WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「ウィジェット テキストリンクホバー時」についてまとめてみました。
WordPressテーマ Cocoon ウィジェットのテキストリンク
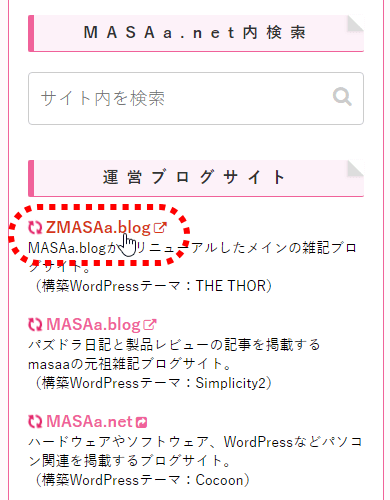
WordPressテーマ Cocoonの「ウィジェット テキストリンクホバー時」は、次の様になっています。

ウィジェットのテキストリンクをホバーした時にフォントのカラーが変化するだけで、今一歩見やすさに欠けている状態です。
特に自分の場合は、通常のテキストリンクとテキストリンクホバー時でのカラーの変化が少なく、より一層見やすさに欠けている状態です。
このウィジェットのテキストリンクを見やすくするため「ウィジェット テキストリンクホバー時」のカスタマイズを行ってみました。
ウィジェット テキストリンクホバー時のカスタマイズ
「ウィジェット テキストリンクホバー時」のカスタマイズを行います。
カスタマイズ内容
「ウィジェット テキストリンクホバー時」カスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ●ウイジェット テキストリンクホバー時にアンダーライン表示
************************************/
.textwidget a:hover {
text-decoration: underline; /*アンダーライン*/
}
カスタマイズ後のウィジェット テキストリンクホバー時
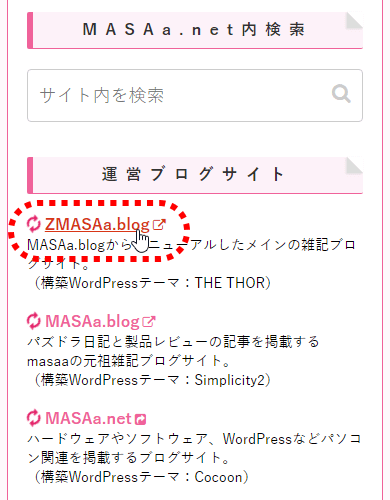
今回の「ウィジェット テキストリンクホバー時」のカスタマイズによって、「ウィジェット テキストリンクホバー時」は次の様になりました。

今回の「ウィジェット テキストリンクホバー時」のカスタマイズは、ウィジェット上のテキストリンクに対しホバー時にアンダーラインを表示するように設定しました。
最後に
ウィジェット テキストリンクホバー時にアンダーラインを表示させることで、ホバーしたことがかなり分かりやすくなりました。
しばらくWordPressテーマ Cocoonのカスタマイズは行っていませんでしたが、気になる点があれば随時カスタマイズを行っていきたいと思います。










コメント