WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「ヘッダーサブメニュー」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon サブメニュー
以前、ヘッダーメニューのカスタマイズについては行っています。

【Cocoon】ヘッダーメニューをカスタマイズする
WordPressテーマ Cocoonの「ヘッダーメニュー」のカスタマイズについてまとめてみました。カスタマイズの内容は、ヘッダー部分とヘッダーメニュー部分の境にボーダーフレームを、ヘッダーメニュー部分の下側にシャドウフレームを追加します。
ヘッダーメニューのカスタマイズを行ったもののサブメニューについては手付かず状態でした。
現在のWordPressテーマ Cocoonの「ヘッダーサブメニュー」は次の様になっています。

今回「ヘッダーサブメニュー」をもう少し見やすくなるようなカスタマイズを行いたいと思います。
ヘッダーサブメニューのカスタマイズ
WordPressテーマ Cocoonの「ヘッダーサブメニュー」のカスタマイズを行います。
カスタマイズ内容
「ヘッダーサブメニュー」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ●ヘッダーサブメニューのカスタマイズ
************************************/
.sub-menu {
background-color: #ff75a7!important; /*背景色*/
}
.navi-in>ul .sub-menu li {
border-bottom: 2px groove #ffddee!important; /*パーティション(仕切り線)*/
height: 44px; /*高さ*/
}
カスタマイズ後のヘッダーサブメニュー
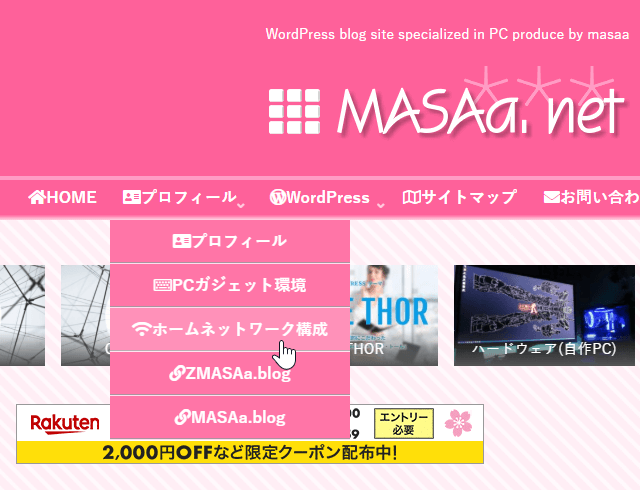
今回のカスタマイズによって、WordPressテーマ Cocoonでの「ヘッダーサブメニュー」は次の様になりました。

今回のカスタマイズでは、サブメニューに区切り線を設けて分かりやすくしてみました。
また、サブメニューのバックカラーは、ヘッダーのバックカラーよりも若干薄い色を採用してみました。
最後に
区切り線を設けただけで随分と見栄えが良くなって見やすくなったと思います。
小さいカスタマイズですが、意外と満足できるカスタマイズでした。









コメント