WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「引用表示とリスト表示のスタイルを調整する」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) 引用表示とリスト表示
過去に「引用表示」スタイルのカスタマイズを行ってきました。

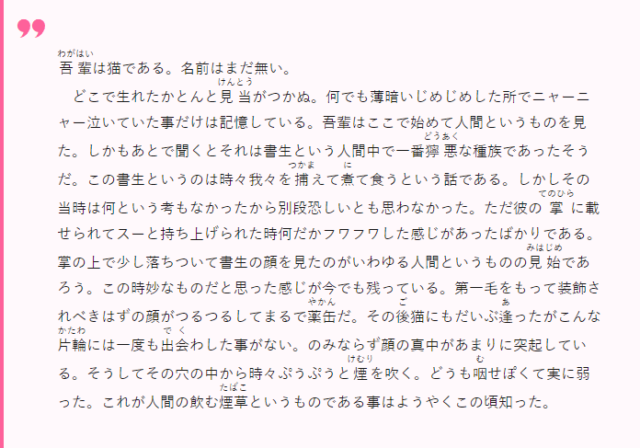
現在の「引用表示」スタイルは次の様になっています。
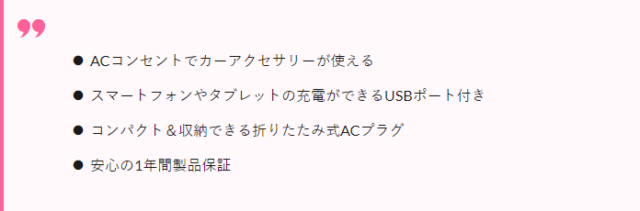
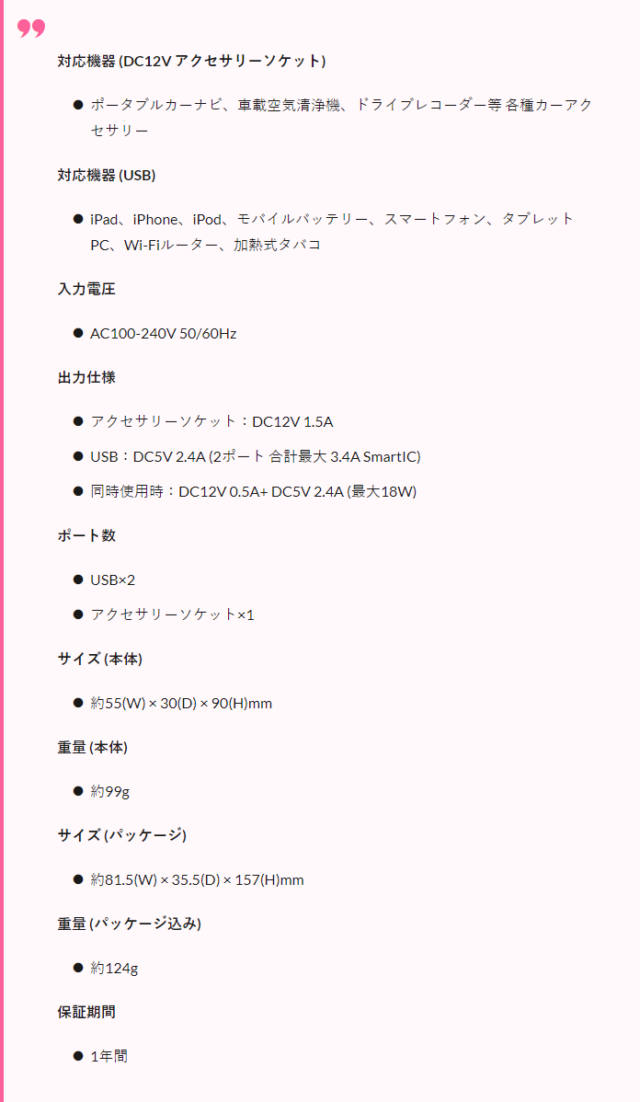
「引用表示」の中に「リスト表示」を使った場合のスタイルは次の様になっています。
過去に「リスト表示」スタイルのカスタマイズを行ってきました。





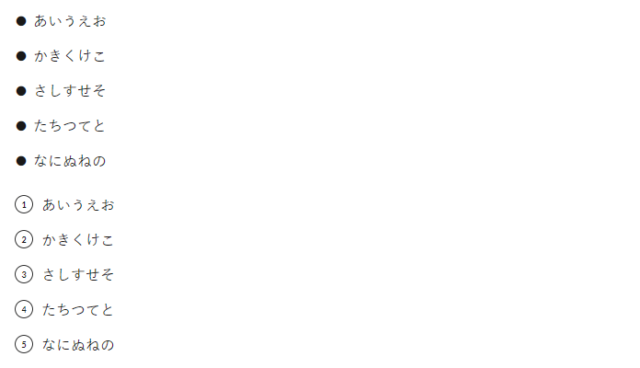
現在の「リスト表示」のみのスタイルは次の様になっています。
特に「引用表示」の中に「リスト表示」を使った場合、上下の間隔等のバランスが合っていないので色々と調整してみたいと思います。
引用表示とリスト表示のスタイルを調整するカスタマイズ
「引用表示とリスト表示のスタイルを調整する」カスタマイズを行います。
カスタマイズ内容
「引用とリスト表示のスタイルを調整する」カスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、以前カスタマイズした内容と置き換えます。
/************************************
** ■引用デザインのカスタマイズ
************************************/
.content blockquote {
padding: 62px 30px 46px 58px; /*内側余白設定*/
}
.content blockquote p {
margin-top: 2.3rem; /*外側上余白*/
margin-bottom: -1.0rem; /*外側下余白*/
}
/************************************
** ■番号なしリストカスタマイズ
************************************/
.content ul li {
margin-left: 1.5rem; /*外側余白設定*/
padding-left: 2.1rem; /*内側余白設定*/
line-height: 2.2rem; /*行の高さ*/
}
.content ul li::before { /*アイコン変更*/
font-family: "Font Awesome 5 Free";/*FontAwesome 5に設定*/
content: "\f111"; /*親カテゴリのアイコン*/
color: #fff; /*アイコンカラー*/
transform: scale(0.4); /*アイコン拡大表示*/
font-weight: 900;
}
/************************************
** ■番号付きリストカスタマイズ
************************************/
.content ol li {
margin-left: 1.5rem; /*外側余白設定*/
padding-left: 3.0rem; /*内側余白設定*/
line-height: 2.2rem; /*行の高さ*/
}
.content ol li::before { /*アイコン調整*/
top: -0.1rem; /*アイコン位置調整*/
transform: scale(1.1); /*アイコン拡大表示*/
}
以前カスタマイズを行っていない場合は、「スタイルシート(style-user.css)」に今回のカスタマイズ内容を追記します。
なお、今回使ったアイコンは、Font Awesome 5です。
その場合WordPressテーマ THE THOR(ザ・トール)でFont Awesome 5を使うためには、事前に登録、設定を行う必要があります。


カスタマイズ後の引用表示とリスト表示
今回のカスタマイズによって、「引用表示」スタイルは次の様になりました。
また、「引用表示」の中に「リスト表示」を使った場合のスタイルは次の様になりました。
「リスト表示」のみのスタイルは次の様になりました。
今回のカスタマイズでは、上下左右の間隔の調整やアイコンサイズの調整を行っています。
最後に
自分の場合、「引用表示」の中に「リスト表示」と言う表現を多用するので、これでバランスが良くなり見やすくなりました。

















コメント