WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

以前、WordPressテーマ THE THOR(ザ・トール)の「ナビゲーションメニュー」に関するカスタマイズについてのエントリー記事をアップしました。

今回は、そのエントリー記事では触れていなかったWordPressテーマ THE THOR(ザ・トール)の「ナビゲーションメニューフォント」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR ナビゲーションメニューフォント
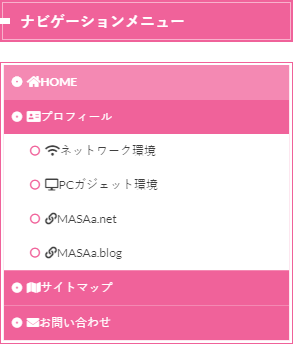
WordPressテーマ THE THOR(ザ・トール)の「ナビゲーションメニューフォント」の表示は次の様になっています。

今回「ナビゲーションメニューフォント」の気になる点として、
- フォントサイズが小さい
- フォント太さが小さい
の2点が挙げられます。
これらを改善するカスタマイズを行ってみました。
ナビゲーションメニューフォントのカスタマイズ
「ナビゲーションメニューフォント」のカスタマイズを行います。
カスタマイズ内容
「ナビゲーションメニューフォント」のカスタマイズは、下記の通りです。
このカスタマイズ内容をthe-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記します。
.menu-headermenu-container { /*ナビゲーションメニューフォント調整*/
font-size: 15px; /*フォントサイズ*/
font-weight: 700; /*フォント太さ*/
}
カスタマイズ後のナビゲーションフォント
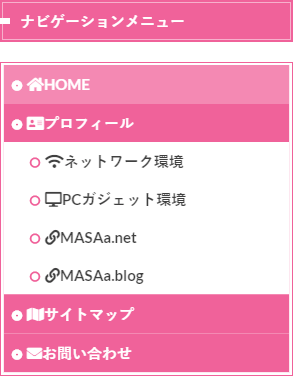
今回の「ナビゲーションメニューフォント」のカスタマイズによって、「ナビゲーションメニューフォント」の表示は次の様になりました。

今回の「ナビゲーションメニューフォント」のカスタマイズで、
- フォントサイズを大きく調整(15px)
- フォント太さを大きく調整(700)
の2点について修正を行いました。
最後に
今回は「ナビゲーションメニューフォント」だけのカスタマイズなので、「ナビゲーションメニュー」のカスタマイズを行うには、以前エントリー記事として掲載した『【THE THOR】ナビゲーションメニューのカスタマイズ』と合わせて行う必要が有ります。

次のエントリー記事で「ナビゲーションメニュー枠」の表示設定についてアップしたいと思います。










コメント