WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

そのWordPressテーマ Cocoonのバーション2.0からFont Awesome 5に対応しています。
そこでこれまでFont Awesome 4を使ってきたMASAa.netですが、今回Font Awesome 5に切り替えることにしました。
WordPressテーマ CocoonでのFont Awesome 5設定について
Font Awesome 5の切り替えは、
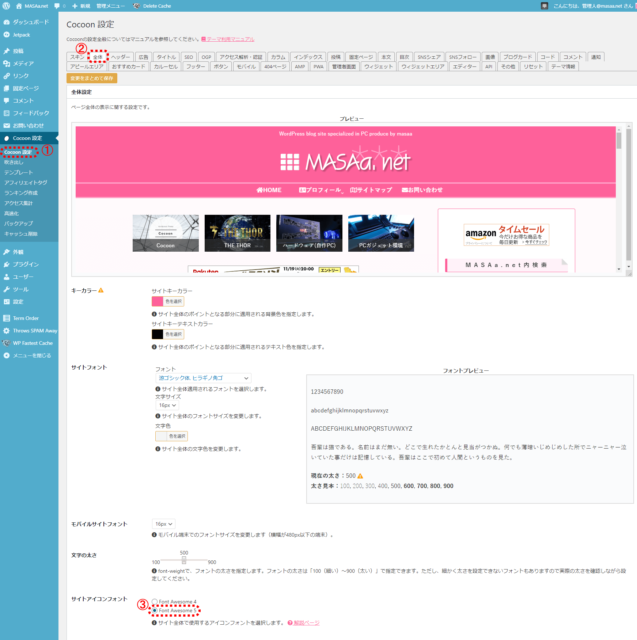
- 「Cocoon 設定」を選択してCocoon設定画面に移動します。
- Cocoon設定画面の「全体」タブを選択します。
- サイトアイコンフォントの項目から「Font Awesome 5」を選びます。
- 最後に「変更をまとめて保存」をクリックして完了です。
の手順となります。
これで「Font Awesome 5」を使用することができるようになります。
但し、この状態ではこれまで「Font Awesome 4」が表示されていた一部のアイコンが、「□(四角)」で表示されていると思われます。
「□(四角)」で表示されている部分は、style.css内で指定したアイコンです。
次にこれまで「Font Awesome 4」を使ってきたCSSのソースを修正していきます。
CSSのソース(style.css)を修正する
自分の場合、style.css内で「Font Awesome 4」のアイコンを指定している箇所は5箇所となります。
- 目次
- ウィジェット カテゴリーの親カテゴリーと子カテゴリーの2箇所
- アイキャッチ下の掲載日と更新日の2箇所
それぞれのstyle.css内の箇所を下記の様に変更しました。
目次アイコン
.toc-title::before {
font-family: "Font Awesome 5 Free";
content: '\f0cb'; /*目次タイトルのアイコン指定*/
margin-right: 0.3em;
font-size: 18px; /*フォントサイズ*/
font-weight: 900; /*アイコンの太さ*/
font-style: normal; /*通常フォント*/
}
ウィジェット カテゴリーの親カテゴリーアイコン
.widget_categories ul li a::before{ /*親カテゴリーのアイコン設定*/
font-family: "Font Awesome 5 Free";
content: "\f65d";
color: #fe619a;
padding-right: 6px; /*アイコン右側空間*/
font-size: 18px; /*フォントサイズ*/
font-weight: 900; /*アイコンの太さ*/
}
ウィジェット カテゴリーの子カテゴリーアイコン
.widget_categories ul li ul li a::before{ /*子カテゴリーのアイコン*/
font-family: "Font Awesome 5 Free";
content: "\f65e";
color: #fe619a;
padding: 0px 6px 0px 2px; /*アイコン右側空間*/
font-size: 18px; /*フォントサイズ*/
font-weight: 900; /*アイコンの太さ*/
}
アイキャッチ下の掲載日アイコン
.post-date::before{ /*アイコンの変更*/
font-family: "Font Awesome 5 Free";
content: "\f093"; /*fa-uploadアイコン*/
padding-right: 4px; /*右余白*/
font-weight: 900; /*アイコンの太さ*/
}
アイキャッチ下の更新日アイコン
.post-update::before{ /*アイコンの変更*/
font-family: "Font Awesome 5 Free";
content: "\f044"; /*fa-editアイコン*/
padding-right: 4px; /*右余白*/
font-weight: 900; /*アイコンの太さ*/
}
Font Awesome 5の修正のポイント
「Font Awesome 5」の修正のポイントは2つあります。
1つ目は、font-familyの指定は「Font Awesome 5 Free」とします。
font-family: "Font Awesome 5 Free";
2つ目は、font-weightの指定を必ず行う必要があります。
font-weightの指定の値は「400」または「900」のどちらかになります。
これは「Font Awesome 5 Free」のアイコンによって変わってきます。
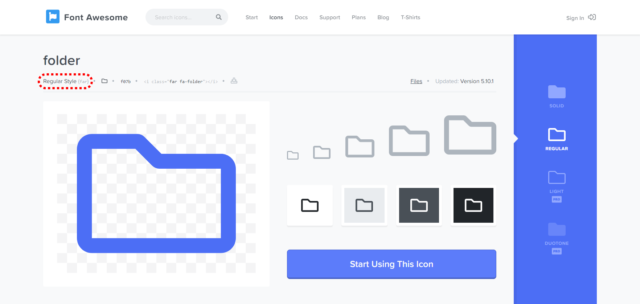
「Font Awesome 5 Free」のアイコンが「Regular Style」の場合は「400」を指定します。
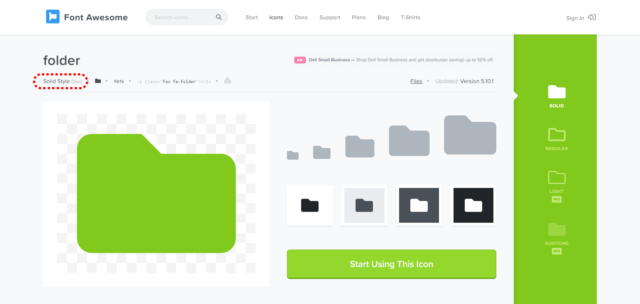
「Font Awesome 5 Free」のアイコンが「Solid Style」の場合は「900」を指定します。
アイコンは「Font Awesome 5」のウェブサイトから選ぶことができます。

最後に
これでWordPressテーマ CocoonでFont Awesome 5を使う事ができるようになりました。
しかも、WordPressテーマ Cocoonの設定を「Font Awesome 5」に指定するだけの簡単設定でFont Awesome 5を使う事ができるのは素晴らしいです。
やはりWordPressテーマ Cocoonは、最強のWordPressテーマだと思います。












コメント