ウェブサイトの構成を調べる方法
色々なウェブサイトを見ていると、そのウェブサイトの構成が知りたくなります。
自分の場合、WordPressやMovable Typeで作られているウェブサイトは参照にしたいので、そのウェブサイトの使われているCMSを知りたくなってしまいます。
その時にウェブサイトの構成を簡単に調べることができる「Wappalyzer(ワパライザー)」の出番になります。
Wappalyzer(ワパライザー)とは?
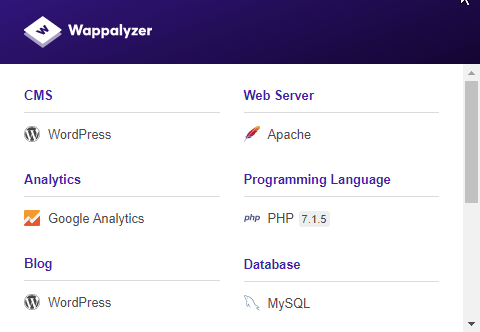
この「Wappalyzer(ワパライザー)」を使う事で、CMS、Webサーバー、Analyics、Programming Language、Databaseなどの構成を検出することが出来ます。
それはバージョンまでも確認することができる結構恐いツールです。
そのためハッカー御用達のツールと言われていたりもしているそうです(^^ゞ
逆に自分のサイトがどのようになっているかを確認することで、セキュリティ向上にも繋げることができるでしょう。
検出できるアプリケーションは下記のページで確認することができます。
Google ChromにWappalyzer(ワパライザー)を追加する
この「Wappalyzer(ワパライザー)」は、ブラウザ Google Chromeの拡張機能になります。
chrome ウェブストアから追加することで「Wappalyzer(ワパライザー)」を使う事ができます。
Wappalyzer(ワパライザー)を使ってみる
「Wappalyzer(ワパライザー)」の使い方はシンプルで簡単です。
ブラウザ Google Chromeの拡張機能として「Wappalyzer(ワパライザー)」を追加すると、右上の拡張機能が表示されるバーに「Wappalyzer(ワパライザー)」のアイコンが表示されます。
調べたいウェブサイトに移動すると、そのウェブサイトが使用されているCMSのアイコンが表示されます。
そのアイコンをクリックすると、詳細内容が表示されると言う訳です。
最後に
自分のウェブサイトがどのような構成になっているかを是非調べておきましょう。
また、今回Google Chromで使いましたが、Mozilla Firefoxでも使用することができます。














コメント