WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
先日、初めて番号なしリスト内でテキストリンクを使用したところ、動作がおかしかったので修正してみました。
WordPress THR THOR 番号なしリスト内のテキストリンク
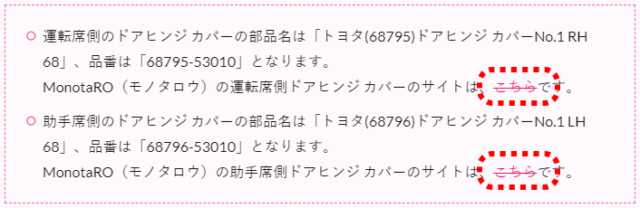
WordPressテーマ THE THOR(ザ・トール)の「番号なしリスト内のテキストリンク」の表示は次の様になっています。
なぜかテキストリンクに対して、打ち消し線が表示されてしまいます。
と言う事で、この打ち消し線が表示されないようにカスタマイズを行ってみました。
番号なしリスト内のテキストリンクのカスタマイズ
「番号なしリスト内のテキストリンク」のカスタマイズを行います。
カスタマイズ内容
「番号なしリスト内のテキストリンク」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■番号無しリスト内のテキストリンクのカスタマイズ
************************************/
.broken_link, a.broken_link {
text-decoration: none !important; /*装飾無し*/
}
.broken_link:hover { /*ホバー時*/
text-decoration: underline !important; /*アンダーライン*/
}
カスタマイズ後の番号なしリスト内のテキストリンク
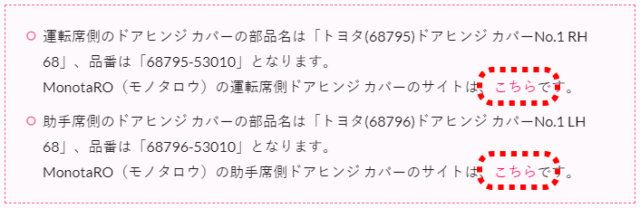
今回の「番号なしリスト内のテキストリンク」のカスタマイズによって、「番号なしリスト内のテキストリンク」は次のようになりました。
今回の「番号なしリスト内のテキストリンク」のカスタマイズで、「番号なしリスト内のテキストリンク」に対して打ち消し線が表示されないようにしてみました。
また「番号なしリスト内のテキストリンク」にホバーしたときに、アンダーラインを表示するようにしてみました。
最後に
「番号なしリスト内のテキストリンク」に対してカスタマイズを行いましたが、「番号付きリスト内のテキストリンク」に対しても同様に打ち消し線が表示されなくなりました。
今回打ち消し線が元々表示されるのか、それともこれまでのカスタマイズで打ち消し線が表示されるようになったのか不明ですが、取りあえずこれで改善できたので良しとしておきます。












コメント