WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「ヘッダーメニューとサブメニューをホバーエフェクト化する」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) ヘッダーメニュー
これまでも「ヘッダーメニュー」についてはカスタマイズを行ってきました。

現在のWordPressテーマ THE THOR(ザ・トール)の「ヘッダーメニュー」のスタイルは次の様になっています。
ホバー時の「ヘッダーメニュー」のスタイルは次の様になっています。
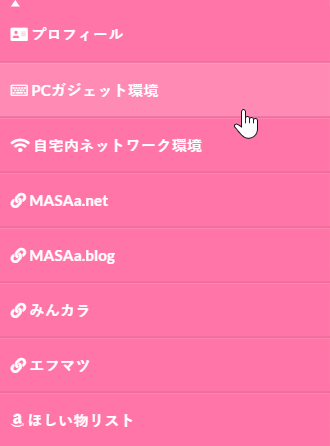
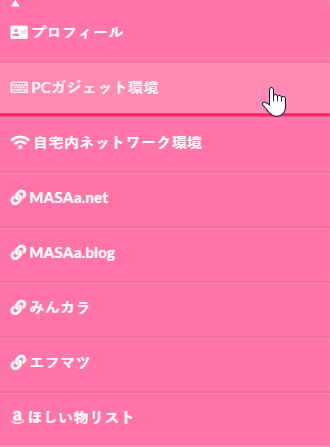
また、ホバー時の「サブメニュー」のスタイルは次の様になっています。
今回は、この「ヘッダーメニューとサブメニュー」に対しホバーエフェクト化するカスタマイズを行いたいと思います。
ヘッダーメニューとサブメニューをホバーエフェクト化するカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「ヘッダーメニューとサブメニューをホバーエフェクト化する」カスタマイズを行います。
カスタマイズ内容
「ヘッダーメニューとサブメニューをホバーエフェクト化する」カスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、次のカスタマイズ内容を以前カスタマイズを行った「グローバルナビ(ヘッダーメニュー)のバーカスタマイズ」に上書きします。
/************************************
** ■グローバルナビ(ヘッダーメニュー) ホバーエフェクト化のカスタマイズ
************************************/
.t-headerColor .globalNavi__list .current-menu-item>a,
.t-headerColor .globalNavi__list .current-menu-parent>a,
.t-headerColor .globalNavi__list .current_page_item>a {
border-bottom: 3px solid rgba(243,36,105,1);
color: rgba(255,255,255,1);
}
.t-headerColor .globalNavi__list .menu-item a:hover,
.t-headerColor .globalNavi__list .page_item a:hover {
border-bottom: none;
color: rgba(255,255,255,1);
}
.t-headerColor .globalNavi__list .menu-item a,
.t-headerColor .globalNavi__list .page_item a {
position: relative;
}
.t-headerColor .globalNavi__list .menu-item a::after,
.t-headerColor .globalNavi__list .page_item a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -3px;
left: 0;
display: block;
content: "";
width: 100%;
height: 3px;
background: #f32469;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.4s;
}
.t-headerColor .globalNavi__list .menu-item a:hover::after,
.t-headerColor .globalNavi__list .page_item a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.3s;
}
次のカスタマイズ内容を以前行った「サブメニューカスタマイズ」に上書きします。
/************************************
** ■サブメニューカスタマイズ
************************************/
.sub-menu {
background-color: transparent;
margin-top:-6px;
}
.globalNavi__list>li .children>li,
.globalNavi__list>li .sub-menu>li {
background-color: #ff75a7; /*背景色*/
}
.globalNavi__list>li:hover .children>li a,
.globalNavi__list>li:hover .sub-menu>li a {
color: #fff; /*文字色*/
font-weight: 700; /*フォント強調*/
}
.menu-headermenu-container .sub-menu { /*メニューパネル*/
background-color: transparent; /*白色設定*/
}
.sub-menu::before {
border-bottom: 6px solid #ff75a7!important; /*三角部分*/
}
.globalNavi__list>li .children>li:first-child,
.globalNavi__list>li .sub-menu>li:first-child { /*縦幅調整*/
line-height: 47px!important;
}
.globalNavi__list>li .children>li,
.globalNavi__list>li .sub-menu>li { /*縦幅調整*/
line-height: 46px!important;
}
.globalNavi__list>li .children>li:last-child,
.globalNavi__list>li .sub-menu>li:last-child { /*縦幅調整*/
line-height: 45px!important;
}
カスタマイズ後のホバー時のヘッダーメニューとサブメニュー
今回のカスタマイズによって、ホバー時の「ヘッダーメニュー」のスタイルは次の様になりました。
また、ホバー時の「サブメニュー」のスタイルは次の様になりました。
画像だけではホバーエフェクトの動きが分からないので、実際にZMASAa.blogにてご確認下さい。
最後に
実際にマウスカーソルをホバーしてみないと分からないのですが、サイトに動きが増えて自己満足しています。
また、サブメニューの認識性も向上することができました。














コメント