WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの4回目となる「見出し(h1~h6タグ)」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon 見出し(h1~h6タグ)
以前にもWordPressテーマ Cocoonの「見出し(h1~h6タグ)」についてはカスタマイズを行ってきました。



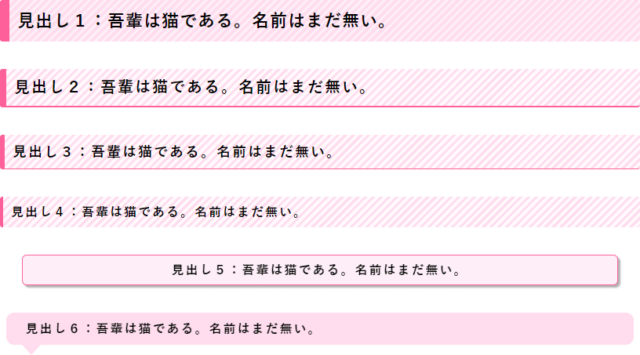
現在の「見出し(h1~h6タグ)」のスタイルは下記の通りとなっています。
「見出し(h1)」~「見出し(h4)」タグまで共通のデザインで、「見出し(h5タグ)」を中央揃え、「見出し(h6タグ)」を吹き出し風のスタイルにしています。
また、それぞれの「見出し(h1~h6タグ)」には、キラッと光る装飾も施しています。
特に問題の無い「見出し(h1~h6タグ)」なのですが、少し飽きてしまったのと全て似たようなスタイルなので今回「見出し1(h1タグ)」と「見出し2(h2タグ)」に対して若干スタイルを変更して差別化するカスタマズを行ってみたいと思います。
見出し(h1〜h6タグ)のカスタマイズ4回目
WordPressテーマ Cocoonでの4回目となる「見出し(h1〜h6タグ)」のカスタマイズを行います。
カスタマイズ内容
4回目の「見出し(h1〜h6タグ)」カスタマイズの内容は下記の通りです。
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「見出し設定(h1~h6)」に上書きします。
/************************************
** ●見出しカスタマイズ(h1-6)
************************************/
.article h1,
.article h2,
.article h3,
.article h4,
.article h5,
.article h6{ /*見出し初期化*/
padding: 0;
margin: 0;
font-size: medium;
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
}
.article h1{ /*見出し1(タイトル)カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
font-size: 22px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: -8px -8px 20px -8px; /*外側余白設定*/
padding: 20px 4px 20px 32px; /*内側余白設定*/
line-height: 30px; /*行の高さ*/
border-radius: 6px; /*角丸コーナー*/
border: 2px solid #fe619a; /*枠線*/
}
.article h1::after {
position: absolute;
top: 0.4em;
left: 0.6em;
content: '';
width: 10px;
height: -webkit-calc(100% - 0.8em);
height: calc(100% - 0.8em);
background-color: #ff005d;
border-radius: 6px;
}
.article h2 { /*見出し2カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 20px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; /*外側余白設定*/
padding: 18px 4px 18px 25px; /*内側余白設定*/
line-height: 27px; /*行の高さ*/
border-radius: 6px; /*角丸コーナー*/
border: 1px solid #fe619a; /*枠線*/
}
.article h2::after {
position: absolute;
top: 0.4em;
left: 0.5em;
content: '';
width: 8px;
height: -webkit-calc(100% - 0.8em);
height: calc(100% - 0.8em);
background-color: #fe619a;
border-radius: 4px;
}
.article h3{ /*見出し3カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 18px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 9px 7px 9px 10px;
border-left: 6px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 1px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 25px; /*高さ*/
border-radius: 2px; /*角丸コーナー*/
}
.article h4{ /*見出し4カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 8px 7px 8px 10px;
border-left: 2px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 0px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 23px; /*高さ*/
border-radius: 2px; /*角丸コーナー*/
}
.article h5{ /*見出し5カスタマイズ*/
background: #fdeef7; /*背景カラー #fff2f9*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px 20px 20px 20px;
padding: 5px 5px 5px 5px;
border: 1px solid #fe619a; /*周囲ラインの太さとカラー*/
line-height: 27px; /*高さ*/
text-align: center; /*文字位置中央*/
border-radius: 6px; /*角丸コーナー*/
box-shadow: 3px 3px 2px rgba(0,0,0,0.3); /*シャドー*/
}
.article h6{ /*見出し6カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px 0px 20px 0px;
padding: 8px 16px 8px 25px;
line-height: 25px; /*高さ*/
background-color: #ffddee; /*背景カラー*/
border-radius: 10px; /*角丸コーナー*/
/* border-left: none;*/
}
.article h6::after{ /*見出し6の逆三角部分のカスタマイズ*/
position: absolute;
top: 100%;
left: 20px;
content: '';
width: 0;
height: 0;
border: 12px solid transparent;
border-top: 13px solid #ffddee;
}
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を追記します。
/************************************
** ■イメージ画像やアイコンを点滅させる点滅させるカスタマイズ
************************************/
.article h1::after, /*見出し1(タイトル)*/
.article h2::after { /*見出し2*/
animation:blink 1.8s ease-in-out infinite alternate; /*点滅間隔1.8秒設定*/
}
@keyframes blink{
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
「見出し5(h5)」と「見出し6(h6)」対してのキラッと光る装飾を廃止するため、「スタイルシート(style.css)」を開き、【.article h5】と【.article h6】を検索しコメントアウトまたは削除します(それぞれ2箇所)。
/*.article h5, /*見出し5*/ /*.article h6, /*見出し6*/
カスタマイズ後の見出し(h1〜h6タグ)
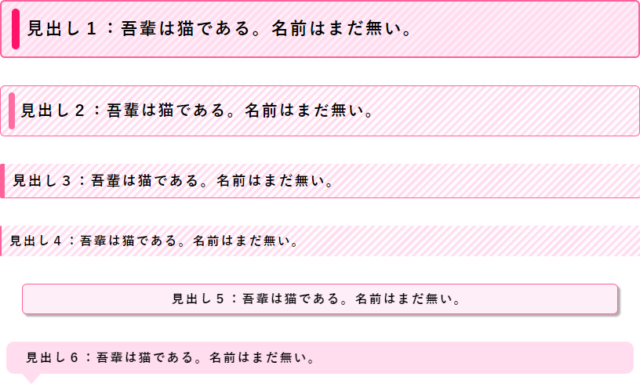
今回のカスタマイズによって、「見出し(h1〜h6タグ)」のスタイルは次の様になりました。
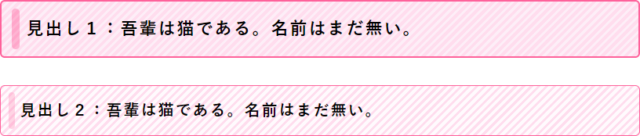
「見出し1(h1タグ)」と「見出し2(h2タグ)」に対し、サイズの変更と左側に縦バーを設置し点滅するスタイルにしました。
キラッと光る装飾は「見出し1(h1)」~「見出し4(h2)」までとし、「見出し5(h5)」と「見出し6(h6)」は廃止しました。
最後に
基本はこれまでのスタイルの流れですが、縦バーを点滅することで記事中の重要な「見出し1(h1タグ)」と「見出し2(h2タグ)」に対して差別化を図ることが出来たと思います。












コメント