WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「商品リンク管理プラグインRinker(リンカー)」のカスタマイズについてまとめてみました。
商品リンク管理プラグインRinker(リンカー)
これまでAmazon商品リンク作成ツールとして使ってきたAmazonアソシエイト・プログラムのオフィシャルプラグイン「Amazon公式リンク作成ツール(Amazon Associates Link Builder)」が、2020年3月9日をもって機能を停止すると言うことで、ZMASAa.blogでは新たに「商品リンク管理プラグインRinker(リンカー)」を導入しました。

「商品リンク管理プラグインRinker(リンカー)」導入時は、枠のみしかカスタマイズを行っていませんでした。
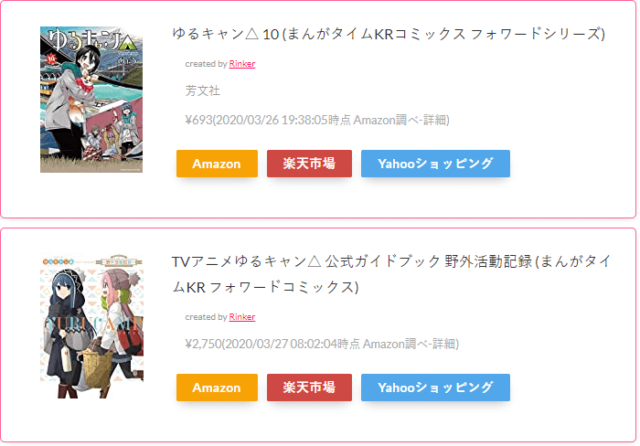
現在の「商品リンク管理プラグインRinker(リンカー)」のスタイルは次の様になっています。
そこで今回改めて「商品リンク管理プラグインRinker(リンカー)」をカスタマイズしてみたいと思います。
商品リンク管理プラグインRinker(リンカー)のカスタマイズ
「商品リンク管理プラグインRinker(リンカー)」のカスタマイズを行います。
カスタマイズ内容
「商品リンク管理プラグインRinker(リンカー)」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
.yyi-rinker-title a {
display: block;
position: relative;
background-color: #ffeef7; /*タイトル 背景色*/
padding: 4px 10px; /*内側余白設定*/
font-weight: 700!important; /*タイトル フォント太さ*/
line-height: 24px; /*高さ*/
border-radius: 3px; /*角丸コーナー*/
border-left: 8px solid #fe619a!important; /*左ラインの太さとカラー*/
}
.yyi-rinker-title a:hover{ /*タイトル ホバー時*/
box-shadow: 0px 0px 3px 3px rgba(254,97,154,1); /*枠設定*/
transition-duration: 0.6s; /*アニメーション*/
}
.yyi-rinker-image img {
margin-right: 10px; /*右マージン設定*/
}
.yyi-rinker-image img:hover {
opacity: 0.6; /*不透明度*/
transition: all 0.8s ease; /*アニメーション*/
}
.yyi-rinker-box {
margin-bottom: 0!important; /*下マージン削除*/
}
.yyi-rinker-links .amazonkindlelink, /*Kindleリンクボタン*/
.yyi-rinker-links .amazonlink, /*Amazonリンクボタン*/
.yyi-rinker-links .rakutenlink, /*楽天リンクボタン*/
.yyi-rinker-links .yahoolink { /*Yahoo!ショッピングリンクボタン*/
border-radius: 3px!important; /*角丸コーナー*/
box-shadow: 3px 3px 2px rgba(0,0,0,0.3)!important; /*シャドー(影)*/
}
.yyi-rinker-links .amazonkindlelink, /*Kindleリンクボタン*/
.yyi-rinker-links .amazonlink:hover, /*Amazonリンクボタン ホバー時*/
.yyi-rinker-links .rakutenlink:hover, /*楽天リンクボタン ホバー時*/
.yyi-rinker-links .yahoolink:hover { /*Yahoo!ショッピングリンクボタン ホバー時*/
opacity: 0.6; /*不透明度*/
transition: all 0.4s ease; /*アニメーション*/
}
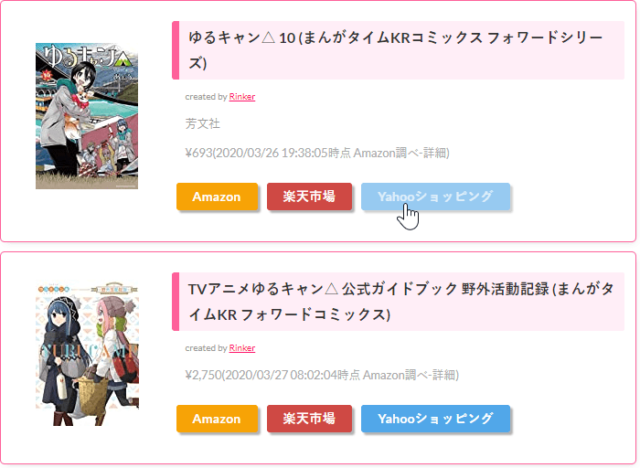
カスタマイズ後の商品リンク管理プラグインRinker(リンカー)
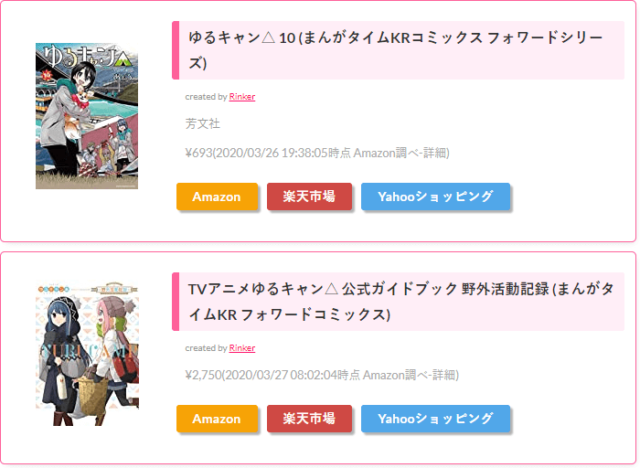
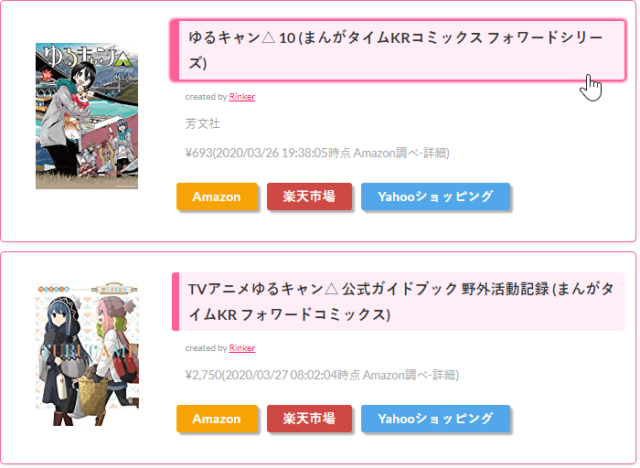
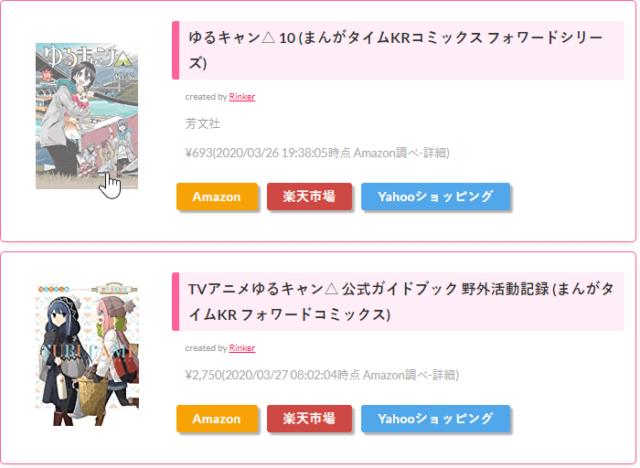
今回のカスタマイズによって、「商品リンク管理プラグインRinker(リンカー)」のスタイルは次の様になりました。
今回のカスタマイズでは、下記について行っています。
- タイトルのスタイルをサイトカラーに合わせて変更し、商品名を目立つようにしました。
- タイトルのホバー状態時に枠線を付けて、ホバー状態を分かりやすくしました。
- 商品画像のホバー状態時に不透明度を付けて、ホバー状態を分かりやすくしました。
- ECモールボタンにシャドー(影)を付けて、より立体化し押しやすくしました。
- ECモールボタンのホバー状態時に不透明度を付けて、ホバー状態を分かりやすくしました。
- 余白(マージン)を調整しバランスの良い表示を目指しました。
最後に
今回のカスタマイズで、「商品リンク管理プラグインRinker(リンカー)」が更にサイトカラーにあったスタイルとなり、サイトに溶け込みつつも目立つようになりました。
当面はこのスタイルで様子を見ていきたいと思います。














コメント