 人気の投稿とページ (Jetpack)」を利用した人気記事ランキングとなります。

サムネイル画像が小さく、サムネイル画像とタイトルの隙間が大きく開いています。
また一番上の人気記事の上に点線が表示されています。
と言う事で、この点について改善するカスタマイズを行ってみました。
また、「ウイジェット 人気の投稿とページ (Jetpack)」の集計単位は、24~48時間以内の統計情報を元に算出されているとのことなので、これを1ヶ月(30日間)に変更することにします。
ウイジェット 人気の投稿とページ (Jetpack)の集計単位変更
最初に「ウイジェット 人気の投稿とページ (Jetpack)」の集計単位のカスタマイズを行います。
カスタマイズ内容
「ウイジェット 人気の投稿とページ (Jetpack)」の集計単位のカスタマイズは、下記の通りです。
このカスタマイズ内容をthe-thor-childフォルダ内の「functions.php」に追記します。
// 人気の投稿とページ(Jetpack)ウィジェットのアクセス数取得期間を変更する
function jeherve_top_posts_timeframe() {
return '30'; //集計単位1ヶ月(30日間)に設定
}
add_filter( 'jetpack_top_posts_days', 'jeherve_top_posts_timeframe' );
カスタマイズ後のウイジェット 人気の投稿とページ (Jetpack)の集計単位
今回、集計単位のカスタマイズを行いましたが、集計単位は30日間としました。
あまり大きな値にすると、処理速度低下にも繋がるためあまり大きな値にしない方が良いでしょう。
表示を変更せず、集計単位のみ変更したいのであればこれで完了です。
ウイジェット 人気の投稿とページ (Jetpack)の表示に関するカスタマイズ
続いて「ウイジェット 人気の投稿とページ (Jetpack)」の表示に関するカスタマイズを行います。
カスタマイズ内容
「ウイジェット 人気の投稿とページ (Jetpack)」の表示に関するカスタマイズは、下記の通りです。
このカスタマイズ内容をthe-thor-childフォルダ内の「functions.php」に追記します。
// 人気の投稿とページ(Jetpack)ウィジェットの画像サイズを変更する
function jeherve_custom_thumb_size( $get_image_options ) {
$get_image_options['avatar_size'] = 80;
return $get_image_options;
}
add_filter( 'jetpack_top_posts_widget_image_options', 'jeherve_custom_thumb_size' );
このカスタマイズ内容をthe-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記します。
/************************************
** ■人気の投稿とページ(Jetpack)表示設定
************************************/
.widgets-list-layout .widgets-list-layout-blavatar {
width:35% !important; /*画像領域*/
max-width: 80px !important; /*横幅サイズ*/
border-radius: 6px; /*角丸コーナー*/
}
.widgets-list-layout-links {
width:70% !important; /*タイトル領域*/
font-size: 14px; /*フォントサイズ*/
line-height: 15pt; /*行の高さ*/
}
.widget ul.menu, .widget>ul {
border: none; /*枠線非表示*/
}
.widgets-list-layout-links a:hover {
color: #C03 !important; /*ホバー時文字色*/
text-decoration:underline; /*アンダーライン*/
}
@media only screen and (max-width: 1280px) { /*iPad縦横表示対応*/
.widgets-list-layout .widgets-list-layout-blavatar {
width:25% !important; /*画像領域*/
max-width: 80px !important; /*横幅サイズ*/
border-radius: 4px; /*角丸コーナー*/
}
.widgets-list-layout-links {
width:73% !important; /*タイトル領域%*/
font-size: 14px; /*フォントサイズ*/
line-height: 15pt; /*行の高さ*/
}
}
カスタマイズ後のウイジェット 人気の投稿とページ (Jetpack)の表示
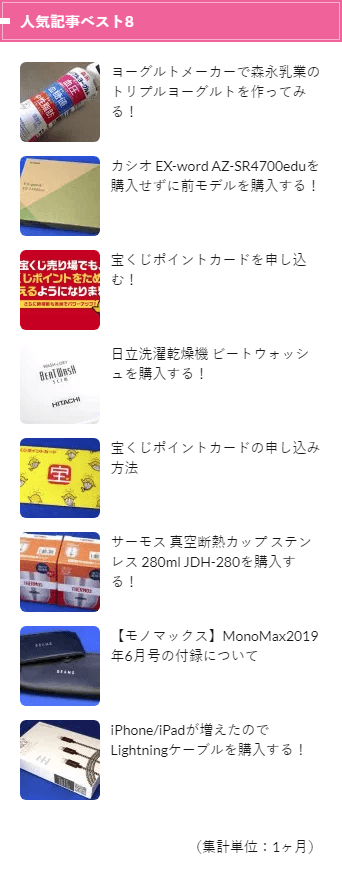
今回の「ウイジェット 人気の投稿とページ (Jetpack)」の表示に関するカスタマイズによって、「人気記事ランキング」の表示は次の様になりました。

今回の「ウイジェット 人気の投稿とページ (Jetpack)」の表示に関するカスタマイズで、サムネイル画像を大きくし、サムネイル画像の角を丸くしてみました。
また、サムネイル画像とタイトルの隙間を狭め、一番上の人気記事の上に表示されていた点線を無くしました。
タイトルについては、フォントサイズと行の高さを調整し、ホバーしたときにアンダーラインの表示と文字色を設定しました。
上記画像はパソコンでの表示ですが、iPad(iPad Air、 iPad Air 2)で確認し正常に表示されるように調整しておきました。
最後に
「ウイジェット 人気の投稿とページ (Jetpack)」を使う事により、人気記事ランキングの集計単位が1ヶ月に出来たのは良かったところです。
これでここ1ヶ月間の人気記事のランキングが表示できるようになりました。
当面はこの「ウイジェット 人気の投稿とページ (Jetpack)」を使って、人気記事ランキングを表示しておきます。









コメント