WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「目次」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoonの目次
WordPressテーマ Cocoonの「目次」については、過去にもカスタマイズを行ってきました。

【Cocoon】目次をカスタマイズする
目次を「Table of Contents Plus」プラグインからWordPressテーマ Cocoonの目次機能に切り換えることにしました。それに伴ってシンプルなデザインの目次をサイトにマッチするようにカスタマイズしてみました。
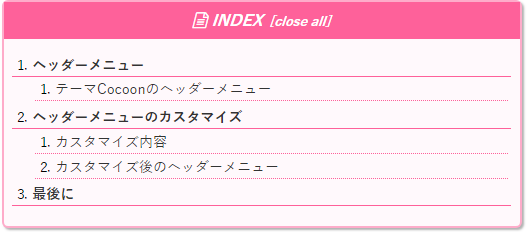
現在の「目次」のデザインは下記の通りです。

特に問題無い「目次」なのですが、パソコンで見ると問題なく表示されるものの一部のスマートフォンやタブレットでは表示が崩れることを確認しています。
そこでもう少しスッキリとした「目次」に変更したいと思います。
目次のカスタマイズ
WordPressテーマ Cocoonで「目次」のカスタマイズを行います。
カスタマイズ内容
「目次」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/*****************************
** ■目次カスタマイズ
*****************************/
.toc {
border: 2px solid #fe619a!important; /*全体の枠線の色*/
font-size: 14px; /*フォントサイズ*/
line-height: 1.5; /*行の高さ指定*/
padding: 0.5em 1.5em 1.2em 1.5em;
margin-top: 3em; /*目次上の空間*/
margin-bottom: 4em; /*目次下の空間*/
border-radius: 6px;/*角丸コーナー*/
background: #fff9fc; /*背景カラー*/
}
@media screen and (max-width: 1030px){
.toc {
padding: 0.4em 1em 1em 1em;
}
}
.toc-title {
background: #fe619a; /*目次タイトル背景カラー*/
border-radius: 18px;/*角丸コーナー*/
margin-top: 0.8em; /*目次タイトル上マージン*/
margin-bottom: 0.4em; /*目次タイトル下マージン*/
color: #fff; /*目次タイトルフォントカラー*/
font-size: 16px; /*目次タイトルフォントサイズ*/
text-align: center; /*目次タイトル中央寄せ*/
padding: 2px 0;
font-weight: bold; /*文字強調*/
font-style: oblique; /*斜体フォント*/
}
.toc-title:hover {
background: #ffddee; /*目次タイトル背景カラー*/
color: #f32469; /*目次タイトルフォントカラー*/
transition: all 0.8s ease; /*ふわっと変化するアニメーション*/
}
.toc-title::before {
font-family: "Font Awesome 5 Free";
content: '\f0cb'; /*目次タイトルのアイコン指定*/
margin-right: 0.3em;
font-size: 18px; /*フォントサイズ*/
font-weight: 900; /*アイコンの太さ*/
font-style: normal; /*通常フォント*/
}
.toc-content li a:hover {
text-decoration:none; /*選択時装飾無し*/
background: #ffddee; /*選択時の背景カラー*/
transition: all 0.8s ease; /*ふわっと変化するアニメーション*/
}
.toc ul.toc-list>li>a, .toc ol.toc-list>li>a {
display: block;
border-bottom: 1px dotted #fe619a; /*h2のアンダーラインの太さとカラー*/
font-weight: bold;
margin-left: -20px; /*アンダーライン調整*/
padding-left: 20px; /*アンダーライン調整*/
margin-right: -15px; /*アンダーライン調整*/
padding-right: 15px; /*アンダーライン調整*/
}
.article .toc-list li {
font-weight: 700; /*文字強調*/
}
.article .toc-list > li li {
list-style: none; /*H3以下目次ナンバー非表示*/
font-weight: 500; /*文字強調*/
}
.toc-list > li li::before { /*H3の先頭・表示*/
display: inline-block;
position: relative;
font-family: "Font Awesome 5 Free";
content: '\f152'; /*目次タイトルのアイコン指定*/
font-weight: 700; /*アイコンの太さ*/
left: -4px; /*位置調整*/
}
.toc-list > li li li::before { /*H4の先頭・表示*/
display: inline-block;
position: relative;
font-family: "Font Awesome 5 Free";
content: '\f152'; /*目次タイトルのアイコン指定*/
font-weight: 500; /*アイコンの太さ*/
left: -4px; /*位置調整*/
}
.toc-list > li li li li::before { /*H5の先頭・表示*/
display: inline-block;
position: relative;
font-family: "Font Awesome 5 Free";
content: '\f0da'; /*目次タイトルのアイコン指定*/
font-weight: 700; /*アイコンの太さ*/
left: -4px; /*位置調整*/
}
.toc-list > li li li li li::before { /*H6の先頭・表示*/
display: inline-block;
position: relative;
font-family: "Font Awesome 5 Free";
content: '\f105'; /*目次タイトルのアイコン指定*/
font-weight: 700; /*アイコンの太さ*/
left: -4px; /*位置調整*/
}
カスタマイズ後の目次
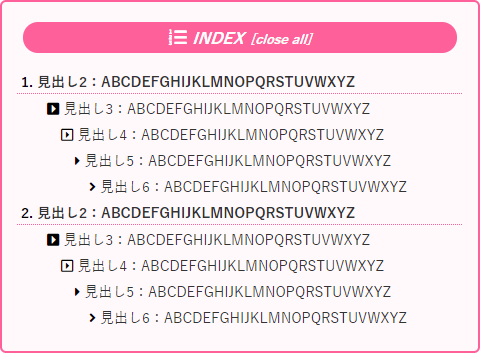
今回のカスタマイズによって、「目次」のデザインは次のようになりました。

今回の主なカスタマイズ内容は、
- h1の見出し(先頭の数値含む)を強調しアンダーライン(点線)を設置
- h2以下の見出しのアンダーラインと先頭の数値を無くし、その代わり先頭にアイコンを表示
- INDEXのタイトルデザイン変更
- 横幅の最低設定値を削除
の4点となります。
アイコンはFont Awesome 5を利用しているので、WordPressテーマ Cocoonで、サイトアイコンフォントを「Font Awesome 5」に設定する必要があります。

WordPressテーマ CocoonでのFont Awesome 5設定について
WordPressテーマ Cocoon 2.0からFont Awesome 5に対応しています。そこでFont Awesome 5を使うためにWordPressテーマ CocoonでのFont Awesome 5設定についてまとめてみました。
最後に
以前の目次よりも今回の目次の方がエントリー記事内に溶け込むデザインになったと思います。
最初は全ての見出しのアンダーラインを無くしたのですが、最終的に悩んで「h1」の見出しのみアンダーライン(点線)を表示させてみました。
アンダーラインの無い方がより多くの端末(スマートフォン、タブレット)で問題無く表示できるため、今後の状況によってはアンダーラインを消すかもしれません。









コメント