WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「見出し(h1〜h5タグ)」のカスタマイズ4回目についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)見出し(h1~h5タグ)
WordPressテーマ THE THOR(ザ・トール)の「見出し(h1〜h5タグ)」のカスタマイズについては、過去にも行ってきました。



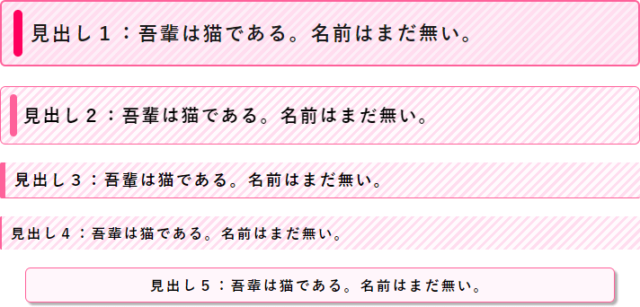
現在の「見出し(h1~h5タグ)」のスタイルは、次の様になっています。
この「見出し(h1~h5タグ)」のスタイルも飽きてきたので、もう少し分かりやすい「見出し(h1~h5タグ)」のスタイルに変更したいと思います。
見出し(h1〜h5タグ)のカスタマイズ4回目
WordPressテーマ THE THOR(ザ・トール)での「見出し(h1〜h5タグ)」のカスタマイズ4回目を行います。
カスタマイズ内容
「見出し1(h1タグ)」~「見出し5(h5タグ)」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を既存の「見出し1(h1タグ)」~「見出し5(h5タグ)」に上書きします。
/************************************
** ■見出し設定(h1~h5)
************************************/
.dividerBottom h1 { /*見出し1(タイトル)カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
font-size: 24px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: -8px -8px 20px -8px; /*外側余白設定*/
padding: 18px 8px 18px 32px; /*内側余白設定*/
line-height: 30px; /*行の高さ*/
border-radius: 4px; /*角丸コーナー*/
border: 1px solid #ff75a7; /*枠線*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
.dividerBottom h1::after {
position: absolute;
top: 0.3em;
left: 0.6em;
content: '';
width: 10px;
height: -webkit-calc(100% - 0.6em);
height: calc(100% - 0.6em);
background-color: #ff005d;
border-radius: 6px;
}
.archiveHead__subtitle { /*カテゴリーアーカイブ時の見出し1(タイトル)位置調整*/
margin-bottom: 15px; /*外側余白設定*/
font-size: 1.2rem; /*フォントサイズ*/
}
.content h2 { /*見出し2カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 20px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; /*外側余白設定*/
padding: 12px 4px 12px 30px; /*内側余白設定*/
line-height: 27px; /*行の高さ*/
border-radius: 6px; /*角丸コーナー*/
border: 2px solid #ff75a7; /*枠線*/
}
.content h2::after {
position: absolute;
top: 0.3em;
left: 0.5em;
content: '';
width: 8px;
height: -webkit-calc(100% - 0.6em);
height: calc(100% - 0.6em);
background-color: #ff75a7;
border-radius: 4px;
}
.content h3{ /*見出し3カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 18px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; /*外側余白設定*/
padding: 8px 7px 7px 20px; /*内側余白設定*/
border-left: 6px solid #ff75a7; /*左ラインの太さとカラー*/
border-bottom: 3px solid #ff75a7; /*アンダーラインの太さとカラー*/
line-height: 30px; /*行の高さ*/
border-radius: 8px 0 12px 24px;
}
.content h4{ /*見出し4カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; /*外側余白設定*/
padding: 8px 7px 7px 20px; /*内側余白設定*/
border-left: 3px solid #ff75a7; /*左ラインの太さとカラー*/
border-bottom: 2px solid #ff75a7; /*アンダーラインの太さとカラー*/
line-height: 24px; /*行の高さ*/
border-radius: 6px 0 10px 22px;
}
.content h5{ /*見出し5カスタマイズ*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 8px; /*文字間隔*/
margin: 35px 24px 27px 24px;
padding: 7px 5px 5px 5px;
border: 2px solid #ff75a7; /*周囲ラインの太さとカラー*/
line-height: 20px; /*高さ*/
text-align: center; /*文字位置中央*/
border-radius: 8px; /*角丸コーナー*/
}
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容が存在しなければ追記します。
.dividerBottom h1::after, /*見出し1(タイトル)*/
.content h2::after { /*見出し2*/
animation:blink 1.8s ease-in-out infinite alternate!important; /*アニメーション点滅間隔1.8秒設定*/
}
@keyframes blink {
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
カスタマイズ後の見出し(h1〜h5タグ)
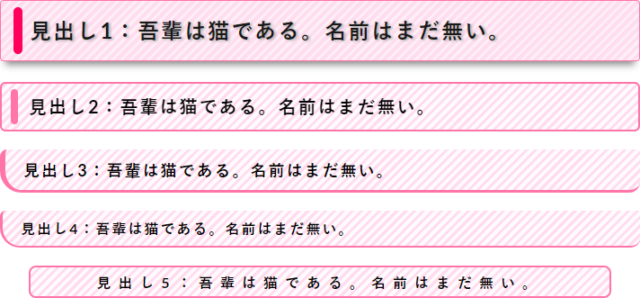
今回のカスタマイズによって「見出し(h1〜h5タグ)」のスタイルは、次の様になりました。
今回のカスタマイズでは、「見出し(h1〜h5タグ)」に丸みを付けたスタイルにしました。
特に良く使われる「見出し3(h3タグ)」と「見出し4(h4タグ)」については左側に大きく丸みを付けて他とは差別化してみました。
「見出し1(h1タグ)」と「見出し2(h2タグ)」は点滅のギミックを継続し、「見出し1(h1タグ)」のみシャドー(影)を付けました。
「見出し5(h5タグ)」は他と同じ背景を採用し、こちらは逆にシャドー(影)を無くしました。
この「見出し(h1〜h5タグ)」のスタイルは記事をスクロールさせても分かりやすいでしょう。
最後に
基本的な見出しのスタイルはこれまで通りですが、サイトデザインに損なわない見出しになったと思います。
当面はこの見出しスタイルを採用していきます。











コメント