WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「エントリー記事カード」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) エントリー記事カード
WordPressテーマ THE THOR(ザ・トール)の「エントリー記事カード」については、過去にもカスタマイズを行ってきました。

【THE THOR】エントリー記事カードのタイトルのカスタマイズ
WordPressテーマ THE THORのアーカイブページのレイアウト設定を「ワイドレイアウト」から「ノーマルレイアウト」に変更しました。ノーマルレイアウト変更に伴いエントリー記事カードのタイトルのカスタマイズを行いました。
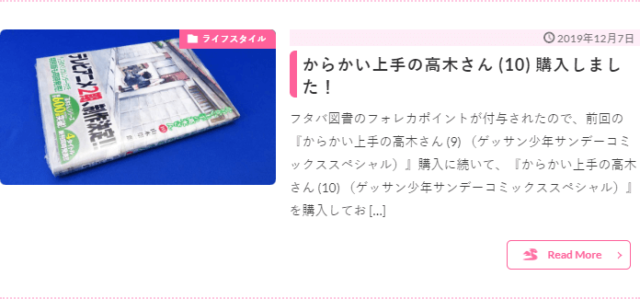
現在の「エントリー記事カード」デザインは下記の通りです。
特に問題はないのですが、もう少しバランスを良くしたデザインを目指して変更したいと思います。
エントリー記事カードのカスタマイズ
「エントリー記事カード」のデザインのカスタマイズを行います。
カスタマイズ内容
「エントリー記事カード」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を既存の「エントリー記事カード」の設定(.archive__contents .dateList, .dateList__item, .archive h2)と入れ替えます。
/************************************
** ■エントリー記事カードの投稿年月日のカスタマイズ
************************************/
.archive__contents .dateList {
text-align: right ; /*右寄りに設定*/
}
.dateList__item {
color:#333; /*文字色*/
font-weight: 700; /*フォント太さ*/
}
/************************************
** ●エントリー記事カードのタイトルのカスタマイズ
************************************/
.archive h2 {
color:#333; /*文字色*/
font-size:18px; /*フォントサイズ*/
letter-spacing:1px; /*文字間隔*/
text-decoration:none; /*装飾無し*/
font-weight:bold; /*フォント太さ*/
border-left:8px solid #fe619a; /*左ライン太さとカラー*/
border-radius: 3px; /*角丸コーナー*/
padding: 5px 3px 5px 6px; /*内側余白設定*/
line-height:150%; /*行の高さ*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
}
カスタマイズ後のエントリー記事カード
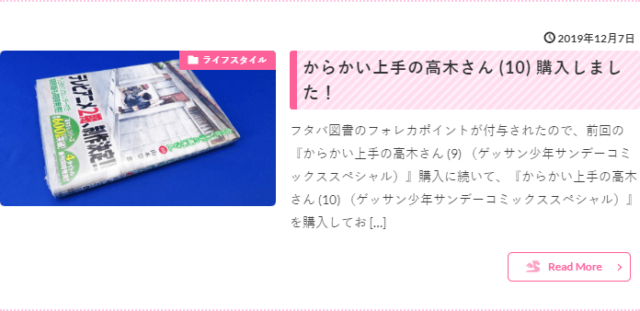
今回のカスタマイズによって、「エントリー記事カード」のデザインは次のようになりました。
これまで設定していた公開日(年月日)の背景を無くし、その代わりタイトルに背景を設定してみました。
また、アイキャッチ画像の表示位置を下げてタイトルと同じラインとして、公開日(年月日)が一番上になるようにしてみました。
最後に
見出し共通の背景をタイトルに設定したことで、目立って欲しいタイトル部分が予定通り目立つようになりました。
また、アイキャッチ画像もタイトルと同じラインで表示することで、全体的にバランスの取れた表示になりました。












コメント