WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「ホバー時のエントリー記事カードアイキャッチ画像スタイル変更」についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)ホバー時のエントリー記事カードのアイキャッチ画像
これまでエントリー記事カードのアイキャッチ画像については色々とカスタマイズを行ってきました。
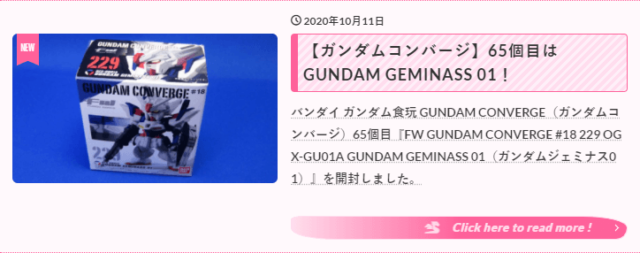
現在のエントリー記事カードのアイキャッチ画像については、次の様なスタイルとなっています。
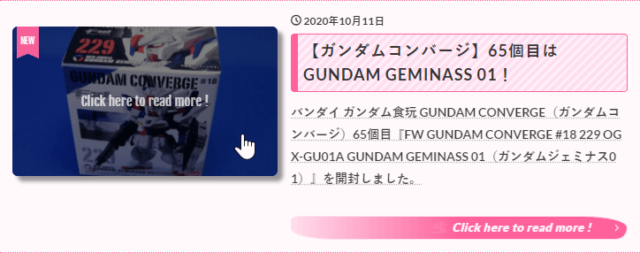
また、ホバー時のエントリー記事カードのアイキャッチ画像については、次の様なスタイルとなっています。
今回は、エントリー記事カードのタイトルと続きを読むボタンのホバー時のスタイルに合わせて、エントリー記事カードのアイキャッチ画像変更を行ってみたいと思います。
ホバー時のエントリー記事カードのアイキャッチ画像スタイル変更
「ホバー時のエントリー記事カードのアイキャッチ画像スタイル変更」を行います。
変更内容
「ホバー時のエントリー記事カードのアイキャッチ画像スタイル変更」内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回の変更内容を以前カスタマイズした部分を探し上書きします。
/************************************
** ■エントリー記事カードのアイキャッチのカスタマイズ
************************************/
.archive .archive__item .eyecatch {
border-radius: 6px; /*角丸コーナー*/
margin-top: 23px; /*アイキャッチ画像位置調整*/
box-shadow: 6px 6px 3px rgba(0,0,0,0.4); /*シャドー(影)*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .archive__item .eyecatch:hover {
-webkit-transform: translateY(-6px); /*浮かす*/
-ms-transform: translateY(-6px); /*浮かす*/
transform: translateY(-6px); /*浮かす*/
box-shadow: 0px 0px 8px 4px rgba(254,97,154,1);
transition-duration: 0.6s; /*アニメーション*/
}
.archive .eyecatch__link img {
transition-duration: 0.6s!important; /*アニメーション*/
}
.archive .eyecatch__link img:hover { /*ホバー時*/
transition-duration: 0.6s; /*アニメーション*/
}
変更後のホバー時のエントリー記事カードのアイキャッチ画像スタイル変更
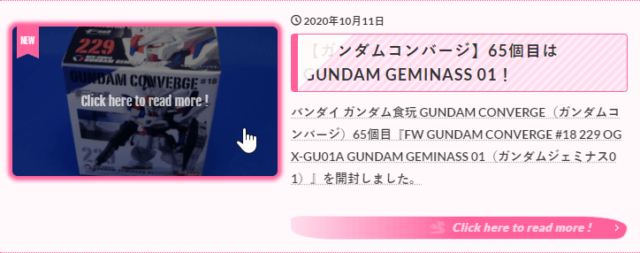
今回の変更によって、ホバー時のエントリー記事カードのアイキャッチ画像スタイルは次の様になりました。
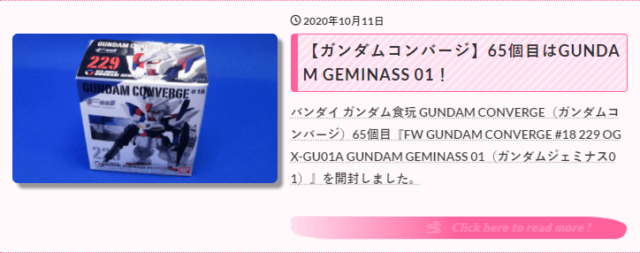
なお、通常時のスタイルはカスタマイズ前のホバー時と同じシャドー(影)付きのスタイルにしましたが、シャドー(影)が必要無ければ下記の部分(7行目)を削除して下さい。
今回のカスタマイズではホバー時に右側と下側に黒のシャドーを表示していたのを、タイトルと続きを読むボタンと同じスタイルの周囲をピンクのシャドーで囲むようにしました。
最後に
今回のカスタマイズによって、エントリー記事カード内のアイキャッチ画像、タイトル、続きを読むの全てのスタイルを共通化することができました。













コメント