WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「インデックス(2020年5月版)」カスタマイズについてまとめてみました。
WordPressテーマ Cocoon インデックス
これまで多くのWordPressテーマ Cocoonでの「インデックス」に関するカスタマイズを行ってきました。
過去のカスタマイズについては、サイドバーのMASAa.net内検索で「インデックス」「エントリーカード」で検索してみてください。
なお、エントリー記事として掲載していない「インデックス」の修正も密かに行っていたりします。
現在の「インデックス」のスタイルは次の様になっています。

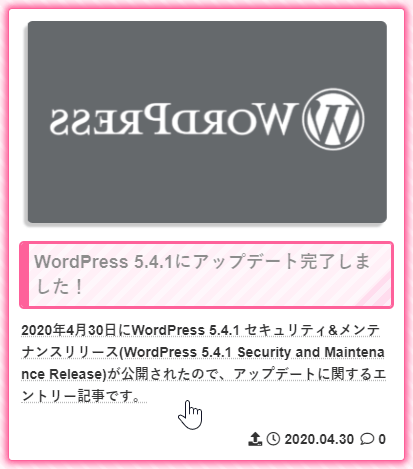
また、「インデックス」をホバーしたスタイルは次の様になっています。

前回「インデックス」「エントリーカード」をカスタマイズした時のスタイルと違っていると思います。
と言う事で、今回、ホバー時のアイキャッチ画像の動きを変更してみたので、現状の「インデックス」を含むカスタマイズ内容について紹介したいと思います。
インデックス(2020年5月版)のカスタマイズ
WordPressテーマ Cocoonの「インデックス(2020年5月版)」のカスタマイズを行います。
カスタマイズ内容
「インデックス(2020年5月版)」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、以前のカスタマイズ箇所【記事一覧(インデックス)のカスタマイズ】に上書きします。
過去にカスタマイズを行っていない場合は、今回のカスタマイズ内容を追記します。
/************************************
** ●記事一覧(インデックス)のカスタマイズ
************************************/
.main{
border:1px solid #fe619a!important; /*コンテンツ枠線設定(インデックスページ除く)*/
}
.home main, .archive main{
background-color: transparent;
margin-top: 0px; /*記事一覧上マージン*/
padding-top: 1px; /*記事一覧下マージン*/
border: none!important;
}
.entry-card-wrap{ /*エントリーカード設定*/
transition: all 0.5s ease;
margin-bottom: 1em!important;
background-color: white;
border-radius: 4px;
border:1px solid #fe619a; /*枠線*/
}
.entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像設定*/
display: block; /*インラインボックス生成*/
max-width: 97%; /*横最大幅設定*/
max-height: 202px; /*縦最大幅設定*/
margin: 0 auto;
border-radius: 6px; /*角丸コーナー*/
box-shadow: 4px 4px 2px 0 rgba(0,0,0,0.3); /*シャドー(影)*/
transition-duration: 0.6s; /*アニメーション0.8*/
/* overflow: hidden!important; /*画像拡大時のはみ出た画像部分の処理*/
}
.entry-card-wrap.a-wrap:hover .entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像ホバー時エフェクト処理*/
/* transform: scale3d(1.03,1.03,1); /*エフェクト処理*/
/* transition-duration: 0.6s; /*アニメーション*/
transform:rotateY(180deg); /*エフェクト処理*/
transition-duration: 1.0s; /*アニメーション*/
}
@media screen and (max-width: 480px){ /*スマホ表示設定*/
.entry-card-thumb-image.card-thumb-image.wp-post-image{ /*アイキャッチ画像設定*/
box-shadow: 2px 2px 1px 0 rgba(0,0,0,0.3); /*シャドー(影)*/
}
.entry-card-wrap.a-wrap:hover .entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像ホバー時エフェクト処理*/
box-shadow: 2px 2px 1px 0 rgba(0,0,0,0.3); /*シャドー(影)*/
}
}
.entry-card-wrap:hover{ /*エントリーカード ホバー時設定*/
box-shadow: 0px 0px 8px 3px rgba(254,97,154,1);
text-decoration: none!important;
background-color: white;
}
.entry-card-wrap:hover .entry-card-title { /*エントリーカード ホバー時タイトル設定*/
box-shadow: 0px 0px 2px 2px rgba(254,97,154,1);
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
color: #000; /*文字色*/
transition-duration: 0.6s; /*アニメーション*/
}
.entry-card-wrap.a-wrap:hover{ /*エントリーカード ホバー時設定*/
background-color: white;
}
.entry-card:hover{ /*エントリーカード ホバー時設定*/
background-color: white;
}
.entry-card-snippet.card-snippet.e-card-snippet{
font-size: 14px; /*フォントサイズ*/
margin-bottom:22px; /*説明文と日付間の余白*/
color: #333;
font-weight: 600; /*文字強調*/
line-height: 1.6; /*行間設定*/
}
.entry-card-title { /*タイトル設定*/
margin-top: 20px; /*アイキャッチ画像とタイトル間の余白*/
margin-bottom: 12px; /*タイトルと説明間の余白*/
line-height: 1.4; /*行間設定*/
color: #333; /*タイトルの色*/
padding: 6px 4px 6px 5px; /*上下左右空白*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
border-left: 8px solid #fe619a; /*左ラインの太さとカラー*/
border-right: 1px solid #fe619a; /*右ラインの太さとカラー*/
border-top: 1px solid #fe619a; /*上ラインの太さとカラー*/
border-bottom: 1px solid #fe619a; /*下ラインの太さとカラー*/
border-radius: 3px; /*角丸コーナー*/
transition-duration: 0.6s; /*アニメーション*/
}
@media screen and (max-width: 1030px){ /*タイトル スマホ表示設定*/
.entry-card-title {
font-size: 14px; /*スマホでのフォントサイズ*/
margin-top: 9px; /*アイキャッチ画像とタイトル間の余白*/
line-height: 1.4; /*スマホでの行間*/
}
}
.e-card-info{ /*日付表示設定*/
color: #333; /*日付の色*/
}
カスタマイズ後のインデックス(2020年5月版)
今回のカスタマイズによって、ホバー時の「インデックス(2020年5月版)」は次の様になりました。

今回のカスタマイズでは、ホバー時のアイキャッチ画像の拡大を廃止し、その代わりホバー時のアイキャッチ画像を横180度に回転させてみました。
アイキャッチ画像を180度に回転させたくない場合
なお、アイキャッチ画像を180度に回転させたくない場合は、カスタマイズ内容の31~34行目の部分を
transform: scale3d(1.03,1.03,1); /*エフェクト処理*/ transition-duration: 0.6s; /*アニメーション*/ /* transform:rotateY(180deg); /*エフェクト処理*/ /* transition-duration: 1.0s; /*アニメーション*/
に変更します。
最後に
これまでのWordPressテーマ Cocoonのカスタマイズの中では「インデックス」が一番多くなっています。
と言うのも、なかなか気に入った「インデックス」が無く、また色々と不具合が出てしまっているため短期間でカスタマイズ、修正を行っている現状です。
当面はこの「インデックス」での状態になると思いますが、また何かありましたら改めてエントリー記事として掲載していきます。









コメント