WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「ウィジェット ナビゲーションメニュー」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) ウィジェット ナビゲーションメニュー
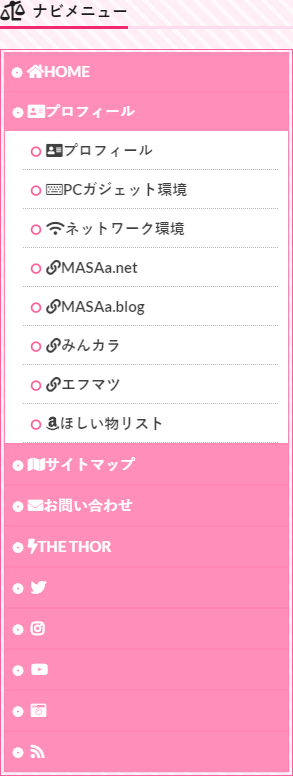
現在のWordPressテーマ THE THOR(ザ・トール)の「ウィジェット ナビゲーションメニュー」は次の様になっています。

特に問題の無い「ウィジェット ナビゲーションメニュー」なのですが、唯一気になる点としてアイコンにあります。
と言う事で、WordPressテーマ THE THOR(ザ・トール)での「ウィジェット ナビゲーションメニュー」のアイコンを変更してみたいと思います。
ウィジェット ナビゲーションメニューのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「ウィジェット ナビゲーションメニュー」のカスタマイズを行います。
Webアイコンフォント Font Awesome 5
なお、今回使用するアイコンは、Font Awesome 5になります。
WordPressテーマ THE THOR(ザ・トール)でFont Awesome 5を使うためには、事前に登録、設定を行う必要があります。


カスタマイズ内容
「ウィジェット ナビゲーションメニュー」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■ウィジェット ナビゲーションメニューアイコン変更
************************************/
.menuBtn__content .widget.widget_nav_menu ul li a:before { /*メニュー アイコン*/
font-family: "Font Awesome 5 Free";/*FontAwesome 5に設定*/
content: "\f152"; /*アイコン*/
color: #fff; /*アイコンカラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 900; /*フォント太さ*/
}
.menuBtn__content .widget.widget_nav_menu ul.menu .sub-menu a:before { /*サブメニュー アイコン*/
font-family: "Font Awesome 5 Free";/*FontAwesome 5に設定*/
content: "\f101"; /*アイコン*/
color: #000; /*アイコンカラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 900; /*フォント太さ*/
}
カスタマイズ後のウィジェット ナビゲーションメニュー
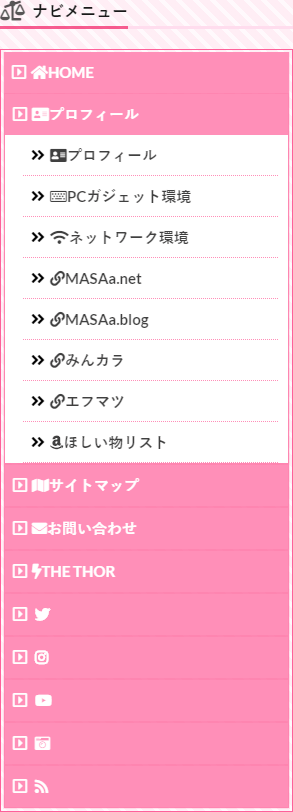
今回のカスタマイズによって、「ウィジェット ナビゲーションメニュー」は次の様になりました。

今回のカスタマイズでは、「ウィジェット ナビゲーションメニュー」のアイコンをFont Awesome 5のアイコンに変更してみました。
最後に
アイコンはFont Awesome 5が一番良いと思っています。
今回の「ウィジェット ナビゲーションメニュー」のアイコン変更により、ZMASAa.blogの使われているアイコンはほぼFont Awesome 5に変更することができました。








コメント