WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「カテゴリー表示時のタイトル項目」の修正についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)でのカテゴリー表示時のタイトル項目
前回のエントリー記事で、『【THE THOR】おすすめカテゴリーを表示させるカスタマイズ』を行いました。

【THE THOR】おすすめカテゴリーを表示させるカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「おすすめカテゴリーを表示させる」カスタマイズについてまとめてみました。今回、トップページにWordPressメニューで登録したカテゴリーをおすすめカテゴリーとして表示してみました。
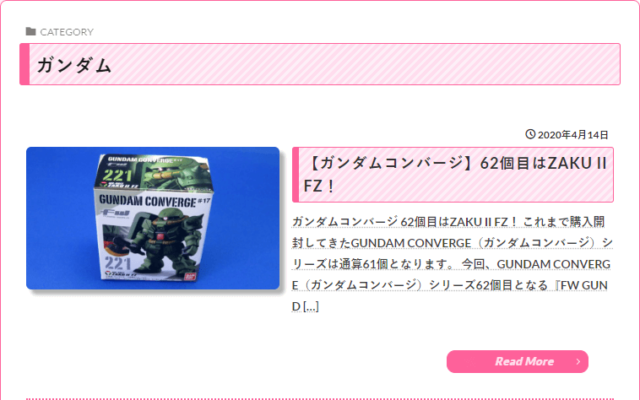
このときにカテゴリーに移動した際に、タイトル項目の一部が正常に表示されていないことを確認しました。
今までのカスタマイズの影響によりこのような表示になったと思われます。
そこで、今回「カテゴリー表示時のタイトル項目」の修正を行いたいと思います。
カテゴリー表示時のタイトル項目の修正
WordPressテーマ THE THOR(ザ・トール)で「カテゴリー表示時のタイトル項目」の修正を行います。
修正内容
WordPressテーマ THE THOR(ザ・トール)で「カテゴリー表示時のタイトル項目」の修正内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■カテゴリ表示時のタイトル項目調整
************************************/
.archiveHead .heading {
border-bottom:1px solid #fe619a; /*下枠表示*/
margin-bottom:50px; /*下マージン調整*/
}
修正後のカテゴリー表示時のタイトル項目
今回の修正によって、カテゴリー表示時のタイトル項目は次の様になりました。
今回の修正では、改めて下枠を設定し、合わせて下マージンを調整しておきました。
最後に
カスタマイズを行った後すべての表示や動作を確認していないので、何らかの不具合が発生した場合はその都度修正していきたいと思います。











コメント