WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「エントリー記事カード」の再カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) エントリー記事カード
WordPressテーマ THE THOR(ザ・トール)の「エントリー記事カード」については、過去にも多くのカスタマイズを行ってきました。

【THE THOR】エントリー記事カードの記事説明のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)のインデックスについてはこれまでも何度かカスタマイズを行ってきました。今回はエントリー記事カードの記事説明に対して、フォント強調の処理を施してみました。

【THE THOR】エントリー記事カードのアイキャッチ画像のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)のアーカイブページのインデックスについては前回と前々回にもカスタマイズを行ってきました。今回はそのエントリー記事カードのアイキャッチ画像についてカスタマイズを行ってみました。

【THE THOR】エントリー記事カードホバー時のタイトルのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)のインデックスについては先日にもカスタマイズを行ってきました。今回そのエントリー記事カードをホバーしたときのタイトルに対して新たなカスタマイズを行ってみました。

【THE THOR】エントリー記事カードのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)の「エントリー記事カード」のカスタマイズについてまとめてみました。今回のカスタマイズではタイトルに背景を設定して、その他にアイキャッチ画像の位置調整などを行ってみました。

【THE THOR】エントリー記事カードのタイトルのカスタマイズ
WordPressテーマ THE THORのアーカイブページのレイアウト設定を「ワイドレイアウト」から「ノーマルレイアウト」に変更しました。ノーマルレイアウト変更に伴いエントリー記事カードのタイトルのカスタマイズを行いました。

【THE THOR】エントリー記事カードの投稿年月日のカスタマイズ
WordPressテーマ THE THORのアーカイブページのレイアウト設定を「ワイドレイアウト」から「ノーマルレイアウト」に変更しました。ノーマルレイアウト変更に伴いエントリー記事カードの投稿年月日のカスタマイズを行いました。
現在の「エントリー記事カード」スタイルは次の様になっています。
「エントリー記事カード」上の各所にホバーしたときのカスタマイズを行ってみたいと思います。
エントリー記事カードの再カスタマイズ
「エントリー記事カード」の再カスタマイズを行います。
カスタマイズ内容
「エントリー記事カード」の再カスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■エントリー記事カードホバー時のタイトルのカスタマイズ
************************************/
.archive h2:hover {
box-shadow: 0px 0px 3px 3px rgba(254,97,154,1); /*枠設定*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
color: #000; /*文字色*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .heading.heading-secondary a:hover{
text-decoration: none; /*装飾無し*/
color:#000; /*文字色*/
}
/************************************
** ■エントリー記事カードのアイキャッチ画像のカスタマイズ
************************************/
.archive .eyecatch__link img {
transition-duration: 0.6s!important; /*アニメーション*/
}
.archive .eyecatch__link:hover img { /*ホバー時*/
transition-duration: 0.6s; /*アニメーション*/
opacity: 0.6; /*不透明度*/
}
/************************************
** ■続きを読むボタン設定
************************************/
.btn__link.btn__link-normal {
border: 1px solid #fe619a !important; /*枠線設定*/
color: #fff; /*文字色 f32469*/
font-weight:900; /*フォント太さ*/
font-style:oblique;
padding: 6px 40px 6px 26px; /*内側余白設定*/
margin-top: 20px; /*外側上余白*/
margin-right: 30px; /*外側右余白設定*/
font-size:13px; /*文字サイズ*/
background-color: #fe619a !important; /*背景色 fff*/
border-radius: 10px; /*角丸コーナー*/
letter-spacing: 0.5px; /*文字間隔*/
transition: all 0.6s ease; /*エフェクト処理*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.btn__link.btn__link-normal {
padding: 8px 25px 8px 12px; /*内側余白設定*/
margin-right: 2px; /*外側余白設定*/
}
}
.btn a:hover{ /*ホバー時*/
background-color: #ffddee !important; /*背景色 fe619a*/
color: #f32469 !important; /*文字色 fff*/
text-decoration:none !important; /*文字装飾無し*/
font-weight:900 !important; /*フォント太さ*/
transition: all 0.6s ease; /*エフェクト処理*/
box-shadow: 0px 0px 3px 3px rgba(254,97,154,1); /*枠設定*/
}
※上記カスタマイズの【エントリー記事カードのアイキャッチ画像のカスタマイズ】と【続きを読むボタン設定】の部分は、過去にカスタマイズを行っている部分なので、重複しないように過去のカスタマイズ部分は削除(上書き)します。
カスタマイズ後のエントリー記事カード
今回のカスタマイズによって、「エントリー記事カード」は次の様になりました。
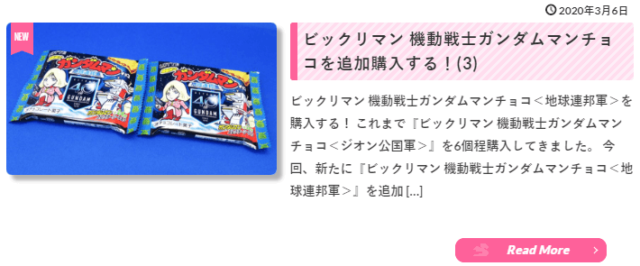
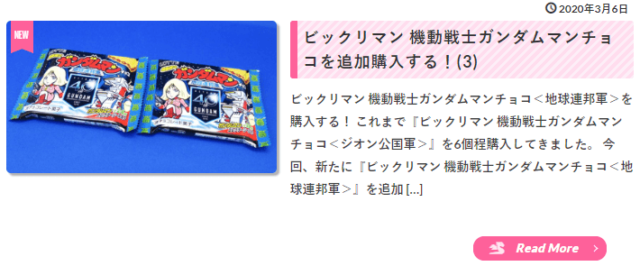
- 通常状態の「エントリー記事カード」

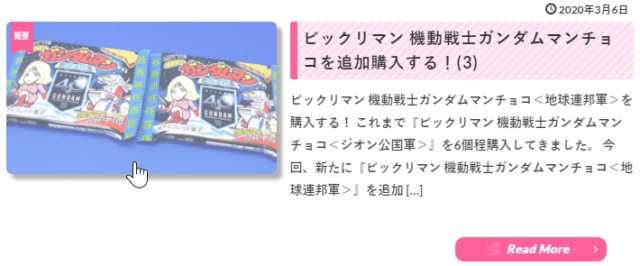
- アイキャッチ画像上にホバー状態の「エントリー記事カード」

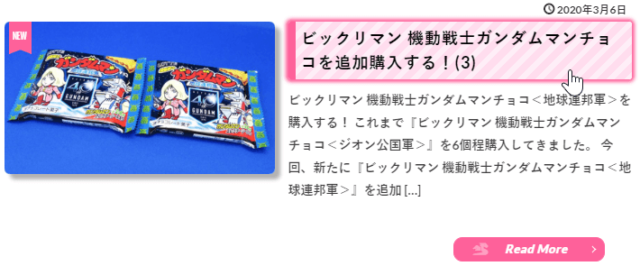
- タイトル上にホバー状態の「エントリー記事カード」

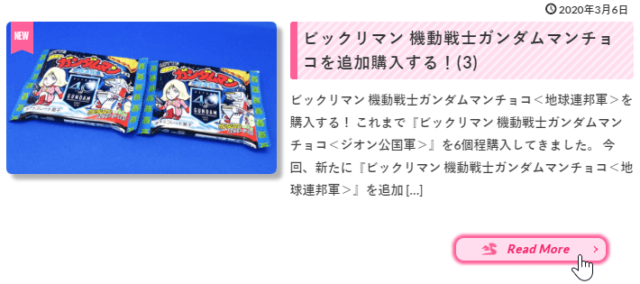
- Read More(続きを読む)上にホバー状態の「エントリー記事カード」

今回の「エントリー記事カード」のカスタマイズでは、下記について行っています。
- アイキャッチ画像のシャドー(影)をより大きくしました。
- アイキャッチ画像をホバーしたときの変化に掛かる時間を遅く指定しました。
- アイキャッチ画像からホバーを外したときの変化に掛かる時間を遅く指定しました。
- タイトル上にホバーしたときの枠調整をしました。
- タイトル上にホバーしたときに背景変更をしました。
- Read More(続きを読む)のサイズ変更をしました。
- Read More(続きを読む)上にホバーしたときの枠調整しました。
最後に
今回のカスタマイズによって「エントリー記事カード」にもオリジナル感が出てきました。もう少し「エントリー記事カード」に一体感が欲しいところですが、今後のカスタマイズで対応できればと思います。










コメント