WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「エントリー記事カードのホバー領域を広げる」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) エントリー記事カードのホバー領域
ZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)のレイアウトの設定を【ノーマルレイアウト】に設定しています。
この場合、エントリー記事カードの【タイトル】【続きを読む】【アイキャッチ画像】の3箇所がホバーできる対象となっています。
今回このホバーできる領域を広げたいと思います。
なお、【ワイドレイアウト】【カードレイアウト】については一切考えないので、今回のカスタマイズは【ノーマルレイアウト】専用とさせて頂きます。
理想はエントリー記事カード全域でホバーを有効にすることが出来るのが良いのですが、その場合途中に表示されるアフィリエイトバナーにも影響されます。
その他にも問題があってそれらの問題を回避するためにホバーする領域を絞りたいと思います。
検討した結果、今回エントリー記事カードでホバーを有効にする領域は以下の通りです。
【投稿日】【タイトル】【投稿内容抜粋】【続きを読む】をまとめた領域をホバー対象とします。
と言うことで、エントリー記事カードのアイキャッチ画像と【投稿日】【タイトル】【投稿内容抜粋】【続きを読む】をまとめた2箇所の領域をホバー対象とします。
エントリー記事カードのホバー領域を広げるカスタマイズ
「エントリー記事カードのホバー領域を広げる」カスタマイズを行います。
カスタマイズ内容
「エントリー記事カードのホバー領域を広げる」カスタマイズは、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ●エントリー記事カードのホバー領域(【投稿日】【タイトル】【投稿内容抜粋】【続きを読む】)を広げるカスタマイズ
************************************/
.archive .archive__contents {
position: relative!important;
transition-duration: 0.6s; /*アニメーション*/
}
.archive .btn__link {
position: static!important;
transform: none!important;
}
.archive .btn__link::after {
content: "";
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
z-index:1;
pointer-events:auto;
background-color: transparent;
cursor:pointer;
}
.archive .archive__contents:hover {
transition-duration: 0.6s; /*アニメーション*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translateY(-4px); /*浮かす*/
}
.archive .archive__contents:hover .heading.heading-secondary { /*エントリー記事カードのタイトル ホバー時*/
box-shadow: 0px 0px 6px 3px rgba(254,97,154,1); /*枠設定*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .heading.heading-secondary { /*エントリー記事カードのタイトル*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .archive__contents:hover h2 a { /*エントリー記事カードのタイトル ホバー時*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
border-radius: 0; /*角丸コーナー*/
color:#333; /*文字色*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
.archive .archive__contents:hover .blink_before { /*続きを読む ホバー時*/
animation:blink 0s ease-in-out infinite alternate; /*アニメーション点滅間隔0秒設定*/
color: yellow; /*フォントカラー*/
transition-duration: 0.6s; /*アニメーション*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
.archive .blink_before { /*続きを読む*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .archive__contents:hover .dateList__item, /*投稿日*/
.archive .archive__contents:hover .phrase { /*meta description*/
color:#333; /*文字色*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .dateList__item, /*投稿日*/
.archive .phrase { /*meta description*/
transition-duration: 0.6s; /*アニメーション*/
}
下記の以前行ったカスタマイズ部分を削除します。
/************************************
** ■エントリー記事カードホバー時のタイトルのカスタマイズ
************************************/
.archive h2 a:hover {
box-shadow: 0px 0px 8px 4px rgba(254,97,154,1);
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px);
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px);
color: #000;
border-radius: 4px;
transition-duration: 0.6s;
-webkit-transform: translateY(-4px);
-ms-transform: translateY(-4px);
transform: translateY(-4px);
}
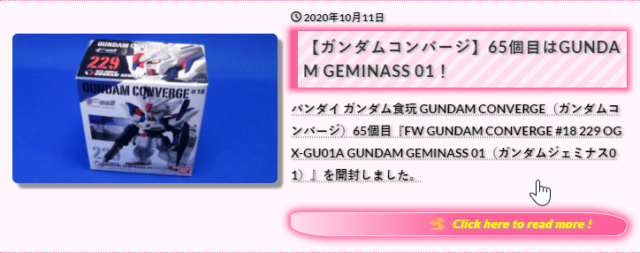
カスタマイズ後のホバー時のエントリー記事カード
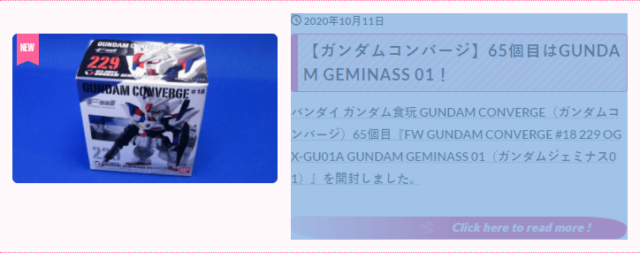
今回のカスタマイズによって、【投稿日】【タイトル】【投稿内容抜粋】【続きを読む】の領域でホバーしたときのスタイルは次の様になりました。
今回のカスタマイズでは、一番上の【投稿日】から一番下の【続きを読む】間でホバーを有効にし、ホバーされたことを分かりやすくするために浮かしてみました。
また、【投稿日】【投稿内容抜粋】【続きを読む】のフォントに影を付け、【続きを読む】はフォントカラーをイエローにしました。
最後に
WordPressテーマ THE THOR(ザ・トール)の【カードレイアウト】だと全ての領域をホバー対象としたいところですが、【ノーマルレイアウト】の場合は横に長いので、左側のアイキャッチ画像と右側のアイキャッチ画像以外でホバー領域を分けることに問題無いでしょう。













コメント