WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
前回、WordPressテーマ THE THOR(ザ・トール)の「ブログカード」に関するカスタマイズについてまとめてみました。
今回「ブログカード」のカスタマイズに続いて、「サイトカード」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR サイトカード
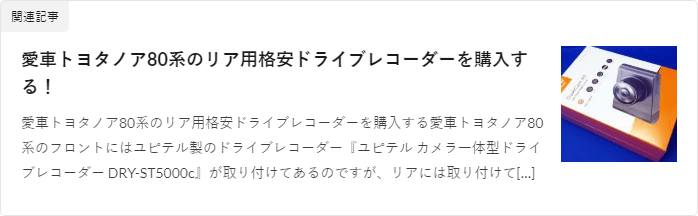
WordPressテーマ THE THOR(ザ・トール)の「サイトカード」の表示は次の様になっています。

「ブログカード」同様「サイトカード」の気になる点は、サイトカラーに合っていないデザインで、控え目なカラー設定となっている点が挙げられます。
この点について改善するカスタマイズを行ってみました。
ブログカードのカスタマイズ
「ブログカード」のカスタマイズを行います。
カスタマイズ内容
「ブログカード」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■サイトカードカスタマイズ
************************************/
.content .sitecard {
border:1px solid #fe619a; /*枠線*/
margin-top: 20px; /*外側上余白設定*/
}
.content .sitecard__subtitle { /*左上サブタイトル*/
color: #ffffff; /*文字色*/
background: #fe619a; /*背景色*/
}
カスタマイズ後のサイトカード
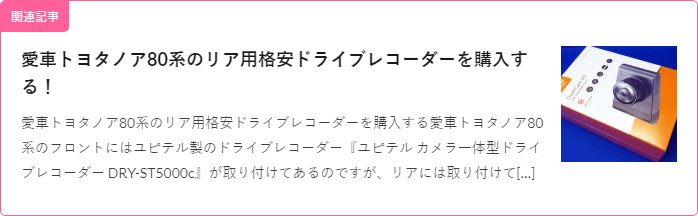
今回の「サイトカード」のカスタマイズによって、「サイトカード」の表示は次の様になりました。

今回の「サイトカード」のカスタマイズで、
- 外枠をサイトカラーのピンクに設定
- 関連記事の背景色をサイトカラーのピンクに設定
- 関連記事の文字色を白に設定
- サイトカード外側上余白を調整
の4点について修正を行いました。
最後に
「サイトカード」と「ブログカード」共に同じデザインにしてみました。
それぞれ違うデザインにしても良かったのですが、当面はこのデザインで使っていきたいと思います。










コメント