WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「インデックスのタイトル」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon インデックスのタイトル
WordPressテーマ Cocoonの「インデックス」については、過去にもカスタマイズを行ってきました。

【Cocoon】インデックスをカスタマイズする
WordPressテーマ Cocoonの【インデックス(カードタイプ:縦型カード2列)】をカスタマイズしてみました。主なカスタマイズの内容は、インデックスの枠を表示し、マウスカーソルをホバーすると枠を強調するものとなっています。
今回、「インデックス」中のタイトルについてカスタマイズを行ってみました。
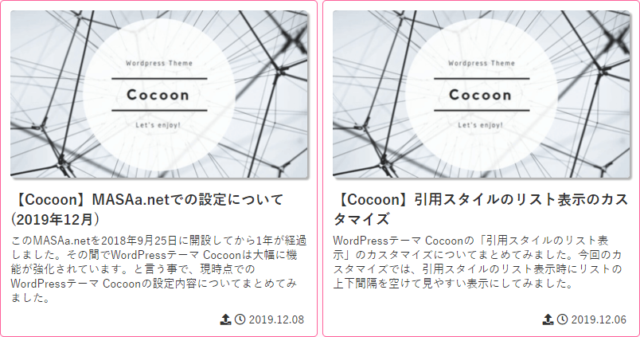
現在の「インデックス」デザインは下記の通りです。
「インデックスのタイトル」のデザインを、「見出し1タイトル(h1タグ)」「サイドバーの見出し」に合わせたデザインにしたいと思います。
インデックスのタイトルのカスタマイズ
「インデックスのタイトル」を「見出し1タイトル(h1タグ)」「サイドバーの見出し」と同じデザインとしたカスタマイズを行います。
カスタマイズ内容
「インデックスのタイトル」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を既存の「インデックスのタイトル」の設定(.entry-card-title)と入れ替えます。
.entry-card-title{ /*タイトル設定*/
margin-top: 14px; /*アイキャッチ画像とタイトル間の余白*/
margin-bottom: 12px; /*タイトルと説明間の余白*/
line-height: 1.4; /*行間設定*/
color: #333; /*タイトルの色*/
padding: 6px 6px 6px 6px; /*上下左右空白*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
border-left: 8px solid #fe619a; /*左ラインの太さとカラー*/
border-radius: 3px; /*角丸コーナー*/
}
カスタマイズ後の見出し
今回のカスタマイズによって、「インデックスのタイトル」のデザインは次のようになりました。
前回の「見出し1タイトル(h1タグ)」「サイドバーの見出し」と同じサイトカラーのピンクを採用しつつ、左に縦線を入れたデザインとなりました。
最後に
今回の「インデックスのタイトル」のカスタマイズにより、全ての見出しが共通デザインとなりサイト全体がより一層明るくなりました。
また見出し(タイトル)独自の背景なので、見出しが分かりやすくなりました。











コメント