WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「ウィジェット ナビゲーションメニューをホバーエフェクト化する」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) ウィジェット ナビゲーションメニュー
現在のWordPressテーマ THE THOR(ザ・トール)の「ウィジェット ナビゲーションメニュー」のスタイルは次の様になっています。

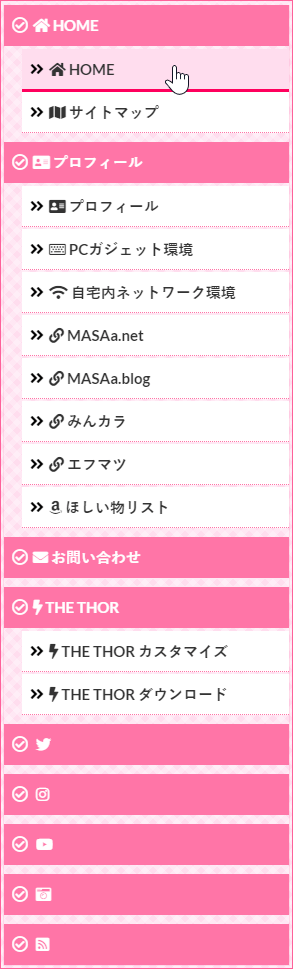
親メニューにホバーした時の「ウィジェット ナビゲーションメニュー」のスタイルは次の様になっています。

子メニューにホバーした時の「ウィジェット ナビゲーションメニュー」のスタイルは次の様になっています。

これまでホバーエフェクト化については、「ヘッダーメニューとサブメニュー」が対応しました。

今回は、この「ウィジェット ナビゲーションメニュー」に対しホバーエフェクト化するカスタマイズを行いたいと思います。
ウィジェット ナビゲーションメニューをホバーエフェクト化するカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「ウィジェット ナビゲーションメニューをホバーエフェクト化する」カスタマイズを行います。
カスタマイズ内容
「ウィジェット ナビゲーションメニューをホバーエフェクト化する」カスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を追記します。
/************************************
** ■ウイジェット ナビゲーションメニューのホバーエフェクト化のカスタマイズ
************************************/
.menuBtn__content .widget.widget_nav_menu ul.menu li a,
.menuBtn__content .widget.widget_nav_menu ul.menu .sub-menu a {
position: relative;
}
.menuBtn__content .widget.widget_nav_menu ul.menu li a::after,
.menuBtn__content .widget.widget_nav_menu ul.menu .sub-menu a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -3px;
left: 0;
display: block;
content: "";
width: 100%;
height: 3px;
background: #ff005d;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.4s;
}
.menuBtn__content .widget.widget_nav_menu ul.menu li a:hover::after,
.menuBtn__content .widget.widget_nav_menu ul.menu .sub-menu a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.3s;
}
次に、下記のカスタマイズ内容を以前カスタマイズを行った「ウイジェット カテゴリー(ナビゲーションメニュー)カスタマイズ」に上書きします。
/************************************
** ■ウイジェット カテゴリー(ナビゲーションメニュー)カスタマイズ
************************************/
.widget.widget_categories ul {
margin: 0 0 4px 0; /*外側余白設定*/
border:none; /*カテゴリー全体枠線削除*/
}
.widget.widget_categories ul .children a,
.widget.widget_nav_menu ul.menu .sub-menu a {
margin: 0 0 0 18px; /*外側余白設定*/
background-color: #fff!important; /*背景色(子カテゴリー)*/
}
.widget.widget_categories ul li,
.widget.widget_nav_menu ul.menu li,
.widget.widget_categories ul .children li,
.widget.widget_nav_menu ul.menu .sub-menu li {
border: none!important; /*枠線非表示*/
color: #333 !important; /*文字色*/
}
.widget.widget_nav_menu ul.menu li {
margin-top: 9px;
}
.widget.widget_nav_menu ul.menu >li:first-child {
margin-top: 2px;
}
.widget.widget_nav_menu ul.menu .sub-menu li {
margin-bottom:-7px;
}
.widget.widget_nav_menu ul.menu .sub-menu >li:last-child {
margin-bottom:0;
}
.widget.widget_categories ul li a { /*カテゴリー枠サイズ調整*/
padding: 1px 7px 0 7px; /*内側余白設定*/
}
.widget.widget_categories ul li a,
.widget.widget_nav_menu ul.menu li a {
background-color: #ff75a7 !important; /*背景色(親カテゴリー)*/
border-bottom:1px dotted #ff75a7; /*アンダーライン(子カテゴリー)*/
}
.widget.widget_nav_menu ul.menu .sub-menu a {
color: #333!important; /*ナビメニュー 子カテゴリー文字色*/
}
.widget.widget_categories ul li a:hover,
.widget.widget_nav_menu ul.menu li a:hover {
background-color: #fe619a !important; /*ホバー時、背景色(親カテゴリー)*/
transition: all 0.6s ease; /*エフェクト処理*/
}
.widget.widget_categories ul .children a:hover,
.widget.widget_nav_menu ul.menu .sub-menu a:hover {
background-color: #ffddee !important; /*ホバー時、背景色(子カテゴリー)*/
color: #333!important; /*文字色f32469*/
}
.widgetCount { /*カウンター設定*/
float:right; /*右寄せ*/
font-weight:800 !important; /*フォント太さ*/
background: #ffddee; /*背景色*/
color: #f32469; /*文字色fe219a*/
border-radius: 2px; /*角丸コーナー*/
font-size: 12px; /*フォントサイズ*/
font-style: oblique; /*斜体フォント*/
padding: 0 8px 0 6px; /*内側余白設定*/
margin: 2px 0 0 4px; /*外側余白設定*/
border: 1px solid #ffc5e0; /*外枠*/
}
.widget.widget_categories ul li a:hover .widgetCount,
.widget.widget_nav_menu ul li.menu a:hover .widgetCount { /*親カテゴリーホバー時 カウンター設定*/
background: #fe619a; /*背景色*/
color: #fff; /*文字色*/
transition: all 0.6s ease; /*エフェクト処理*/
}
.widget.widget_categories ul .children a:hover .widgetCount,
.widget.widget_nav_menu ul.menu .sub-menu a:hover .widgetCount { /*子カテゴリーホバー時 カウンター設定*/
background: #fe619a; /*背景色*/
color: #fff; /*文字色*/
transition: all 0.6s ease; /*エフェクト処理*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.l-sidebar .widgetCount {
float:none; /*左寄せ*/
}
}
カスタマイズ後のウィジェット ナビゲーションメニュー
今回のカスタマイズによって、「ウィジェット ナビゲーションメニュー」のスタイルは次の様になりました。

親メニューにホバーした時の「ウィジェット ナビゲーションメニュー」のスタイルは次の様になっています。

子メニューにホバーした時の「ウィジェット ナビゲーションメニュー」のスタイルは次の様になっています。

画像だけでホバーエフェクトの動きが分からないので、実際にZMASAa.blogをご覧下さい。
最後に
これで「ヘッダーメニューとサブメニュー」と「ウィジェット ナビゲーションメニュー」がホバーエフェクト化に対応しました。
実際にマウスカーソルをホバーしてみないとと分からないのですが、サイトに動きが増えて自己満足しています。
また、あわせて認識性も向上することができました。








コメント