WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)で、マスク系エフェクト利用時の「アイキャッチのマスク上テキスト」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) アイキャッチのマスク上テキスト
WordPressテーマ THE THOR(ザ・トール)では「アイキャッチホバーエフェクトの設定」でマスク系エフェクト利用時の「アイキャッチのマスク上テキスト」を設定することができます。
しかし、WordPressテーマ THE THOR(ザ・トール)では表示するテキストのみしか設定出来ず、その設定したテキスト表示に関するフォント体やカラー、サイズなどの細かい設定まではできません。
そこで、今回はマスク系エフェクト利用時の「アイキャッチのマスク上テキスト」に関するカスタマイズを行いたいと思います。
アイキャッチのマスク上テキストのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「アイキャッチのマスク上テキスト」のカスタマイズを行います。
カスタマイズ内容
「アイキャッチのマスク上テキスト」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ●マスク系エフェクト利用時のアイキャッチのマスク上テキストのカスタマイズ
************************************/
.eyecatch__link::after {
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
color: yellow; /*フォントカラー*/
font-weight: 900; /*フォント太さ*/
font-size: 16px; /*フォントサイズ*/
font-style: oblique; /*フォント斜体*/
text-shadow: 3px 3px 3px #333; /*フォント影追加*/
}
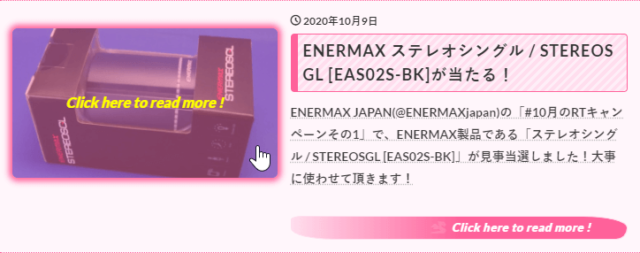
カスタマイズ後のアイキャッチのマスク上テキスト
今回のカスタマイズによって、マスク系エフェクト利用時の「アイキャッチのマスク上テキスト」は次の様になりました。
今回のカスタマイズでは、マスク系エフェクト利用時の「アイキャッチのマスク上テキスト」に対しフォント体、カラー、太さ、サイズ、スタイル、影を設定しました。
最後に
マスク系エフェクト利用時の「アイキャッチのマスク上テキスト」に対して、フォント体、カラー、太さ、サイズ、スタイル、影を設定できたお陰で、マスク系エフェクト利用時のマスクカラーを黒以外に指定しても「アイキャッチのマスク上テキスト」が分かりやすくなりました。










コメント