WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)の「続きを読む」の設定についてまとめてみました。
WordPressテーマ THE THOR 「続きを読む」の設定手順
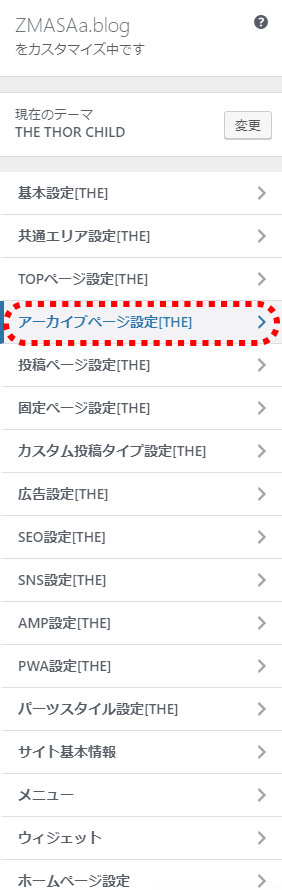
WordPressテーマ THE THOR(ザ・トール)の「続きを読む」の設定は、THE THOR(ザ・トール)のカスタマイズから「アーカイブページ設定[THE]」を選択します。

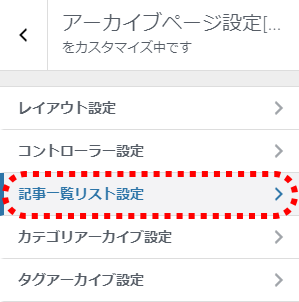
次に「記事一覧リスト設定」を選択します。

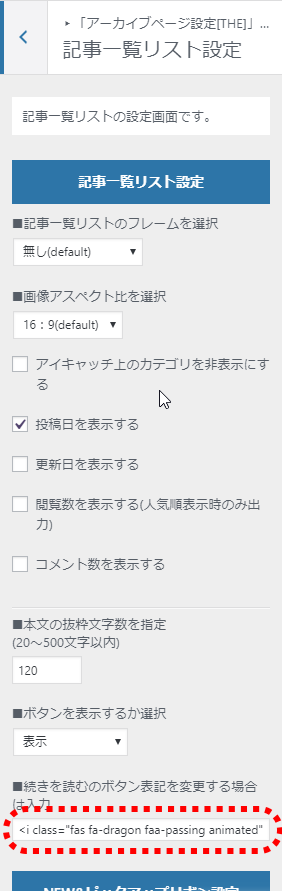
その記事一覧リスト設定の「続きを読むのボタン表記を編する場合は入力」の項目を設定します。

WordPress THE THOR 「続きを読む」の設定内容
自分の場合、ドラゴンのアイコンが左から右に流れるように設定しています。
実際の設定内容は下記の通りです。
<i class="fas fa-dragon faa-passing animated"></i> Read More
なお、これはFont Awesome 5を使用しているので、この設定内容を利用するにはFont Awesome 5に登録して設定する必要があります。
Font Awesome 5の登録については、下記の記事を参照ください。

Font Awesome 5.9.0以降を使うためにアカウント登録を行う!
Webアイコンフォント Font Awesomeのバージョン5.9.0 からアカウント登録を行う必要が発生しました。そこでFont Awesomeのバージョン5.9.0 以降で使うため、アカウント登録の手順についてまとめてみました。
また、Font Awesome 5を使うための設定方法については、下記の記事を参照ください。

Webアイコンフォント Font Awesomeを使う!
WordPressテーマ THE THOR(ザ・トール)とCocoonで、Font Awesomeの利用についてまとめてみました。このWebアイコンフォントをメニューや項目の先頭に表示させてブログをより一層見やすくさせると良いでしょう!
Font Awesome 5 アニメーションについて
自分の場合ドラゴンを横にスクロールする形で使っていますが、他にも色々なアニメーションが用意されています。
| 動 作 | コード(アイコンは全てfas fa-dragonを使用) |
| 弾 み | <i class="fas fa-dragon faa-bounce animated"></i> |
| 破 裂 | <i class="fas fa-dragon faa-burst animated"></i> |
| 落 下 | <i class="fas fa-dragon faa-falling animated"></i> |
| 点 滅 | <i class="fas fa-dragon faa-flash animated"></i> |
| 浮 く | <i class="fas fa-dragon faa-float animated"></i> |
| 水 平 | <i class="fas fa-dragon faa-horizontal animated"></i> |
| 通過(左から右) | <i class="fas fa-dragon faa-passing animated"></i> |
| 通過(右から左) | <i class="fas fa-dragon faa-passing-reverse animated"></i> |
| 脈 動 | <i class="fas fa-dragon faa-pulse animated"></i> |
| 鳴 る | <i class="fas fa-dragon faa-ring animated animated"></i> |
| 振 る | <i class="fas fa-dragon faa-shake animated"></i> |
| 回 転 | <i class="fas fa-dragon faa-spin animated"></i> |
| 間 投 | <i class="fas fa-dragon faa-tada animated"></i> |
| 捻 る | <i class="fas fa-dragon faa-wrench animated"></i> |
| 垂 直 | <i class="fas fa-dragon faa-vertical animated"></i> |
最後に
色々なアイコンを使って自分の好きなアニメーションに設定することは楽しいですね。











コメント