WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「サイトカードとブログカードのアイキャッチ画像」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) サイトカードとブログカード
過去に「サイトカード」スタイルのカスタマイズを行ってきました。

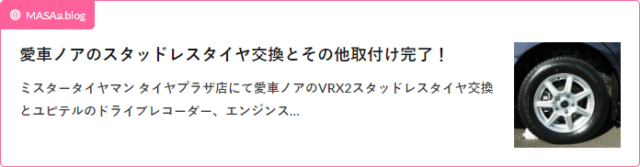
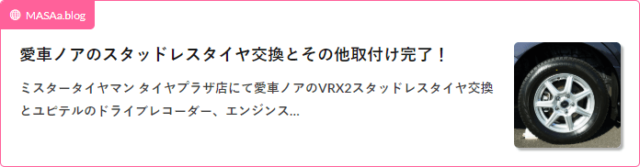
現在の「サイトカード」スタイルは次の様になっています。
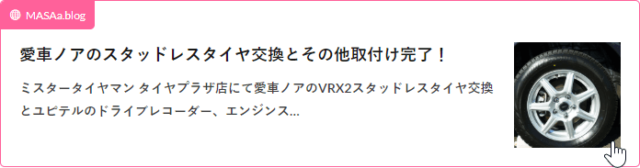
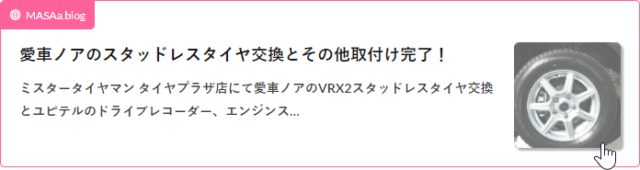
また、「サイトカードのアイキャッチ画像」にホバー時のスタイルは次の様になっています。
過去に「ブログカード」スタイルのカスタマイズを行ってきました。

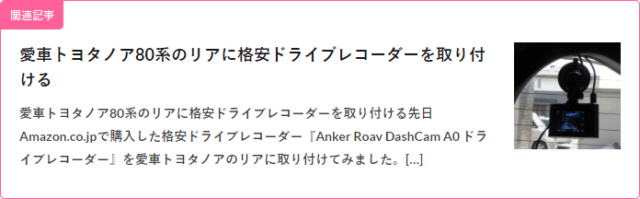
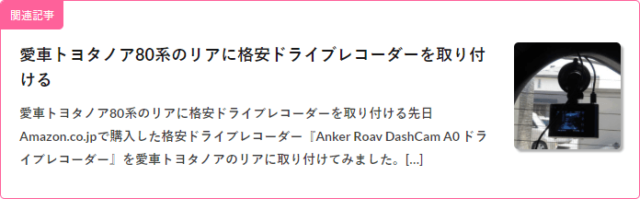
現在の「ブログカード」スタイルは次の様になっています。
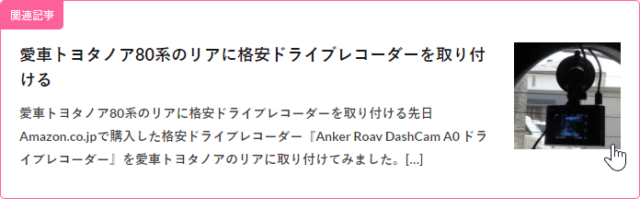
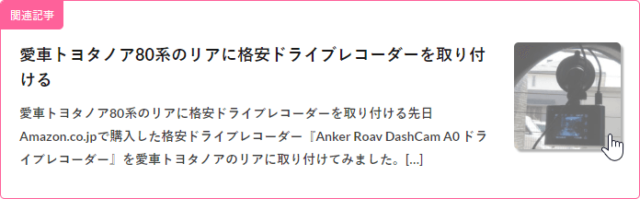
また「ブログカードのアイキャッチ画像」にホバー時のスタイルは次の様になっています。
今回この「サイトカードとブログカードのアイキャッチ画像」に対して、他のアイキャッチ画像と同様のカスタマイズを施したいと思います。
サイトカードとブログカードのアイキャッチ画像のカスタマイズ
「サイトカードとブログカードのアイキャッチ画像」のカスタマイズを行います。
カスタマイズ内容
「サイトカードとブログカードのアイキャッチ画像」のカスタマイズの内容は、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■ブログカードのアイキャッチ画像のカスタマイズ
************************************/
.content .blogcard .eyecatch {
box-shadow: 3px 3px 2px rgba(0,0,0,0.3); /*シャドー(影)*/
border-radius: 5px; /*角丸コーナー*/
}
.content .blogcard .eyecatch .eyecatch__link:hover {
opacity: 0.6!important; /*不透明度*/
transition: all 0.8s ease!important; /*アニメーション*/
}
/************************************
** ■サイトカードのアイキャッチ画像のカスタマイズ
************************************/
.content .sitecard .eyecatch {
box-shadow: 3px 3px 2px rgba(0,0,0,0.3); /*シャドー(影)*/
border-radius: 5px; /*角丸コーナー*/
}
.content .sitecard .eyecatch .eyecatch__link:hover {
opacity: 0.6!important; /*不透明度*/
transition: all 0.8s ease!important; /*アニメーション*/
}
カスタマイズ後のサイトカードとブログカードのアイキャッチ画像
今回のカスタマイズによって、「サイトカードとブログカードのアイキャッチ画像」スタイルは次の様になりました。
また、それぞれホバー時のスタイルは次の様になりました。
今回の「サイトカードとブログカードのアイキャッチ画像」のカスタマイズで、シャドー(影)を付けて立体感を出し角にアールを付けてみました。
また、ホバー時には不透明度の設定と遷移処理のエフェクトを付けてみました。
最後に
今回は必要最低限のカスタマイズを行ってみました。今回のカスタマイズで、他のアイキャッチと同様のスタイルとなりアイキャッチ画像の統一化ができました。
















コメント
最近THE THOR を購入致しまして、いろいろカスタマイズに困っていたところ、このサイトにたどり着きましてたくさんのカスタマイズが載せられていて、非常に助かっています。ありがとうございます。
この記事とは無関係のコメントで申し訳ないのですが、質問させてください。
このサイトではヘッダーの下(メインの上?)に「cocoon」「cocoonスキン」「TH THOR」「ハードウェア(PC自作)」と4つのカテゴリへのリンクのアイキャッチが固定されていると思いますが、そちらのカスタマイズ方法を記事にしていただけないでしょうか?
一応THE THORカテゴリの記事のタイトルはすべてチェックしたつもりなのですが、記事になかったようなので。
自分がやりたいと思っている設定でしたので、是非お願いいたします。