WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「商品リンク管理プラグインRinker(リンカー)」のカスタマイズ②についてまとめてみました。
商品リンク管理プラグインRinker(リンカー)
現在WordPressテーマ THE THOR(ザ・トール)で構築しているZMASAa.blogで、Amazon.co.jpに関する商品リンクを行う手段として「商品リンク管理プラグインRinker(リンカー)」を導入しています。

【THE THOR】商品リンク管理プラグインRinkerに切り替える
WordPressテーマ THE THOR(ザ・トール)で使っている「Amazon公式リンク作成ツールAmazon Associates Link Builder」が2020年3月9日で停止する為「商品リンク管理プラグインRinker」に変更します。
「商品リンク管理プラグインRinker(リンカー)」導入後、一度だけカスタマイズを行っています。

【THE THOR】商品リンク管理プラグインRinkerのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「商品リンク管理プラグインRinker(リンカー)」のカスタマイズについてまとめてみました。今回のカスタマイズではサイトカラーにあわせた「Rinker(リンカー)」にしました。
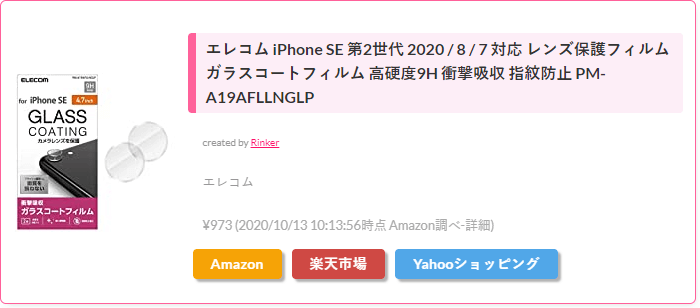
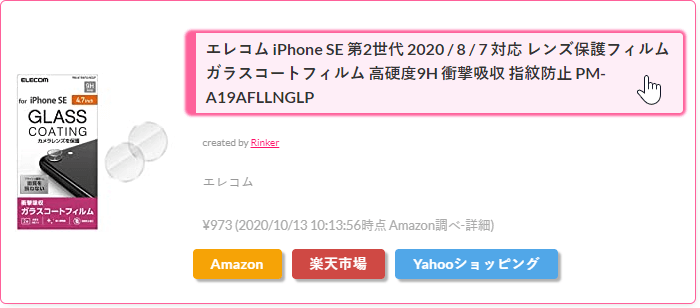
現在の「商品リンク管理プラグインRinker(リンカー)」のスタイルは次の様になっています。
- 通常時

- ホバー時

そこで、今回2回目となる「商品リンク管理プラグインRinker(リンカー)」のカスタマイズを行ってみたいと思います。
商品リンク管理プラグインRinker(リンカー)のカスタマイズ②
「商品リンク管理プラグインRinker(リンカー)」のカスタマイズ②を行います。
カスタマイズ内容
「商品リンク管理プラグインRinker(リンカー)」のカスタマイズ②の内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を以前カスタマイズした箇所を探し上書きします。
/************************************
** ■商品管理プラグインRinkerカスタマイズ
************************************/
div.yyi-rinker-contents {
border: solid 2px #fe619a; /*枠線設定*/
border-radius: 6px; /*角丸コーナー*/
background-color: #fff9fc; /*全体背景色*/
}
div.yyi-rinker-contents .yyi-rinker-info { /*商品タイトル上マージン*/
margin-top:10px!important;
}
div.yyi-rinker-contents .yyi-rinker-detail { /*説明上マージン*/
margin-top:16px!important;
}
div.yyi-rinker-contents .brand { /*ブランド名上マージン*/
margin-top:6px!important;
}
div.yyi-rinker-contents .price-box { /*プライス名上マージン*/
margin-top:2px!important;
}
.yyi-rinker-title a { /*商品タイトル*/
display: block;
position: relative;
background-color: #fdeef7; /*商品タイトル名背景色*/
word-break: break-all; /*表示範囲に合わせて改行*/
padding: 4px 10px; /*内側余白設定*/
font-weight: 700!important; /*商品タイトルフォント太さ*/
line-height: 24px; /*高さ*/
border-radius: 4px; /*角丸コーナー*/
border-left: 8px solid #fe619a!important; /*左ラインの太さとカラー*/
border-right: 1px solid #fe619a!important; /*右ラインの太さとカラー*/
border-top: 1px solid #fe619a!important; /*上ラインの太さとカラー*/
border-bottom: 1px solid #fe619a!important; /*下ラインの太さとカラー*/
transition-duration: 0.6s; /*アニメーション*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
}
.yyi-rinker-title a:hover{ /*商品タイトルホバー時*/
transition-duration: 0.6s; /*アニメーション*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translateY(-4px); /*浮かす*/
box-shadow: 0px 0px 8px 4px rgba(254,97,154,1); /*枠設定*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
.yyi-rinker-image img {
margin-right: 10px; /*右マージン設定*/
}
.yyi-rinker-image img:hover {
opacity: 0.6; /*不透明度*/
transition: all 0.8s ease; /*アニメーション*/
}
.yyi-rinker-box {
margin-bottom: 0!important; /*下マージン削除*/
}
.yyi-rinker-links .amazonkindlelink, /*Kindleリンクボタン*/
.yyi-rinker-links .amazonlink, /*Amazonリンクボタン*/
.yyi-rinker-links .rakutenlink, /*楽天リンクボタン*/
.yyi-rinker-links .yahoolink { /*Yahoo!ショッピングリンクボタン*/
border-radius: 4px!important; /*角丸コーナー*/
box-shadow: 3px 3px 2px rgba(0,0,0,0.3)!important; /*シャドー(影)*/
}
.yyi-rinker-links .amazonkindlelink, /*Kindleリンクボタン*/
.yyi-rinker-links .amazonlink:hover, /*Amazonリンクボタン ホバー時*/
.yyi-rinker-links .rakutenlink:hover, /*楽天リンクボタン ホバー時*/
.yyi-rinker-links .yahoolink:hover { /*Yahoo!ショッピングリンクボタン ホバー時*/
opacity: 0.6; /*不透明度*/
transition: all 0.4s ease; /*アニメーション*/
}
カスタマイズ後の商品リンク管理プラグインRinker(リンカー)
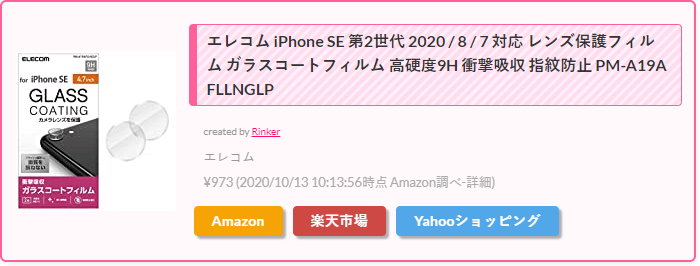
今回のカスタマイズ②によって、「商品リンク管理プラグインRinker(リンカー)」のスタイルは次の様になりました。
- 通常時

- ホバー時

今回のカスタマイズの内容は、下記の通りです。
- 全体の外枠の太さ変更
- 全体の背景色設定
- 商品タイトルの背景設定
- 商品タイトルのホバー時に浮かす処理設定
- 商品タイトルのホバー時に枠スタイル変更
- 商品タイトルのホバー時に背景設定
- 各上マージン調整
- 商品タイトルを表示範囲いっぱいに合わせた改行処理に変更
- 商品タイトルのホバー時にフォント影追加
最後に
今回のカスタマイズによって、これまでよりも「商品リンク管理プラグインRinker(リンカー)」が目立つようになったと同時にバランス的にも良くなりました。









コメント