WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「タイトルやボタンをキラッと光らせる」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)のタイトルやボタン
WordPressテーマ THE THOR(ザ・トール)でのタイトルやボタンについては、特に光らせるギミックなどは用意されていません。
そこで、CSSの記述だけで「タイトルやボタンをキラッと光らせる」カスタマイズを行いたいと思います。
タイトルやボタンをキラッと光らせるカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「タイトルやボタンをキラッと光らせる」ためのカスタマイズを行います。
カスタマイズ内容
「タイトルやボタンをキラッと光らせる」ためのカスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■タイトルやボタンをキラッと光らせるカスタマイズ
************************************/
.yyi-rinker-title a, /*商品管理プラグインRinkerタイトル*/
.archive h2 a, /*エントリカードタイトル*/
.icon-facebook, /*Facebookボタン*/
.icon-twitter, /*Twitterボタン*/
.icon-hatenabookmark, /*はてなブックマークボタン*/
.icon-line { /*LINEボタン*/
position: relative;
overflow: hidden;
}
.yyi-rinker-title a:before, /*商品管理プラグインRinkerタイトル*/
.archive h2 a:before { /*エントリーカードタイトル*/
position: absolute;
transform: rotate(45deg);
animation: shine-title 3.8s ease-in-out infinite; /*アニメーション*/
background-color: #fff;
content: " ";
opacity: 0;
top: -180px;
left: 0;
height: 100%;
width: 30px;
}
.icon-facebook:before, /*Facebookボタン*/
.icon-twitter:before, /*Twitterボタン*/
.icon-hatenabookmark:before, /*はてなブックマークボタン*/
.icon-line:before { /*LINEボタン*/
position: absolute;
transform: rotate(45deg);
animation: shine-title 3.4s ease-in-out infinite; /*アニメーション*/
background-color: #fff;
content: " ";
opacity: 0;
top: -180px;
left: 0;
height: 100%;
width: 30px;
}
@keyframes shine-title {
0% {
-webkit-transform: scale(0) rotate(45deg);
opacity: 0;
}
80% {
-webkit-transform: scale(0) rotate(45deg);
opacity: 0.5;
}
81% {
-webkit-transform: scale(4) rotate(45deg);
opacity: 1;
}
100% {
-webkit-transform: scale(50) rotate(45deg);
opacity: 0;
}
}
カスタマイズ後のタイトルやボタン
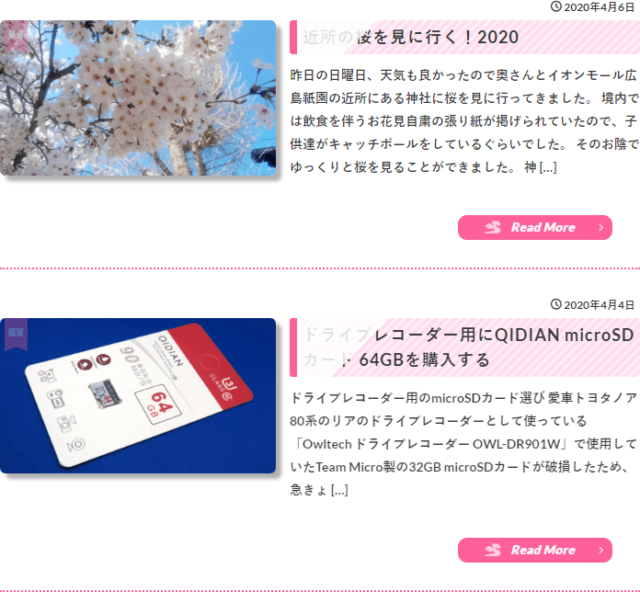
今回のカスタマイズによって、キラッと光らせたタイトルやボタンは次の様になりました。
なお、下記画像は静止画なので、実際の動きについてはZMASAa.blogでご確認下さい。
エントリーカードのタイトル
SNSシェアボタン(Facebookボタン、Twitterボタン、はてなブックマークボタン、LINEボタン)
商品管理プラグインRinkerのタイトル
なお、エントリーカードのタイトルのカスタマイズについては、下記のエントリー記事に掲載していますので、あわせてご覧下さい。


最後に
このキラッと光らせるギミックを導入したお陰で、サイト全体が華やかになったような気がします。
但し、あまり多く取り入れると逆に鬱陶しくなったり、そのキラッと光らせることが普通になってしまい効果が薄れてしまいます。
色々とさじ加減が難しいところでしょう。











コメント