WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「商品アイテムボックス」のカスタマイズ②についてまとめてみました。
WordPressテーマ Cocoon 商品アイテムボックス
現在WordPressテーマ Cocoonで構築しているMASAa.netで、Amazon.co.jpに関する商品リンクを行う手段としてCocoonの機能である「商品アイテムボックス」を使っています。
そのCocoonの機能である「商品アイテムボックス」は、一度だけカスタマイズを行っています。

【Cocoon】商品アイテムボックスのカスタマイズ
WordPressテーマ Cocoonの「商品アイテムボックス」のカスタマイズについてまとめてみました。今回のカスタマイズではタイトルのスタイルなどをサイトカラーに合わせて変更、また、マージンを調整しバランスの良い表示を目指しました。
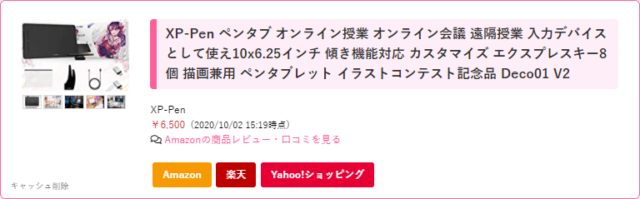
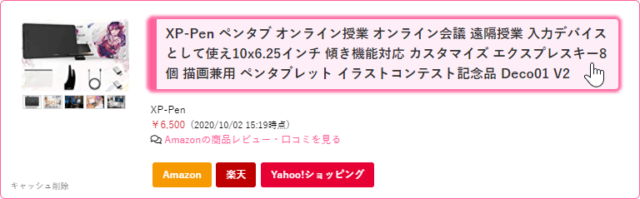
現在の「商品アイテムボックス」のスタイルは次の様になっています。
そこで、今回2回目となる「商品アイテムボックス」のカスタマイズを行ってみたいと思います。
商品アイテムボックスのカスタマイズ②
WordPressテーマ Cocoon「商品アイテムボックス」のカスタマイズ②を行います。
カスタマイズ内容
WordPressテーマ Cocoon「商品アイテムボックス」のカスタマイズ②の内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■商品アイテムボックスのカスタマイズ
************************************/
.amazon-item-title.product-item-title a {
display: block;
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background-color: #fdeef7; /*タイトル 背景色*/
padding: 6px 10px; /*内側余白設定*/
font-size: 16px; /*フォントサイズ*/
color: #333;
font-weight: 700; /*タイトル フォント太さ*/
line-height: 24px; /*高さ*/
border-radius: 4px; /*角丸コーナー*/
border-left: 8px solid #fe619a; /*左ラインの太さとカラー*/
border-right: 1px solid #fe619a; /*右ラインの太さとカラー*/
border-top: 1px solid #fe619a; /*上ラインの太さとカラー*/
border-bottom: 1px solid #fe619a; /*下ラインの太さとカラー*/
margin-bottom: 16px;
transition-duration: 0.6s; /*アニメーション*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
}
.amazon-item-title.product-item-title a:hover {
box-shadow: 0px 0px 8px 4px rgba(254,97,154,1); /*枠設定*/
transition-duration: 0.6s; /*アニメーション*/
text-decoration: none; /*アンダーライン*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translateY(-4px); /*浮かす*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
.booklink-box, .kaerebalink-box, .tomarebalink-box, .product-item-box {
margin-top: 8px;
margin-bottom: 8px;
border: 2px solid #fe619a; /*外枠*/
background-color: #fff9fc; /*タイトル 背景色*/
}
カスタマイズ後の商品アイテムボックス
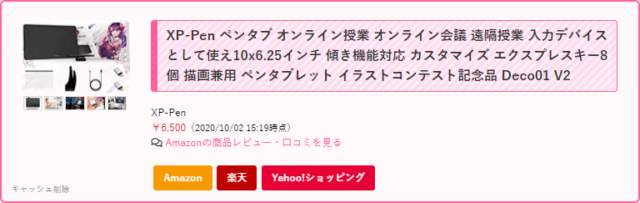
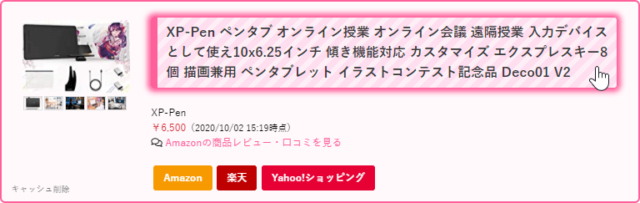
今回のカスタマイズ②によって、「商品アイテムボックス」のスタイルは次の様になりました。
今回のカスタマイズでは、下記の事について行いました。
- 全体の外枠の太さ変更
- 全体の背景色設定
- 商品タイトルの背景設定
- 商品タイトルのホバー時に浮かす設定
- 商品タイトルのホバー時に枠スタイル変更
- 商品タイトルのホバー時に背景設定
- 商品タイトルを表示範囲いっぱいに合わせた改行に変更
- 商品タイトルのホバー時にフォント影追加
最後に
今回のカスタマイズによって、これまでよりも「商品アイテムボックス」が目立つようになったと同時にバランスが良くなりました。













コメント