WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「エントリー記事カードの記事説明」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) エントリー記事カードの記事説明
WordPressテーマ THE THOR(ザ・トール)のエントリー記事カードは、過去にもカスタマイズを行ってきました。

【THE THOR】エントリー記事カードホバー時のタイトルのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)のインデックスについては先日にもカスタマイズを行ってきました。今回そのエントリー記事カードをホバーしたときのタイトルに対して新たなカスタマイズを行ってみました。

【THE THOR】エントリー記事カードのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)の「エントリー記事カード」のカスタマイズについてまとめてみました。今回のカスタマイズではタイトルに背景を設定して、その他にアイキャッチ画像の位置調整などを行ってみました。

【THE THOR】エントリー記事カードのタイトルのカスタマイズ
WordPressテーマ THE THORのアーカイブページのレイアウト設定を「ワイドレイアウト」から「ノーマルレイアウト」に変更しました。ノーマルレイアウト変更に伴いエントリー記事カードのタイトルのカスタマイズを行いました。

【THE THOR】エントリー記事カードの投稿年月日のカスタマイズ
WordPressテーマ THE THORのアーカイブページのレイアウト設定を「ワイドレイアウト」から「ノーマルレイアウト」に変更しました。ノーマルレイアウト変更に伴いエントリー記事カードの投稿年月日のカスタマイズを行いました。
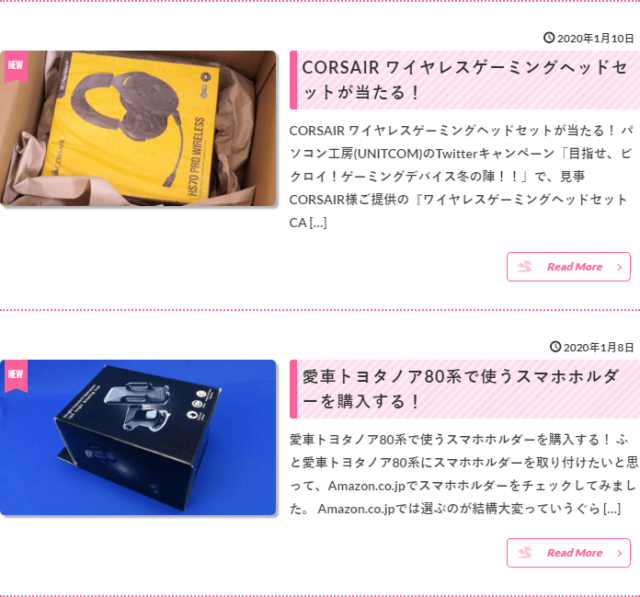
現在、WordPressテーマ THE THOR(ザ・トール)の設定で「エントリー記事カードの記事説明」は、次の様になっています。
アイキャッチ画像、タイトルについてはカスタマイズが完了しているので、次に「エントリー記事カードの記事説明」についてカスタマイズを行ってみました。
エントリー記事カードの記事説明のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)で「エントリー記事カードの記事説明」のカスタマイズを行います。
カスタマイズ内容
「エントリー記事カードの記事説明」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ■エントリー記事カードの記事説明
************************************/
.phrase {
font-weight: 700; /*フォント強調*/
}
カスタマイズ後のエントリー記事カードの記事説明
今回の「エントリー記事カードの記事説明」のカスタマイズによって、「エントリー記事カードの記事説明」は次の様になりました。
「エントリー記事カードの記事説明」に対しフォント強調の処理を行ってみました。
最後に
今回の「エントリー記事カードの記事説明」で、エントリー記事カード全体のバランスが取れたデザインになったと思います。
と言っても、「エントリー記事カードの記事説明」自体の需要はほとんど無いと思っています(スマートフォンでの表示は無いですし)。











コメント