WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「インデックス」の見直しとカスタマイズについてまとめてみました。
WordPressテーマ Cocoon インデックス
これまで幾つかのWordPressテーマ Cocoonでの「インデックス」に関するカスタマイズを行ってきました。
先日も「【Cocoon】ホバー時のインデックスアイキャッチ画像のカスタマイズ」のエントリー記事を掲載しています。

またそれ以外にも、過去に




のエントリー記事を掲載してきました。
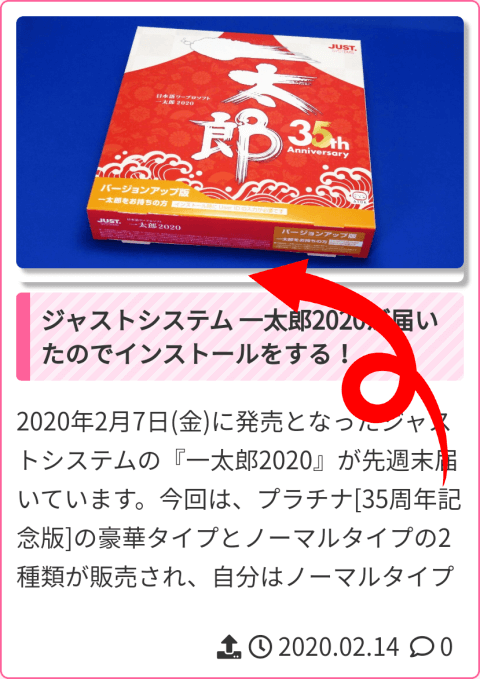
そんな有るとき自分のスマートフォンを横置きにして、このブログサイトMASAa.blogを見てみると違和感を感じました。
自分の場合、通常スマートフォンは縦置き固定の設定をしているため横置きにして見ることがほとんどありません。
その違和感と言うのは、アイキャッチ画像の下の隙間です。

パソコンはもちろんスマートフォンを縦表示の場合は、問題無くアイキャッチ画像が表示されています。


隙間だけなので特に問題は無いのですが、一部のスマートフォンやタブレットでこのような現象が発生するようです。
このまま放置しても良かったのですが、少し調べてみたところ先日の「【Cocoon】ホバー時のインデックスアイキャッチ画像のカスタマイズ」から発生しているようです。
改善しようと色々と試してみたのですが、結局アイキャッチ画像を枠内で拡大する場合に発生してしまい解決することができません。
しかし、アイキャッチ画像下の隙間がどうしても気になるので、WordPressテーマ Cocoonでの「インデックス」を見直して改めてカスタマイズしてみたいと思います。
インデックスのカスタマイズ
WordPressテーマ Cocoonの「インデックス」のカスタマイズを行います。
カスタマイズ内容
「インデックス」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、以前のカスタマイズ箇所【記事一覧(インデックス)のカスタマイズ】に上書きします。
過去にカスタマイズを行っていない場合は、今回のカスタマイズ内容を追記します。
/************************************
** ●記事一覧(インデックス)のカスタマイズ
************************************/
.main{
border:1px solid #fe619a!important; /*コンテンツ枠線設定(インデックスページ除く)*/
}
.home main, .archive main{
background-color: transparent;
margin-top: 0px; /*記事一覧上マージン*/
padding-top: 1px; /*記事一覧下マージン*/
border: none!important;
}
.entry-card-wrap{ /*エントリーカード設定*/
transition: all 0.5s ease;
margin-bottom: 1em!important;
background-color: white;
border-radius: 4px;
box-shadow: 0px 0px 0px 1px rgba(254,97,154,1);*/
}
.entry-card-thumb-image.card-thumb-image.wp-post-image{ /*アイキャッチ画像設定*/
max-width: 376px; /*デフォルトアイキャッチ画像376px*/
max-height: 212px; /*デフォルトアイキャッチ画像212px*/
margin:auto;
border-radius: 6px; /*角丸コーナー*/
box-shadow: 5px 5px 3px 0 rgba(0,0,0,0.3); /*シャドー(影)*/
transition-duration: 0.7s; /*アニメーション0.8*/
}
.entry-card-wrap.a-wrap:hover .entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像ホバー時エフェクト処理*/
transform: scale3d(1.02,1.05,1); /*エフェクト処理*/
transition-duration: 0.7s; /*アニメーション*/
box-shadow: 5px 5px 3px 0 rgba(0,0,0,0.3); /*シャドー(影)*/
}
@media screen and (max-width: 480px){ /*スマホ表示設定*/
.entry-card-thumb-image.card-thumb-image.wp-post-image{ /*アイキャッチ画像設定*/
box-shadow: none; /*シャドー(影)*/
}
.entry-card-wrap.a-wrap:hover .entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像ホバー時エフェクト処理*/
box-shadow: none; /*シャドー(影)*/
}
}
.entry-card-wrap:hover{ /*エントリーカード ホバー時設定*/
box-shadow: 0px 0px 10px 3px rgba(254,97,154,1);
text-decoration: none!important;
background-color: white;
}
.entry-card-wrap:hover .entry-card-title{ /*エントリーカード ホバー時タイトル設定*/
box-shadow: 0px 0px 3px 3px rgba(254,97,154,1);
background: -webkit-repeating-linear-gradient(90deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(90deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
color: #000; /*文字色*/
}
.entry-card-wrap.a-wrap:hover{ /*エントリーカード ホバー時設定*/
background-color: white;
}
.entry-card:hover{ /*エントリーカード ホバー時設定*/
background-color: white;
}
.entry-card-snippet.card-snippet.e-card-snippet{
font-size: 14px; /*フォントサイズ*/
margin-bottom:22px; /*説明文と日付間の余白*/
color: #333;
font-weight: 600; /*文字強調*/
line-height: 1.6; /*行間設定*/
}
.entry-card-title{ /*タイトル設定*/
margin-top: 10px; /*アイキャッチ画像とタイトル間の余白*/
margin-bottom: 12px; /*タイトルと説明間の余白*/
line-height: 1.4; /*行間設定*/
color: #333; /*タイトルの色*/
padding: 6px 4px 6px 5px; /*上下左右空白*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
border-left: 8px solid #fe619a; /*左ラインの太さとカラー*/
border-radius: 3px; /*角丸コーナー*/
}
@media screen and (max-width: 1030px){ /*タイトル スマホ表示設定*/
.entry-card-title{
font-size: 14px; /*スマホでのフォントサイズ*/
margin-top: 5px; /*アイキャッチ画像とタイトル間の余白*/
line-height: 1.4; /*スマホでの行間*/
}
}
.e-card-info{ /*日付表示設定*/
color: #333; /*日付の色*/
}
なお、先日の「【Cocoon】ホバー時のインデックスアイキャッチ画像のカスタマイズ」のエントリー記事で実施したカスタマイズ箇所【記事一覧(インデックス)のアイキャッチ画像をホバー時拡大する設定】は削除します。

カスタマイズ後のインデックス
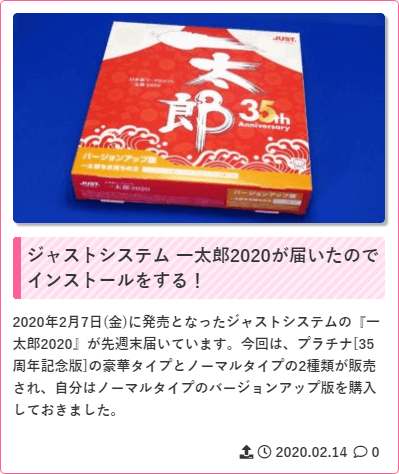
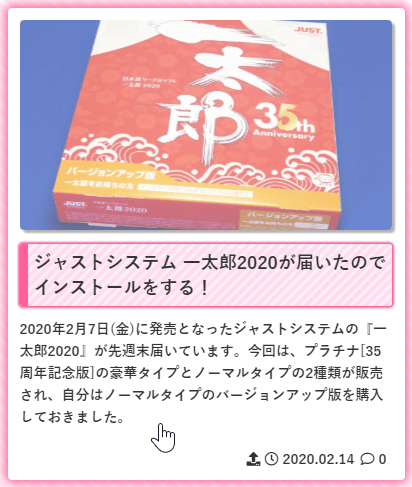
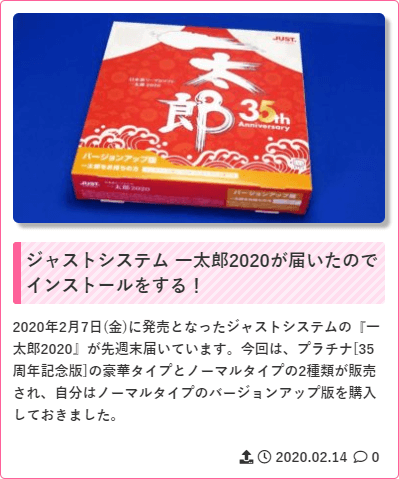
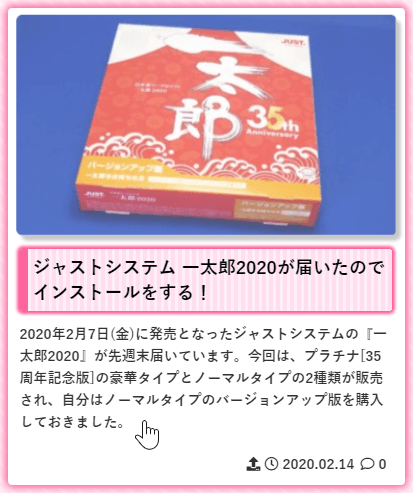
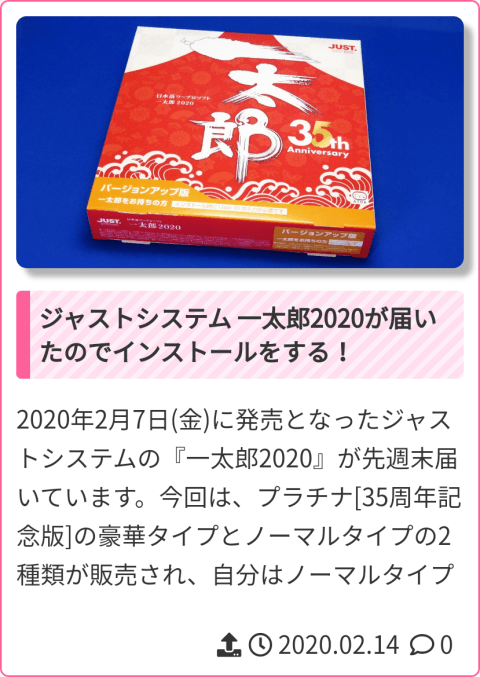
今回のカスタマイズによって、「インデックス」は次の様になりました。


今回のカスタマイズでは、ホバー時のアイキャッチ画像の拡大方法を変更しました。
ホバー時のアイキャッチ画像を、通常サイズの枠を超えて少しだけ大きくなるようにしてみました。
それに伴いアイキャッチ画像のアイキャッチ画像のシャドー(影)を少し大きくしました。
但し、スマートフォン等の画面が小さい場合はアイキャッチ画像のシャドー(影)を表示しないようにしました。
また、ホバー時にタイトルの背景の変更とフォント色を少し濃くしました。
その他に文字間隔などの調整なども行っています。
最後に
今回のカスタマイズでWordPressテーマ Cocoonでの「インデックス」を全面的に見直しました。
スマートフォンやタブレットで発生していたアイキャッチ画像下の隙間も発生しなくなりました。

この「インデックス」の特徴は、インデックス上のどこかにホバーすることで、アイキャッチ画像の拡大やタイトルが変化するようになっているので、より一体感のある「インデックス」となっているのが特徴です。









コメント