WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
WordPressテーマ THE THOR(ザ・トール)の「タグクラウド」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR ウイジェット タグクラウド
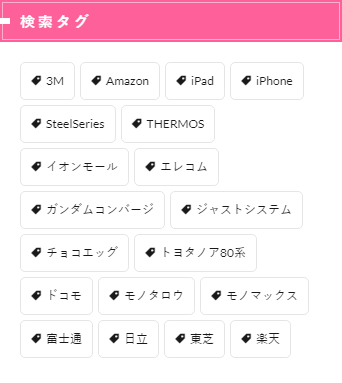
WordPressテーマ THE THOR(ザ・トール)の「ウイジェット タグクラウド」の表示は次の様になっています。

今回「ウイジェット タグクラウド」の気になる点として、
- 外枠が黒色
- 文字が黒色
- 上下左右の空白が多い
の3点が挙げられます。
これらを改善するカスタマイズを行ってみました。
ウイジェット タグクラウドのカスタマイズ
「ウイジェット タグクラウド」のカスタマイズを行います。
カスタマイズ内容
「ウイジェット タグクラウド」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■タグクラウドカスタマイズ
************************************/
.widget.widget_tag_cloud a {
border:1px solid #fe619a; /*枠線設定*/
color: #f32469; /*文字色*/
line-height: 1.0; /*行の高さ*/
padding: 4px 6px 3px 6px; /*内側余白設定*/
margin: 0 1px 3px 0; /*外側余白設定*/
font-size: 13px!important;
font-weight:700; /*フォント太さ*/
background-color: #fff9fc;
}
.widget.widget_tag_cloud a:hover { /*リンク文字ホバー時*/
color: #fff; /*文字色*/
transition: all 0.6s ease; /*エフェクト処理*/
text-decoration:none; /*アンダーライン*/
}
カスタマイズ後のウイジェット タグクラウド
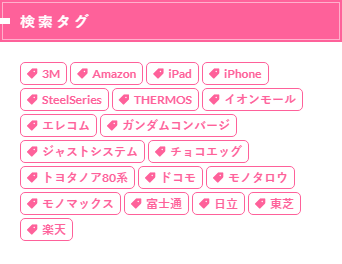
今回の「ウイジェット タグクラウド」のカスタマイズによって、「タグクラウド」の表示は次の様になりました。

今回の「ウイジェット タグクラウド」のカスタマイズで、
- 外枠の色をサイトカラーのピンクに設定
- 文字の色をサイトカラーのピンクに設定
- フォント太さを太く設定
- 縦幅を短く調整
- 上下左右の内側の空白を調整
- 上下左右の外側の空白を調整
の6点について修正を行いました。
最後に
かなりコンパクトになりましたが、文字が太くなったため見やすくなりました。
また、外枠と文字の色をサイトカラーのピンクに変更したため、サイト全体に統一感が出ました。
「タグクラウド」を表示させる場合には、必ず行うべきカスタマイズでしょう。









コメント