WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「インデックス」の修正カスタマイズについてまとめてみました。
WordPressテーマ Cocoon インデックス
前回のエントリー記事でWordPressテーマ Cocoonでの「インデックス」の見直しとカスタマイズについてまとめました。

【Cocoon】インデックスの見直しとカスタマイズ
WordPressテーマ Cocoonの「インデックス」のカスタマイズについてまとめてみました。これまでの「インデックス」のカスタマイズで一部のスマートフォンやタブレットでアイキャッチ画像下に隙間が発生するため見直してみました。
その後「インデックス」について若干修正を入れたので、改めてエントリー記事として掲載しました。
インデックスの修正カスタマイズ
WordPressテーマ Cocoonの「インデックス」の修正カスタマイズを行います。
カスタマイズ内容
「インデックス」の修正カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、前回のカスタマイズ箇所【記事一覧(インデックス)のカスタマイズ】に上書きします。
/************************************
** ●記事一覧(インデックス)のカスタマイズ
************************************/
.main{
border:1px solid #fe619a!important; /*コンテンツ枠線設定(インデックスページ除く)*/
}
.home main, .archive main{
background-color: transparent;
margin-top: 0px; /*記事一覧上マージン*/
padding-top: 1px; /*記事一覧下マージン*/
border: none!important;
}
.entry-card-wrap{ /*エントリーカード設定*/
transition: all 0.5s ease;
margin-bottom: 1em!important;
background-color: white;
border-radius: 4px;
box-shadow: 0px 0px 0px 1px rgba(254,97,154,1);*/
}
.entry-card-thumb-image.card-thumb-image.wp-post-image{ /*アイキャッチ画像設定*/
max-width: 378px; /*デフォルトアイキャッチ画像376px*/
max-height: 214px; /*デフォルトアイキャッチ画像212px*/
margin:auto;
border-radius: 6px; /*角丸コーナー*/
transition-duration: 0.6s; /*アニメーション0.8*/
}
.entry-card-wrap.a-wrap:hover .entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像ホバー時エフェクト処理*/
transform: scale3d(1.04,1.06,1); /*エフェクト処理*/
transition-duration: 0.6s; /*アニメーション*/
}
@media screen and (max-width: 480px){ /*スマホ表示設定*/
.entry-card-thumb-image.card-thumb-image.wp-post-image{ /*アイキャッチ画像設定*/
box-shadow: none; /*シャドー(影)*/
}
.entry-card-wrap.a-wrap:hover .entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像ホバー時エフェクト処理*/
box-shadow: none; /*シャドー(影)*/
}
}
.entry-card-wrap:hover{ /*エントリーカード ホバー時設定*/
box-shadow: 0px 0px 10px 3px rgba(254,97,154,1);
text-decoration: none!important;
background-color: white;
}
.entry-card-wrap:hover .entry-card-title{ /*エントリーカード ホバー時タイトル設定*/
box-shadow: 0px 0px 3px 3px rgba(254,97,154,1);
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
color: #000; /*文字色*/
transition-duration: 0.6s; /*アニメーション*/
}
.entry-card-wrap.a-wrap:hover{ /*エントリーカード ホバー時設定*/
background-color: white;
}
.entry-card:hover{ /*エントリーカード ホバー時設定*/
background-color: white;
}
.entry-card-snippet.card-snippet.e-card-snippet{
font-size: 14px; /*フォントサイズ★*/
margin-bottom:22px; /*説明文と日付間の余白*/
color: #333;
font-weight: 600; /*文字強調*/
line-height: 1.6; /*行間設定*/
}
.entry-card-title{ /*タイトル設定*/
margin-top: 6px; /*アイキャッチ画像とタイトル間の余白*/
margin-bottom: 12px; /*タイトルと説明間の余白*/
line-height: 1.4; /*行間設定*/
color: #333; /*タイトルの色*/
padding: 6px 4px 6px 5px; /*上下左右空白*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
border-left: 8px solid #fe619a; /*左ラインの太さとカラー*/
border-radius: 3px; /*角丸コーナー*/
transition-duration: 0.6s; /*アニメーション*/
}
@media screen and (max-width: 1030px){ /*タイトル スマホ表示設定*/
.entry-card-title{
font-size: 14px; /*スマホでのフォントサイズ*/
margin-top: 5px; /*アイキャッチ画像とタイトル間の余白*/
line-height: 1.4; /*スマホでの行間*/
}
}
.e-card-info{ /*日付表示設定*/
color: #333; /*日付の色*/
}
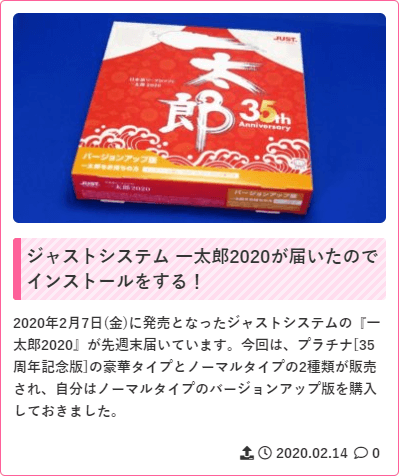
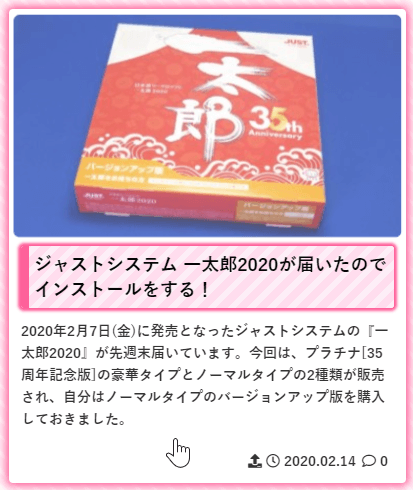
カスタマイズ後のインデックス
今回の修正カスタマイズによって、「インデックス」は次の様になりました。


今回のカスタマイズは、
- ホバー時のアイキャッチ画像を更に大きくなるように変更
- アイキャッチ画像のシャドー(影)を非表示
- ホバー時にタイトルの背景スタイル変更
を行っています。
最後に
今回の「インデックス」の修正カスタマイズによって、パソコン、スマートフォン、タブレットで問題無く表示できるようになりました。








コメント