WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「タイトルやボタンをキラッと光らせる」カスタマイズについてまとめてみました。
WordPressテーマ Cocoonのタイトルやボタン
WordPressテーマ Cocoonでのタイトルやボタンについては、特に光らせるギミックなどは用意されていません。
そこで、CSSの記述だけで「タイトルやボタンをキラッと光らせる」カスタマイズを行いたいと思います。
タイトルやボタンをキラッと光らせるカスタマイズ
WordPressテーマ Cocoonでの「タイトルやボタンをキラッと光らせる」ためのカスタマイズを行います。
カスタマイズ内容
WordPressテーマ Cocoonでの「タイトルやボタンをキラッと光らせる」ためのカスタマイズの内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■タイトルやボタンをキラッと光らせるカスタマイズ
************************************/
.reflection-img, /*カスタムHTMLのイメージ画像*/
.amazon-item-title.product-item-title a, /*商品アイテムボックスのタイトル*/
.entry-card-title, /*エントリーカードのタイトル*/
.comment-btn.key-btn, /*コメントを書き込むボタン*/
.follow-button, /*SNSフォローボタン*/
.share-button { /*SNSシェアボタン*/
position: relative;
overflow: hidden;
}
.reflection-img_before, /*カスタムHTMLのイメージ画像*/
.amazon-item-title.product-item-title a:before, /*商品アイテムボックスのタイトル*/
.entry-card-title:before { /*エントリカードのタイトル*/
position: absolute;
transform: rotate(45deg);
animation: shine-title 3.8s ease-in-out infinite; /*アニメーション*/
background-color: #fff;
content: " ";
opacity: 0;
top: -180px;
left: 0;
height: 100%;
width: 30px;
}
.comment-btn.key-btn:before, /*コメントを書き込むボタン*/
.follow-button:before, /*SNSフォローボタン*/
.share-button:before { /*SNSシェアボタン*/
position: absolute;
transform: rotate(45deg);
animation: shine-title 3.4s ease-in-out infinite; /*アニメーション*/
background-color: #fff;
content: " ";
opacity: 0;
top: -180px;
left: 0;
height: 100%;
width: 30px;
}
@keyframes shine-title {
0% {
-webkit-transform: scale(0) rotate(45deg);
opacity: 0;
}
80% {
-webkit-transform: scale(0) rotate(45deg);
opacity: 0.5;
}
81% {
-webkit-transform: scale(4) rotate(45deg);
opacity: 1;
}
100% {
-webkit-transform: scale(50) rotate(45deg);
opacity: 0;
}
}
カスタマイズ後のタイトルやボタン
今回のカスタマイズによって、キラッと光らせたタイトルやボタンは次の様になりました。
なお、下記画像は静止画なので、実際の動きについてはこのMASAa.netでご確認下さい。
エントリーカードのタイトル
SNSフォローボタン(HOMEボタン、Twitterボタン、Instagramボタン、YouTubeボタン、feedlyボタン、RSSボタン)
SNSシェアボタン(Twitterボタン、Facebookボタン、はてなブックマークボタン、Pocketボタン、Pinterestボタン)
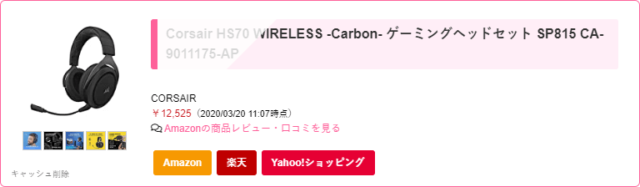
商品アイテムボックスのタイトル
コメントを書き込むボタン
※ウィジェットのカスタムHTMLを使って表示させたイメージ画像をキラッと光らせる方法については、別途エントリー記事に掲載する予定です。
最後に
このキラッと光らせるギミックを導入したお陰で、サイト全体が華やかになったような気がします。
但し、あまり多く取り入れると逆に鬱陶しくなったり、そのキラッと光らせることが普通になってしまい効果が薄れてしまいます。
色々とさじ加減が難しいところでしょう。













コメント