WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)の「ウイジェット カテゴリー」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR ウイジェット カテゴリー
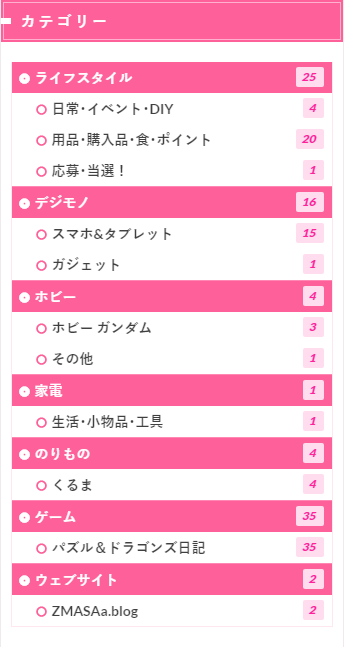
WordPressテーマ THE THOR(ザ・トール)の「ウイジェット カテゴリー」の表示は下記のようになります。

この「ウイジェット カテゴリー」の不満点は、
- カテゴリーが多く有ると縦長になってしまいます。
- カテゴリー全体があまりハッキリと表示されていません。
- タイトルの横の数がサイトカラーと合わず目立っていません。
- 親カテゴリーと子カテゴリーの始まる位置が同じになっています。
と言ったところで、これらを改善するカスタマイズを行いたいと思います。
ウイジェット カテゴリーのカスタマイズ
「ウイジェット カテゴリー」についてカスタマイズを行います。
カスタマイズ内容 その1
「ウイジェット カテゴリー」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■ウイジェット カテゴリーカスタマイズ
************************************/
.widget.widget_categories ul {
margin: 0 -10px 0 -10px; /*外側余白設定*/
}
.widget.widget_categories ul .children a,
.widget.widget_nav_menu ul.menu .sub-menu a {
margin: 0 10px 0 27px; /*外側余白設定*/
}
.widget.widget_categories ul .children li,
.widget.widget_nav_menu ul.menu .sub-menu li {
border: none; /*線非表示*/
}
.widget.widget_categories ul li a { /*カテゴリー枠サイズ調整*/
padding: 5px 8px 5px 8px; /*内側余白設定*/
}
.widgetCount { /*カウント数設定*/
float:right; /*右寄せ*/
font-weight:800 !important; /*フォント太さ*/
background: #ffddee; /*背景色*/
color: #fe219a; /*文字色*/
border-radius: 2px; /*角丸コーナー*/
font-size: 12px; /*フォントサイズ*/
font-style: oblique; /*斜体フォント*/
padding: 0 8px 0 6px; /*内側余白設定*/
margin:0 0 0 4px; /*外側余白設定*/
}
カスタマイズ後のウイジェット カテゴリー
今回のカスタマイズによって、WordPressテーマ THE THOR(ザ・トール)の「ウイジェット カテゴリー」の表示は、下記の様になりました。

今回のカスタマイズ内容は、
- 縦幅を短くし、縦の長さをコンパクトにしました。
- 数を右側に設置、囲みを丸形から四角型に変更しました。
- 親カテゴリーに対し子カテゴリーの位置を面しました。
- 文字の太さを濃くしてハッキリと分かるようにしました。
の通りです。
カスタマイズ内容 その2
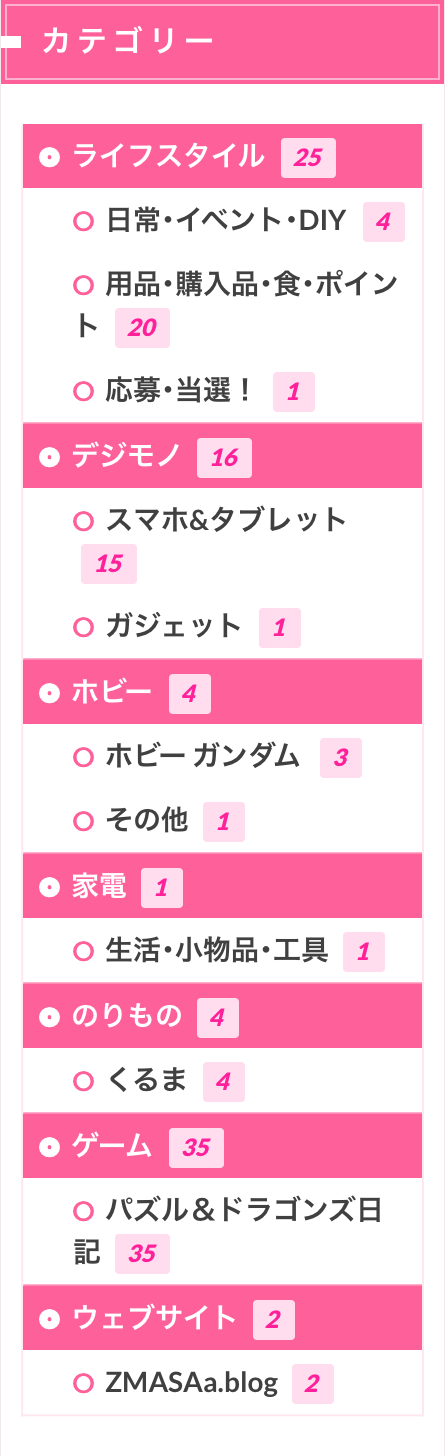
ここまでのカスタマイズによりパソコンで表示した場合問題無いのですが、iPadで確認してみると下記の様にタイトルと数が重なることが有り、表示が崩れてしまいます。

これはiPadなどのタブレットで表示すると、サイドカラムエリアの横幅の短さに原因があります。
そこでiPadやスマートフォンで表示する場合は、数を右側に設置せずデフォルト通り左寄り(タイトルの右横)に表示することにしました。
そのカスタマイズ内容が下記になります。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
@media only screen and (max-width: 768px){ /*iPad表示対応*/
.widgetCount {
float:none; /*左寄せ*/
}
}
これにより下記の表示となり、表示が崩れることは無くなりました。

最後に
今回は「カスタマイズ その1」と「カスタマイズ その2」を合わせた形となります。
やはり、WordPressテーマ THE THOR(ザ・トール)でiPadなどのタブレットで表示した際、サイドカラムエリアの横幅は狭いですね。









コメント