WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「ヘッダーメニューにアイコンのみ表示する」カスタマイズについてまとめてみました。
WordPressテーマ Cocoon ヘッダーメニュー
過去にもWordPressテーマ Cocoonの「ヘッダーメニュー」に関するカスタマイズを行っています。

そのカスタマイズによって現在のWordPressテーマ Cocoonの「ヘッダーメニュー」を含むヘッダーのスタイルは次の様になっています。
WordPressテーマ Cocoonの前バージョンであるSimplicityには、ヘッダー右上にSNSのアイコンが表示されていましたが、WordPressテーマ CocoonではSNSのアイコン表示がありません。
そこで、今回「ヘッダーメニュー」にSNS用のアイコンを表示させてみたいと思います。
ヘッダーメニューにアイコンのみ表示するための設定
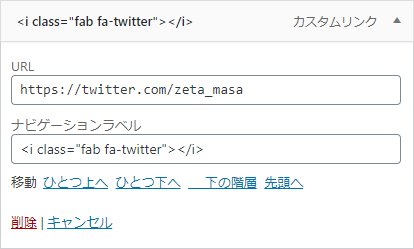
「ヘッダーメニューにアイコンのみ表示する」ための設定は、次の様にWordPressの【メニュー項目を追加】で行うことができます。
しかし、実際に表示すると次の様にアイコンとアイコンとの間隔が空きすぎてバランスが悪くなってしまいます。
そこでバランス良く「ヘッダーメニュー」が表示されるようにカスタマイズを行います。
先ずは、「ヘッダーメニューにアイコンのみ表示する」カスタマイズを行う前に設定を行います。
表示したいSNSアイコンを全てWordPressの【メニュー項目を追加】で設定しておきます。
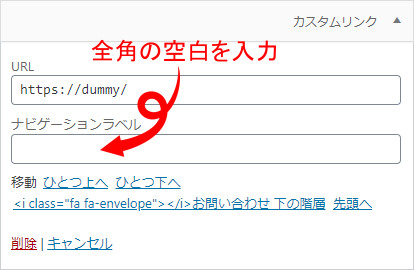
次に、通常メニューとアイコンメニューの間隔を少し空けたいので、空白(ダミー)もWordPressの【メニュー項目を追加】で設定しておきます。
次にブラウザで登録したアイコンのIDを調べます。
なお、ここから先はGoogle Chromeでの操作方法となります。
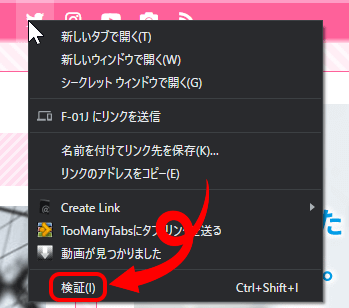
ブログサイトを表示させて、上記で設定したSNSアイコンが正常に表示されているかを確認して、アイコン上で右クリックします。
メニューが表示されるので一番下の【検証(I)】を選択します。
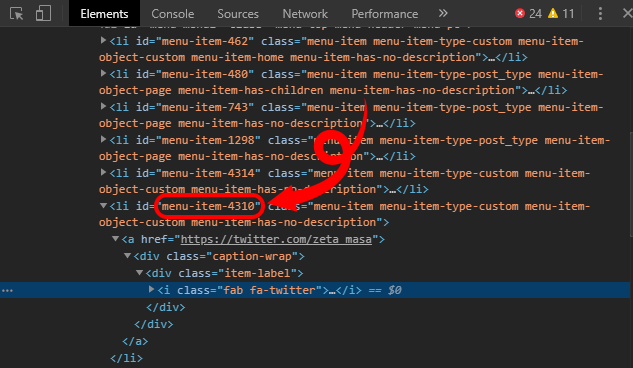
そのアイコンのIDをメモしておきます。
設定した全てのアイコンに対してその作業を繰り返し、IDを調べてメモしておきます。
なお、表示されていませんが、上記で設定した空白(ダミー)のIDも確認しておきます。
自分の場合、IDは次の様になりました。
- Twitterアイコン:menu-item-4310
- Instagramアイコン:menu-item-4311
- RSSアイコン:menu-item-4312
- YouTubeアイコン:menu-item-4313
- 空白ダミー:menu-item-4314
- Cameraアイコン:menu-item-4315
ヘッダーメニューにアイコンのみ表示するカスタマイズ
「ヘッダーメニューにアイコンのみ表示する」カスタマイズを行います。
カスタマイズ内容
「ヘッダーメニューにアイコンのみ表示する」カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
なお、カスタマイズには自分がメモしたアイコンIDを入力する必要があります。
/************************************
** ●ヘッダーメニュー幅調整
************************************/
#menu-item-462 { /*HOMEメニュー幅変更*/
width: 95px!important;
}
#menu-item-4310, #menu-item-4311, #menu-item-4312, #menu-item-4313 , #menu-item-4315 { /*SNSアイコンメニュー幅変更*/
width: 38px!important;
}
#menu-item-4314 { /*ダミーメニュー無効化*/
pointer-events: none;
cursor: default;
text-decoration:none;
width: 20px!important;
}
#menu-item-4310 .caption-wrap,
#menu-item-4311 .caption-wrap,
#menu-item-4312 .caption-wrap,
#menu-item-4313 .caption-wrap,
#menu-item-4314 .caption-wrap,
#menu-item-4315 .caption-wrap { /*アイコンサイズ*/
font-weight: 500;
font-size: 18px;
}
カスタマイズ後のヘッダーメニュー
今回のカスタマイズによって、「ヘッダーメニュー」のスタイルは次の様になりました。
今回のカスタマイズでは、通常メニューの右横にアイコンを表示し、そのアイコン表示は若干大きくしています。
通常メニューとアイコンメニューの間に空白を設けています。
最後に
今回は簡単にヘッダーメニューにSNS用のアイコンを表示させてみました。
WordPressテーマ Simplicityよりもインパクトはありませんが必要十分だと思います。
















コメント