WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
WordPressテーマ THE THOR(ザ・トール)の「ナビゲーションメニュー」に関するカスタマイズとして、

【THE THOR】ナビゲーションメニューのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)の「ナビゲーションメニュー」のカスタマイズについてまとめてみました。今回の「ナビゲーションメニュー」のカスタマイズは、全体的にコンパクトにしてみました。

【THE THOR】ナビゲーションメニューフォントのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)の「ナビゲーションメニューフォント」のカスタマイズについてまとめてみました。今回の「ナビゲーションメニューフォント」のカスタマイズでは、フォントサイズを大きく調整してみました。
の二つのエントリー記事をこれまでアップしてきました。
今回は、その二つのエントリー記事では触れていなかったWordPressテーマ THE THOR(ザ・トール)の「ナビゲーションメニュー枠」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR ナビゲーション枠
WordPressテーマ THE THOR(ザ・トール)の「ナビゲーションメニュー枠」の表示は次の様になっています。

今回「ナビゲーションメニュー枠」の気になる点として、枠の表示がないことです。
これを改善するカスタマイズを行ってみました。
ナビゲーションメニュー枠のカスタマイズ
「ナビゲーションメニュー枠」のカスタマイズを行います。
カスタマイズ内容
「ナビゲーションメニュー枠」のカスタマイズは、下記の通りです。
このカスタマイズ内容をthe-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記します。
.menu-headermenu-container { /*ナビゲーションメニュー枠線設定*/
border:1px solid #fe619a; /*枠線設定*/
}
カスタマイズ後のナビゲーション枠
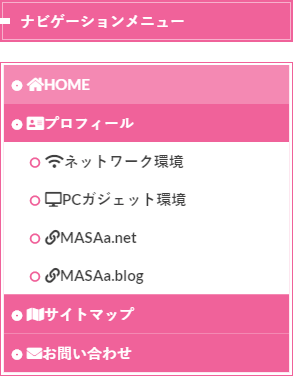
今回の「ナビゲーションメニュー枠」のカスタマイズによって、「ナビゲーションメニュー枠」の表示は次の様になりました。

今回の「ナビゲーションメニュー枠」のカスタマイズで、ナビゲーションメニューに枠を表示してみました。
最後に
これで全ての「ナビゲーションメニュー」に関するカスタマイズが完了しました。
「ナビゲーションメニュー」のカスタマイズは、今回のエントリー記事を含めて3つに分かれていますが、これらをまとめたカスタマイズは下記の通りです。
/************************************
** ■ナビゲーションメニューカスタマイズ
************************************/
.menu-headermenu-container.widget.widget_categories ul .children a,
.widget.widget_nav_menu ul.menu .sub-menu a { /*サブカテゴリー位置調整*/
margin: 0 10px 0 18px; /*外側余白設定*/
}
.menu-headermenu-container { /*外枠調整*/
padding: 2px 2px 2px 2px; /*内側余白設定*/
}
.menu-headermenu-container.widget.widget_categories ul li a,
.widget.widget_nav_menu ul.menu li a { /*縦幅調整*/
padding: 8px 8px 8px 8px; /*内側余白設定*/
}
.menu-headermenu-container { /*ナビゲーションメニューフォント調整*/
font-size: 15px; /*フォントサイズ*/
font-weight: 700; /*フォント太さ*/
}
.menu-headermenu-container { /*ナビゲーションメニュー枠線設定*/
border:1px solid #fe619a; /*枠線設定*/
}









コメント