WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonの見出しのカスタマイズについてリクエストがあったので、「見出し(h1〜h6タグ)」のカスタマイズ6回目についてまとめてみました。
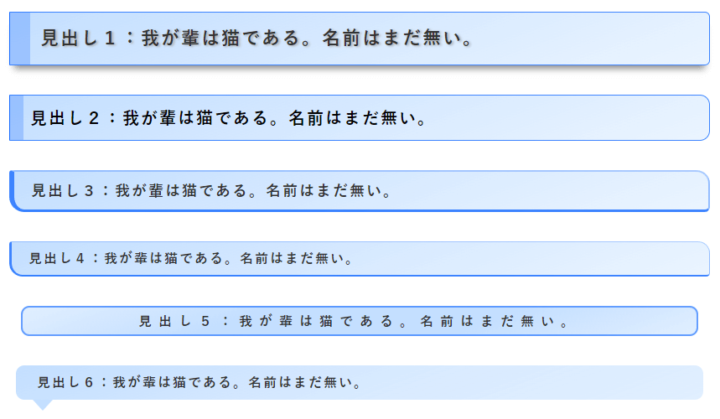
WordPressテーマ Cocoon 見出し(h1~h6タグ)
WordPressテーマ Cocoonの「見出し(h1〜h6タグ)」のカスタマイズについては、過去にも行ってきました。

【Cocoon】見出し(h1〜h6タグ)のカスタマイズ5回目
WordPressテーマ Cocoonでの5回目となる「見出し(h1~h6タグ)」のカスタマイズについてまとめてみました。今回のカスタマイズでは「見出し3(h3タグ)」と「見出し4(h4タグ)」のスタイルを変更して差別化してみました。

【Cocoon】見出し(h1〜h6タグ)のカスタマイズ4回目
WordPressテーマ Cocoonでの4回目となる「見出し(h1~h6タグ)」のカスタマイズについてまとめてみました。今回のカスタマイズでは「見出し1(h1タグ)」と「見出し2(h2タグ)」のスタイルを変更して差別化しました。

【Cocoon】見出し(h1〜h4タグ)の再々カスタマイズ
WordPressテーマ Cocoonの見出しについては以前にも2度ほどカスタマイズを行ってきました。今回「見出し1タイトル(h1タグ)」~「見出し4(h4タグ)」に対して、改めて見出しが分かりやすくなるようなデザインに変更してみました。

【Cocoon】見出し(h1〜h4タグ)を再カスタマイズする
見出しについては、以前「【Cocoon】見出し(h1〜h6タグ)をカスタマイズする」のエントリー記事でカスタマイズを行いましが、今回「見出し1(h1タグ)」~「見出し(h4タグ)」に対して少しだけ折り目のデザインを付けてみました。

【Cocoon】見出し(h1〜h6タグ)をカスタマイズする
ブログを書く際の見やすさとして重要になるのが「見出し」です。「見出し」は新しくまとまった文章を書き始める最初に設定します。ブログ記事の項目として重要となる【見出し1~6(h1~h6タグ)】のカスタマイズについて書いたエントリー記事です。
これら見出しのカスタマイズを行った以降にも記事として掲載していないのですが、ちょこちょことカスタマイズを行っており、現在の「見出し(h1~h6タグ)」のスタイルは、次の様になっています。
そこで、現在の「見出し(h1~h6タグ)」のスタイルについてのカスタマイズについて紹介していきます。
見出し(h1〜h6タグ)のカスタマイズ6回目
WordPressテーマ Cocoonでの6回目となる「見出し(h1〜h6タグ)」のカスタマイズを行います。
「見出し1タイトル(h1タグ)」~「見出し6(h6タグ)」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を既存の「見出し1タイトル(h1タグ)」~「見出し6(h6タグ)」に上書きします。
/************************************
** ●見出しカスタマイズ(h1-6)
************************************/
.article h1,
.article h2,
.article h3,
.article h4,
.article h5,
.article h6{ /*見出し初期化*/
padding: 0;
margin: 0;
font-size: medium;
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
}
.article h1{ /*見出し1(タイトル)カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background:linear-gradient(160deg, rgba(156,201,255,0.6), rgba(156,201,255,0.4), rgba(156,201,255,0.2)); /*タイトル背景カラー*/
font-size: 22px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: -8px -8px 20px -8px; /*外側余白設定*/
padding: 16px 7px 16px 36px; /*内側余白設定*/
line-height: 30px; /*行の高さ*/
border-radius: 0 6px 6px 0; /*角丸コーナー*/
border: 1px solid rgba(20,105,255,0.8); /*枠線*/
border-left: 1px solid #1469FF;
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
.article h1::after {
position: absolute;
top: 0; /*0.3*/
left: 0;
content: '';
width: 24px;
height: -webkit-calc(100% - 0em);
height: calc(100% - 0em);
background-color: rgba(20,105,255,0.8);
border-radius: 0;
}
@media screen and (max-width: 768px){ /*iPad縦表示対応*/
.article h1{ /*見出し1(タイトル)カスタマイズ*/
font-size: 20px;
}
}
@media screen and (max-width: 410px){ /*iPhone8縦表示対応*/
.article h1{ /*見出し1(タイトル)カスタマイズ*/
font-size: 20px;
}
}
.article h2 { /*見出し2カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background:linear-gradient(160deg, rgba(156,201,255,0.6), rgba(156,201,255,0.4), rgba(156,201,255,0.2)); /*タイトル背景カラー*/
font-size: 20px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; /*外側余白設定*/
padding: 14px 7px 12px 24px; /*内側余白設定 14px 4px 12px 30px*/
line-height: 27px; /*行の高さ*/
border-radius: 0 12px 12px 0; /*角丸コーナー*/
border: 1px solid rgba(20,105,255,0.8); /*枠線*/
border-left: 1px solid #1469FF; /*左ラインの太さとカラー*/
}
.article h2::after {
position: absolute;
top: 0; /*0.3*/
left: 0;
content: '';
width: 16px;
height: -webkit-calc(100% - 0em);
height: calc(100% - 0em);
background-color: rgba(20,105,255,0.8);
border-radius: 0;
}
.article h3{ /*見出し3カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background:linear-gradient(160deg, rgba(156,201,255,0.6), rgba(156,201,255,0.4), rgba(156,201,255,0.2)); /*タイトル背景カラー*/
font-size: 18px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 8px 7px 7px 20px; /*内側余白設定*/
border-left: 6px solid rgba(20,105,255,0.8); /*左ラインの太さとカラー*/
border-bottom: 3px solid rgba(20,105,255,0.8); /*アンダーラインの太さとカラー*/
border-right: 2px solid rgba(20,105,255,0.3); /*右ラインの太さとカラー*/
border-top: 2px solid rgba(20,105,255,0.3); /*上ラインの太さとカラー*/
line-height: 30px; /*高さ*/
border-radius: 3px 16px 6px 18px;
/* border-radius: 2px; /*角丸コーナー*/
}
.article h4{ /*見出し4カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background:linear-gradient(160deg, rgba(156,201,255,0.6), rgba(156,201,255,0.4), rgba(156,201,255,0.2)); /*タイトル背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 8px 7px 7px 20px; /*内側余白設定*/
border-left: 3px solid rgba(20,105,255,0.8); /*左ラインの太さとカラー*/
border-bottom: 2px solid rgba(20,105,255,0.8); /*アンダーラインの太さとカラー*/
border-right: 1px solid rgba(20,105,255,0.3); /*右ラインの太さとカラー*/
border-top: 1px solid rgba(20,105,255,0.3); /*上ラインの太さとカラー*/
line-height: 24px; /*高さ*/
border-radius: 3px 14px 4px 16px;
/* border-radius: 2px; /*角丸コーナー*/
}
.article h5{ /*見出し5カスタマイズ*/
background:linear-gradient(160deg, rgba(156,201,255,0.3), rgba(156,201,255,0.6), rgba(156,201,255,0.6), rgba(156,201,255,0.3)); /*目次タイトル背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 8px; /*文字間隔*/
margin: 35px 6px 27px 6px;
padding: 7px 5px 5px 5px;
border: 2px solid rgba(20,105,255,0.6); /*周囲ラインの太さとカラー*/
line-height: 20px; /*高さ*/
text-align: center; /*文字位置中央*/
border-radius: 10px; /*角丸コーナー*/
}
.article h6{ /*見出し6カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px 0px 20px 0px;
padding: 8px 16px 8px 25px;
line-height: 25px; /*高さ*/
background:linear-gradient(160deg, rgba(156,201,255,0.6), rgba(156,201,255,0.4), rgba(156,201,255,0.3)); /*タイトル背景カラー*/
border-radius: 10px; /*角丸コーナー*/
}
.article h6::after{ /*見出し6の逆三角部分のカスタマイズ*/
position: absolute;
top: 100%;
left: 20px;
content: '';
width: 0;
height: 0;
border: 12px solid transparent;
border-top: 13px solid rgba(156,201,255,0.6);
}
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容が存在しなければ追記します。
または、今回のカスタマイズ内容を既存の「イメージ画像やアイコンを点滅させる点滅させるカスタマイズ」に上書きします。
/************************************
** ■イメージ画像やアイコンを点滅させる点滅させるカスタマイズ
************************************/
.article h1::after, /*見出し1(タイトル)*/
.article h2::after { /*見出し2*/
animation:blinking 1.2s ease-in infinite alternate!important; /*点滅間隔1.2秒設定*/
}
@keyframes blinking {
0% {
opacity: 0.1;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
最後に
最近は、このMASAa.netがほぼ満足できるスタイルを確立したことで、カスタマイズを行っても小変更に留めており記事にしていません。
もし気になるカスタマイズがありましたら、記事として掲載させて頂きますのでご連絡ください。











コメント
早速書いていただきありがとうございます!感謝です。
お役に立てて良かったです。また何かありましたら分かる範囲でお答えさせて頂きます。