WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「見出し(h1〜h6タグ)」のカスタマイズ5回目についてまとめてみました。
WordPressテーマ Cocoon 見出し(h1~h6タグ)
WordPressテーマ Cocoonの「見出し(h1〜h6タグ)」のカスタマイズについては、過去にも行ってきました。




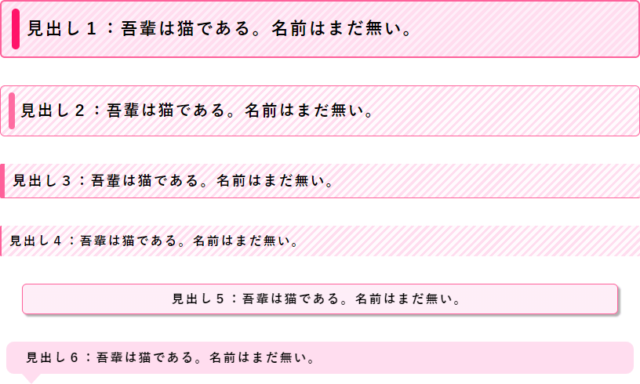
現在の「見出し(h1~h6タグ)」のスタイルは、次の様になっています。
この「見出し(h1~h6タグ)」のスタイルも飽きてきたので、もう少し分かりやすい「見出し(h1~h6タグ)」のスタイルに変更したいと思います。
見出し(h1〜h6タグ)のカスタマイズ5回目
WordPressテーマ Cocoonでの「見出し(h1〜h6タグ)」のカスタマイズ5回目を行います。
カスタマイズ内容
「見出し1タイトル(h1タグ)」~「見出し6(h6タグ)」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を既存の「見出し1タイトル(h1タグ)」~「見出し6(h6タグ)」に上書きします。
/************************************
** ●見出しカスタマイズ(h1-6)
************************************/
.article h1,
.article h2,
.article h3,
.article h4,
.article h5,
.article h6{ /*見出し初期化*/
padding: 0;
margin: 0;
font-size: medium;
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
}
.article h1{ /*見出し1(タイトル)カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
font-size: 24px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: -8px -8px 20px -8px; /*外側余白設定*/
padding: 16px 4px 16px 32px; /*内側余白設定*/
line-height: 30px; /*行の高さ*/
border-radius: 4px; /*角丸コーナー*/
border: 1px solid #ff75a7; /*枠線*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
.article h1::after {
position: absolute;
top: 0.3em;
left: 0.6em;
content: '';
width: 10px;
height: -webkit-calc(100% - 0.6em);
height: calc(100% - 0.6em);
background-color: #ff005d;
border-radius: 6px;
}
.article h2 { /*見出し2カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 20px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; /*外側余白設定*/
padding: 14px 4px 12px 30px; /*内側余白設定*/
line-height: 27px; /*行の高さ*/
border-radius: 6px; /*角丸コーナー*/
border: 2px solid #ff75a7; /*枠線*/
}
.article h2::after {
position: absolute;
top: 0.3em;
left: 0.5em;
content: '';
width: 8px;
height: -webkit-calc(100% - 0.6em);
height: calc(100% - 0.6em);
background-color: #ff75a7;
border-radius: 4px;
}
.article h3{ /*見出し3カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 18px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 8px 7px 7px 20px; /*内側余白設定*/
border-left: 6px solid #ff75a7; /*左ラインの太さとカラー*/
border-bottom: 3px solid #ff75a7; /*アンダーラインの太さとカラー*/
line-height: 30px; /*高さ*/
border-radius: 6px 0 12px 24px;
}
.article h4{ /*見出し4カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 8px 7px 7px 20px; /*内側余白設定*/
border-left: 3px solid #ff75a7; /*左ラインの太さとカラー*/
border-bottom: 2px solid #ff75a7; /*アンダーラインの太さとカラー*/
line-height: 24px; /*高さ*/
border-radius: 6px 0 10px 22px;
/* border-radius: 2px; /*角丸コーナー*/
}
.article h5{ /*見出し5カスタマイズ*/
/* background: #fdeef7; /*背景カラー #fff2f9*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 8px; /*文字間隔*/
margin: 35px 24px 27px 24px;
padding: 7px 5px 5px 5px;
border: 2px solid #ff75a7; /*周囲ラインの太さとカラー*/
line-height: 20px; /*高さ*/
text-align: center; /*文字位置中央*/
border-radius: 8px; /*角丸コーナー*/
/* box-shadow: 3px 3px 2px rgba(0,0,0,0.3); /*シャドー*/
}
.article h6{ /*見出し6カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px 0px 20px 0px;
padding: 8px 16px 8px 25px;
line-height: 25px; /*高さ*/
background-color: #ffddee; /*背景カラー*/
border-radius: 10px; /*角丸コーナー*/
/* border-left: none;*/
}
.article h6::after{ /*見出し6の逆三角部分のカスタマイズ*/
position: absolute;
top: 100%;
left: 20px;
content: '';
width: 0;
height: 0;
border: 12px solid transparent;
border-top: 13px solid #ffddee;
}
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容が存在しなければ追記します。
/************************************
** ■イメージ画像やアイコンを点滅させる点滅させるカスタマイズ
************************************/
.article h1::after, /*見出し1(タイトル)*/
.article h2::after { /*見出し2*/
animation:blink 1.8s ease-in-out infinite alternate; /*点滅間隔1.8秒設定*/
}
@keyframes blink{
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
カスタマイズ後の見出し(h1〜h6タグ)
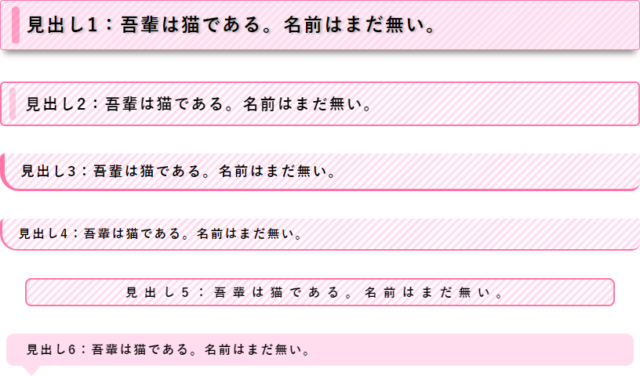
今回のカスタマイズによって「見出し(h1〜h6タグ)」は、次の様になりました。
今回のカスタマイズでは、「見出し(h1〜h6タグ)」に丸みを付けたスタイルにしました。
特に良く使われる「見出し3(h3タグ)」と「見出し4(h4タグ)」については左側に大きく丸みを付けて他とは差別化してみました。
「見出し1(h1タグ)」と「見出し2(h2タグ)」は点滅のギミックを継続し、「見出し1(h1タグ)」のみシャドー(影)を付けました。
「見出し5(h5タグ)」は他と同じ背景を採用し、こちらは逆にシャドー(影)を無くしました。
「見出し6(h6タグ)」はほとんど使うことがないので、スタイルに変更はありません。
この「見出し(h1〜h6タグ)」のスタイルは記事をスクロールさせても分かりやすいでしょう。
最後に
基本的な見出しのスタイルはこれまで通りですが、サイトデザインに損なわない見出しになったと思います。
当面はこの見出しスタイルを採用していきます。











コメント
はじめまして。cocoonのh1~4のタグを変えたくて来ました。
よろしければ、今現在、貴サイトのスタイルシートのコードを教えていただけないでしょうか?青色のかっこいいやつ。
記事になっているものは、ピンクの女性っぽいのになります。
MASAa.netをご覧頂きありがとうございます。
取り急ぎ記事として掲載してみましたので、ご参照ください。