見出し
見出しについては、以前「【Cocoon】見出し(h1〜h6タグ)をカスタマイズする」のエントリー記事でカスタマイズを行いました。

【Cocoon】見出し(h1〜h6タグ)をカスタマイズする
ブログを書く際の見やすさとして重要になるのが「見出し」です。「見出し」は新しくまとまった文章を書き始める最初に設定します。ブログ記事の項目として重要となる【見出し1~6(h1~h6タグ)】のカスタマイズについて書いたエントリー記事です。
設定出来る見出しは、「見出し1(h1タグ)」「見出し2(h2タグ)」「見出し3(h3タグ)」「見出し(h4タグ)」「見出し(h5タグ)」「見出し(h6タグ)」の6パターンです。
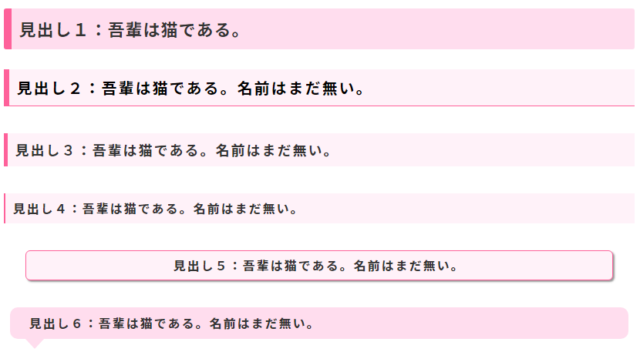
その時にカスタマイズした見出しのデザインは下記になります。
最近この見出しがシンプル過ぎると思い出したので、少しだけ変化を付けることにしました。
見出しのカスタマイズ
今回の見出しのカスタマイズは、「見出し1(h1タグ)」~「見出し(h4タグ)」に対して少しだけ折り目のデザインを付けることにしました。
カスタマイズ内容
「見出し1~4(h1~h4タグ)」のカスタマイズ内容は、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」の「見出し1(h1タグ)」~「見出し(h4タグ)」の設定と入れ替えます。
.article h1{ /*見出し1(タイトル)カスタマイズ*/
position: relative;
background: #ffddee; /*背景カラー*/
font-size: 22px; /*フォントサイズ*/
letter-spacing: 1px; /*文字間隔*/
margin: -8px -8px 20px -8px;
padding: 9px 10px 9px 10px;
border-left: 10px solid #fe619a; /*左ラインの太さとカラー*/
line-height: 35px; /*高さ*/
border-radius: 3px; /*角丸コーナー*/
}
.article h1::after{ /*見出し1(タイトル)折り目*/
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 22px 22px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
.article h2{ /*見出し2カスタマイズ*/
position: relative;
background: #fff2f9; /*背景カラー*/
font-size: 20px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 10px 7px 10px 10px;
border-left: 7px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 1px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 27px; /*高さ*/
}
.article h2::after{ /*見出し2 折り目*/
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 20px 20px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
.article h3{ /*見出し3カスタマイズ*/
position: relative;
background: #fff2f9; /*背景カラー*/
font-size: 18px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 9px 7px 9px 10px;
border-left: 5px solid #fe619a; /*左ラインの太さとカラー*/
line-height: 25px; /*高さ*/
}
.article h3::after{ /*見出し3 折り目*/
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 18px 18px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
.article h4{ /*見出し4カスタマイズ*/
position: relative;
background: #fff2f9; /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 8px 7px 8px 10px;
border-left: 2px solid #fe619a; /*左ラインの太さとカラー*/
line-height: 23px; /*高さ*/
}
.article h4::after{ /*見出し4 折り目*/
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 16px 16px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
上記の「見出し1(h1タグ)」~「見出し(h4タグ)」のカスタマイズの中で、追加分は下記の通りです。
または、このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
.article h1::after{ /*見出し1(タイトル)折り目*/
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 22px 22px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
.article h2::after{ /*見出し2 折り目*/
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 20px 20px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
.article h3::after{ /*見出し3 折り目*/
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 18px 18px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
.article h4::after{ /*見出し4 折り目*/
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 16px 16px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
カスタマイズ後の見出し
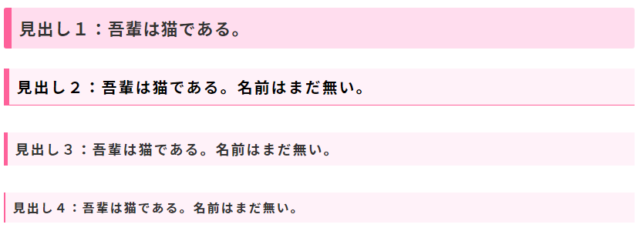
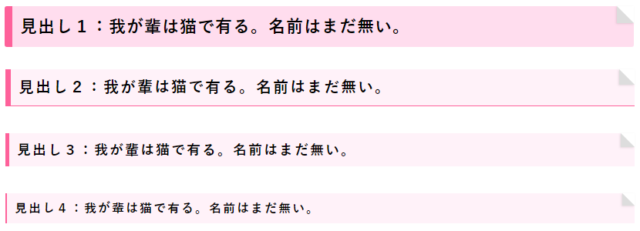
今回のカスタマイズによって、「見出し1(h1タグ)」~「見出し(h4タグ)」のデザインは次のようになりました。
右上に折り目を付けたことで、立体感が強調される形になったと思います。
最後に
「Cocoonカスタマイズ総まとめ」のエントリー記事をアップしたばかりですが、今後も気になる点が有る場合には随時カスタマイズを行っていきたいと思います。













コメント