WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
WordPressテーマ THE THOR(ザ・トール)の「ナビゲーションメニュー」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR ナビゲーションメニュー
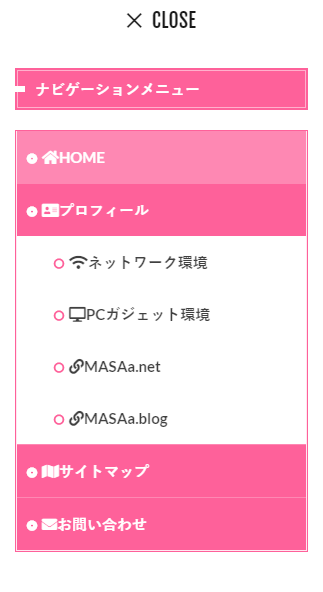
WordPressテーマ THE THOR(ザ・トール)の「ナビゲーションメニュー」の表示は次の様になっています。

なお、サブカテゴリーを右の位置に面すカスタマイズについては、下記のエントリー記事で行っています。

【THE THOR】ウイジェット カテゴリーのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)の「ウイジェット カテゴリー」のカスタマイズについてまとめてみました。今回の「ウイジェット カテゴリー」のカスタマイズは、縦幅を短く調整したり、子テーマの位置調整などを行いました。
今回「ナビゲーションメニュー」の気になる点として、
- サブカテゴリーの位置が右に寄り過ぎている
- 縦幅が長く無駄な空白が多い
- 外枠のバランスが悪い
の3点が挙げられます。
これらを改善するカスタマイズを行ってみました。
ナビゲーションメニューのカスタマイズ
「ナビゲーションメニュー」のカスタマイズを行います。
カスタマイズ内容
「ナビゲーションメニュー」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■ナビゲーションメニューカスタマイズ
************************************/
.menu-headermenu-container.widget.widget_categories ul .children a,
.widget.widget_nav_menu ul.menu .sub-menu a { /*サブカテゴリー位置調整*/
margin: 0 10px 0 18px; /*外側余白設定*/
}
.menu-headermenu-container { /*外枠調整*/
padding: 2px 2px 2px 2px; /*内側余白設定*/
}
.menu-headermenu-container.widget.widget_categories ul li a,
.widget.widget_nav_menu ul.menu li a { /*縦幅調整*/
padding: 8px 8px 8px 8px; /*内側余白設定*/
}
カスタマイズ後のナビゲーションメニュー
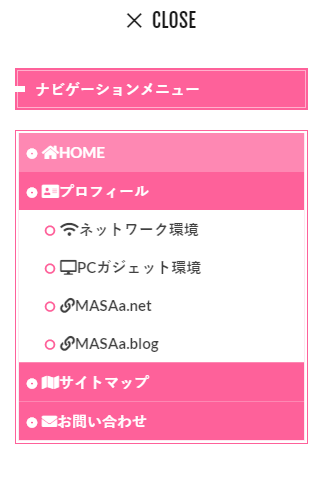
今回の「ナビゲーションメニュー」のカスタマイズによって、「ナビゲーションメニュー」の表示は次の様になりました。

今回の「ナビゲーションメニュー」のカスタマイズで、
- サブカテゴリーの位置を若干左側に調整
- 縦幅を短く調整
- 外枠の位置調整
の3点について修正を行いました。
最後に
今回の「ナビゲーションメニュー」のカスタマイズによって、ナビゲーションメニューの縦幅がかなり短くなったことで「ナビゲーションメニュー」がかなりコンパクトになりました。
特にスマートフォンなどでは限られた小さい画面表示のため、分かりやすくコンパクトになるのはメリットが大きいでしょう。









コメント