WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「おすすめカテゴリーを表示させる」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)でのおすすめカテゴリー表示について
WordPressテーマ THE THOR(ザ・トール)で、おすすめカテゴリーを表示させる機能は現時点でありません。
そこで、「おすすめカテゴリーを表示させる」ためのカスタマイズを行いたいと思います。
おすすめカテゴリーを表示させるための設定
今回「おすすめカテゴリーを表示させる」にあたって、その表示させるカテゴリーはWordPressのメニュー設定を使う事にします。
カスタマイズを行う前にWordPressでのメニューの設定方法についての手順を紹介します。
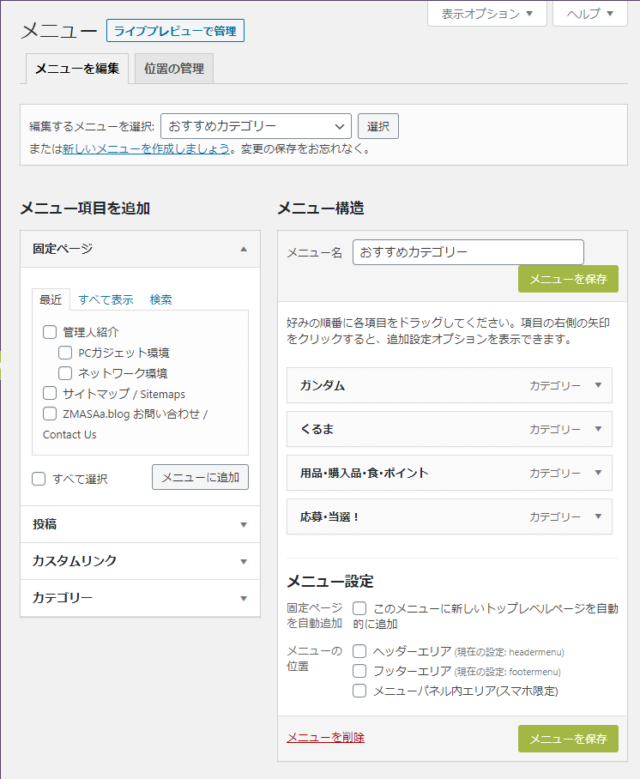
メニュー設定
事前にWordPressのメニューで、メニュー設定しておく必要があります。
メニュー名を「おすすめカテゴリー」等に設定して、メニューを作成します。
表示するおすすめのカテゴリーの数は4個程度が適切だと思います。
今回自分がおすすめカテゴリーとして設定したカテゴリーは次の4種類です。
- ガンダム
- くるま
- 用品・購入品・食・ポイント
- 応募・当選!
メニューのID確認
次に設定した各メニューのIDを調べます。
なお、ここから先はGoogle Chromeでの操作方法となります。
Google Chromeでブログサイトを表示します。
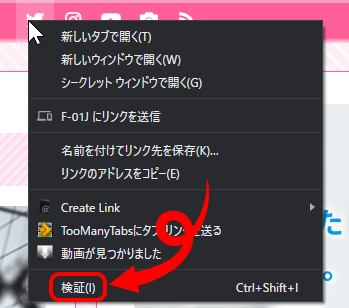
次に、上記で設定したカテゴリーが正常に表示されているかを確認して、設定したカテゴリー上で右クリックします。
メニューが表示されるので一番下の【検証(I)】を選択します。

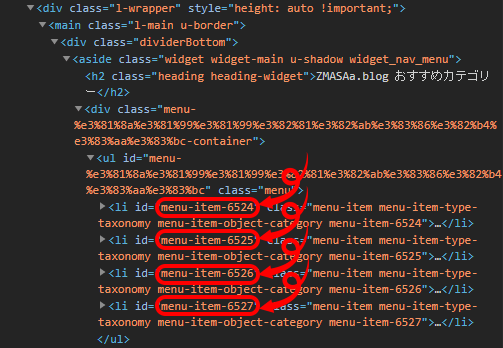
今回作成したメニューのIDをメモしておきます。
設定した全てのメニューに対してその作業を繰り返し、IDを調べてメモしておきます(普通は続き数字となっています)。

自分の場合、設定したメニューに対してIDは次の様になりました。
- ガンダムカテゴリー:menu-item-6524
- くるまカテゴリー:menu-item-6525
- 用品・購入品・食・ポイントカテゴリー:menu-item-6526
- 応募・当選!カテゴリー:menu-item-6527
ウィジェットの設定
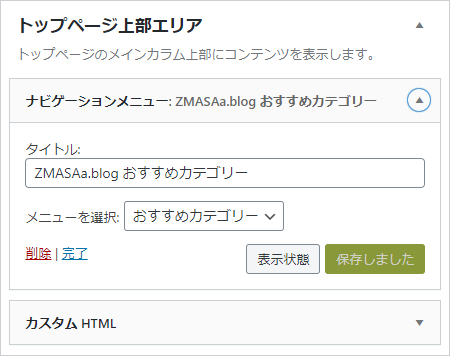
次にWordPressのウィジェットで、先ほど作成したメニューを設定します。
トップページ上部エリアに「ナビゲーションメニュー」を追加します。
タイトルを入力し、作成したメニューを選択します。

おすすめカテゴリーを表示させるカスタマイズ
WordPressテーマ THE THOR(ザ・トール)で「おすすめカテゴリーを表示させる」ためのカスタマイズを行います。
カスタマイズ内容
WordPressテーマ THE THOR(ザ・トール)で「おすすめカテゴリーを表示させる」ためのカスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
なお、カスタマイズには自分がメモしたメニューのID(.menu-item-○○○○)を入力する必要があります。
/************************************
** ■おすすめカテゴリー
************************************/
.l-main .widget.widget-main.u-shadow.widget_nav_menu { /*基本設定*/
padding: 0;
margin: 0 0 30px 0;
box-shadow: none; /*シャドー(影)クリア*/
text-align: center; /*文字中央位置決め*/
}
.menu-item-6524,
.menu-item-6525,
.menu-item-6526,
.menu-item-6527,
.l-main .widget.widget_nav_menu ul.menu { /*基本設定*/
display: inline-block;
border: none;
}
.l-main .widget-main .heading.heading-widget { /*タイトル(おすすめカテゴリー)*/
text-align: center; /*中央位置決め*/
background-color: #fff!important; /*バックカラー*/
color: #191919; /*文字色*/
margin-bottom: 0px; /*マージンクリア*/
font-size:18px; /*フォントサイズ*/
text-decoration: underline; /*アンダーライン*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.l-main .widget-main .heading.heading-widget { /*タイトル(おすすめカテゴリー)*/
font-size: 14px; /*フォントサイズ*/
}
}
.menu-item-6524,
.menu-item-6525,
.menu-item-6526,
.menu-item-6527 { /*各カテゴリーの枠設定*/
position: relative;
overflow: hidden;
width: 265px; /*各カテゴリー横幅*/
border: 2px solid #fe619a!important; /*枠設定*/
margin: 1px 2px; /*マージン設定*/
border-radius: 8px; /*角丸コーナー*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.menu-item-6524,
.menu-item-6525,
.menu-item-6526,
.menu-item-6527 {
width: 230px; /*各カテゴリー横幅*/
}
}
.l-main .widget.widget_nav_menu ul.menu li a { /*各カテゴリーの項目設定*/
font-weight:700; /*フォント太さ*/
padding: 10px 0; /*高さ*/
font-size: 16px; /*フォントサイズ*/
background:linear-gradient(to bottom, #ffddee, #fe619a)!important;
border: none!important;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.l-main .widget.widget_nav_menu ul.menu li a { /*各カテゴリーの項目設定*/
font-size: 14px; /*フォントサイズ*/
}
}
.l-main .widget.widget_nav_menu ul.menu li a:hover { /*各カテゴリー項目 ホバー時*/
text-decoration:none; /*アンダーライン*/
font-weight:700; /*フォント太さ*/
background:linear-gradient(to top, #fe619a,#fe619a)!important;*/
}
.l-main .widget.widget_nav_menu ul li a:before { /*アイコン*/
font-family: "Font Awesome 5 Free";/*FontAwesome 5に設定*/
content: "\f07b"; /*親カテゴリのアイコン*/
color: #fff; /*アイコンカラー*/
font-size: 16px;
font-weight: 900;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.l-main .widget.widget_nav_menu ul li a:before { /*アイコン*/
font-size: 14px; /*フォントサイズ*/
}
}
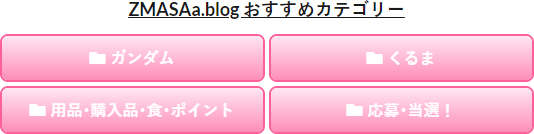
カスタマイズ後のトップページのおすすめカテゴリー
今回のカスタマイズによって、おすすめカテゴリーは次の様になりました。

なお、以前掲載した「【THE THOR】タイトルやボタンをキラッと光らせるカスタマイズ」を使うことで、各カテゴリーのボタンをキラッと光らせています。

今回使用したアイコンは、Font Awesome 5になります。
WordPressテーマ THE THOR(ザ・トール)でFont Awesome 5を使うためには、事前に登録、設定を行う必要があります。


最後に
このおすすめカテゴリーがどれだけ効果を発揮するかは分かりませんが、今後様子見と言った状態です。
今回はおすすめカテゴリーを作成しましたが、WordPressでメニューを作成するときにカスタムリンクでタグのURLを登録することで、おすすめタグも作成することができます。
今回はテキストだけの表示にしまいましたが、今後も色々とカスタマイズしていきたいと思います。









コメント