WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「商品アイテムボックス」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon 商品アイテムボックス
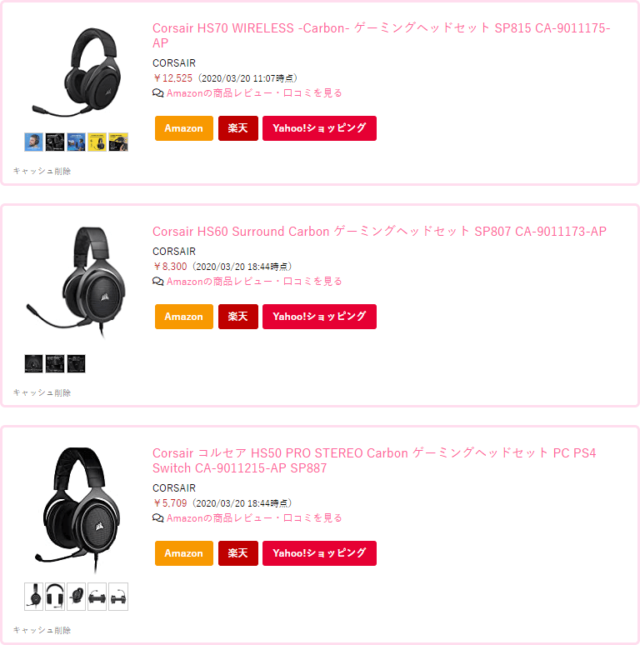
現在のWordPressテーマ Cocoonの「商品アイテムボックス」は次の様になっています。
特に問題の無い「商品アイテムボックス」なのですが、もう少しサイトに合わせてスタイルを変更したいと思います。
商品アイテムボックスのカスタマイズ
WordPressテーマ Cocoonの「商品アイテムボックス」のカスタマイズを行います。
カスタマイズ内容
「商品アイテムボックス」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■商品アイテムボックスのカスタマイズ
************************************/
.amazon-item-title.product-item-title a {
display: block;
position: relative;
background-color: #ffeef7; /*タイトル 背景色*/
padding: 6px 10px; /*内側余白設定*/
font-size: 16px; /*フォントサイズ*/
color: #333;
font-weight: 700; /*タイトル フォント太さ*/
line-height: 24px; /*高さ*/
border-radius: 3px; /*角丸コーナー*/
border-left: 8px solid #fe619a; /*左ラインの太さとカラー*/
margin-bottom: 16px;
}
.amazon-item-title.product-item-title a:hover {
box-shadow: 0px 0px 3px 3px rgba(254,97,154,1); /*枠設定*/
transition-duration: 0.6s; /*アニメーション*/
text-decoration: none; /*アンダーライン*/
}
.booklink-box, .kaerebalink-box, .tomarebalink-box, .product-item-box {
margin-top: 8px;
margin-bottom: 8px;
border: 1px solid #fe619a; /*左ラインの太さとカラー*/
}
カスタマイズ後の商品アイテムボックス
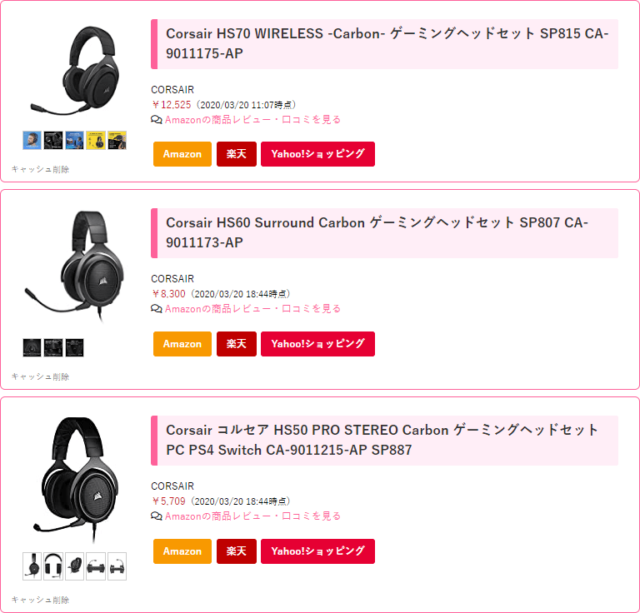
今回のカスタマイズによって、「商品アイテムボックス」は次の様になりました。
今回のカスタマイズでは、下記について行っています。
- 外枠のラインを細く濃いカラーに変更して分かりやすくしました。
- タイトルのスタイルをサイトカラーに合わせて変更し、商品名を目立つようにしました。
- タイトルのホバー状態時に枠線を付けて、ホバー状態を分かりやすくしました。
- 余白(マージン)を調整しバランスの良い表示を目指しました。
最後に
カスタマイズ前の「商品アイテムボックス」と比較すると、随分目立つようになったと思います。
MASA.netはあまり「商品アイテムボックス」を表示させることが無いのですが、これで少しでも「商品アイテムボックス」が利用されれば良いのですが・・・。











コメント